代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">基本信息</h3>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group has-error">
<label for="inputName" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputName" placeholder="姓名" aria-describedby="nameHelp">
<span id="nameHelp" class="help-block">输入姓名有误</span>
</div>
</div>
<div class="form-group has-error">
<label for="inputTel" class="col-sm-2 control-label">手机</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputTel" placeholder="手机" aria-describedby="telHelp">
<span id="telHelp" class="help-block">输入手机号有误</span>
</div>
</div>
<div class="form-group has-error">
<label for="inputEmail" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail" placeholder="邮箱" aria-describedby="emailHelp">
<span id="emailHelp" class="help-block">输入手机号有误</span>
</div>
</div>
<div class="form-group has-error">
<label for="inputPassword" class="col-sm-2 control-label">密码</label>
<div class="col-sm-4">
<input type="password" class="form-control" id="inputPassword" placeholder="密码">
</div>
</div>
<div class="form-group has-error">
<label for="inputFile" class="col-sm-2 control-label">头像</label>
<div class="col-sm-4">
<input type="file" id="inputFile">
<p class="help-block">只支持jpg、png、gif格式。</p>
</div>
</div>
<hr>
<div class="form-group">
<label for="inputFile" class="col-sm-2 control-label">属性</label>
<div class="col-sm-4">
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1"
checked>
我是一个好人
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
我是一个好人
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3">
我是一个好人
</label>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="row">
<button type="button" class="btn btn-success pull-right">下一步</button>
</div>
</div>
</body>
</html>
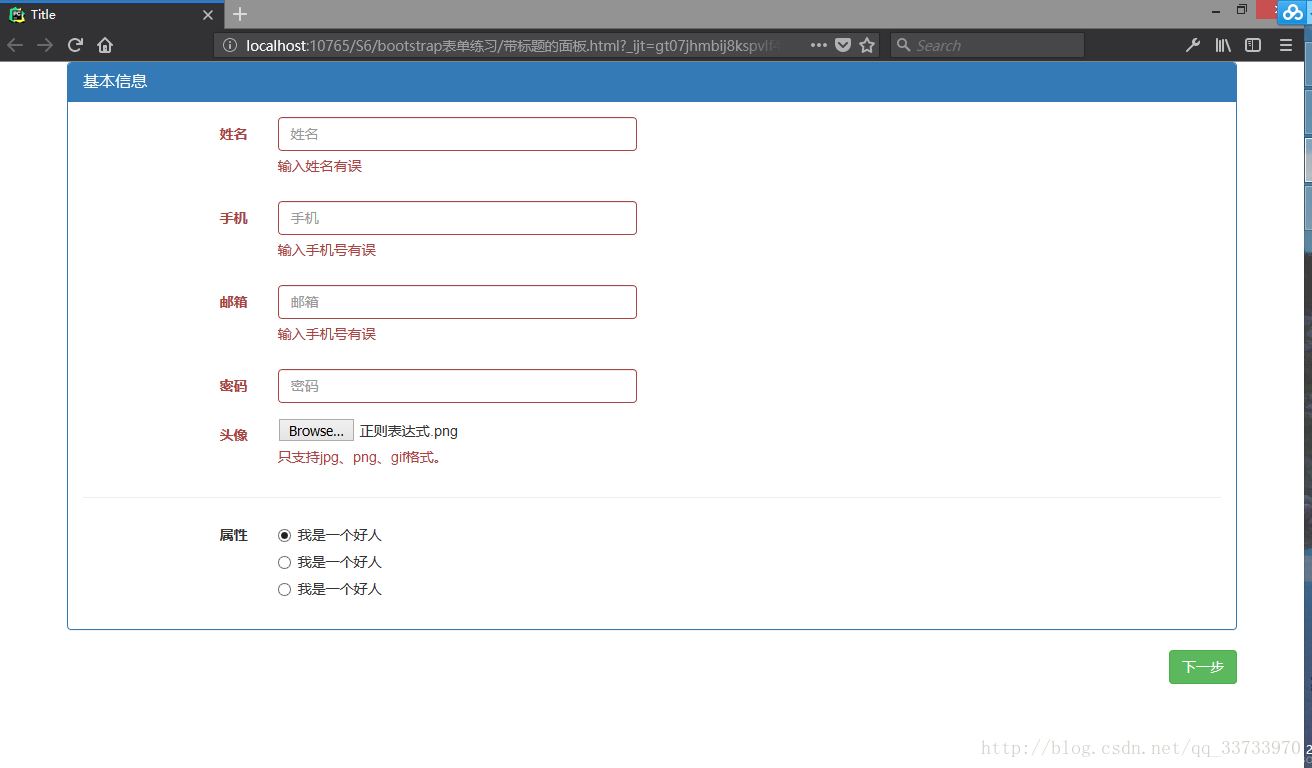
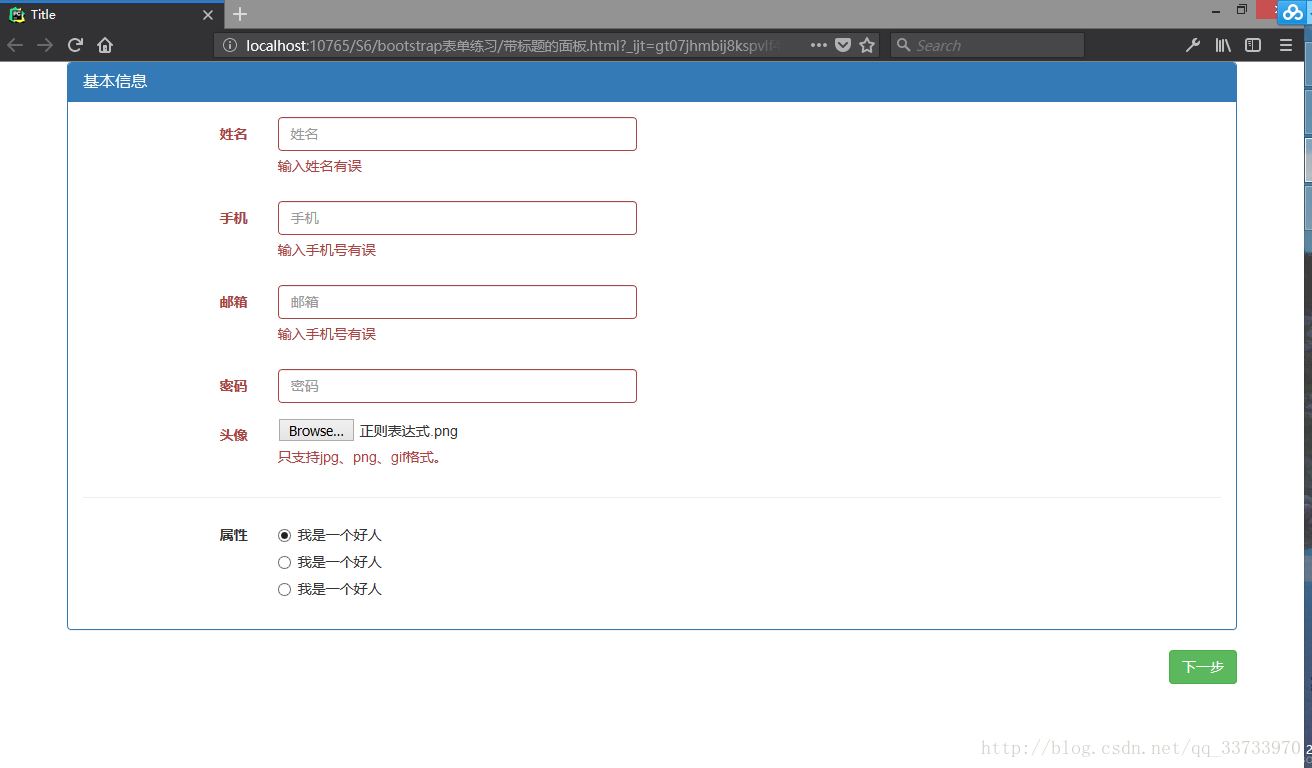
效果图


























 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








