如果我们的项目利用的是前后端分离的话,前端后台是同时开发的,但是后台接口往往是落后于页面开发的,所以我前端就需要用到模拟的数据来替代后台的接口。
现在有很多的mock数据工具,这里我们讲的是json-server,相对于简单,容易上手。
开始
前提你们肯定应该安装了node了,然后在全局安装json-server
npm install json-server -g
linux/mac版
sudo npm install json-server -g
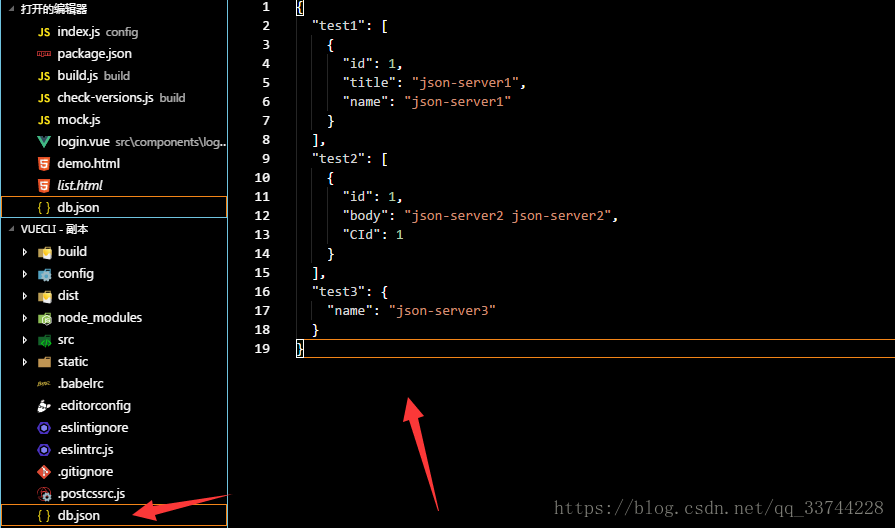
建立xx.json文件
建立好之后,然后打开终端输入
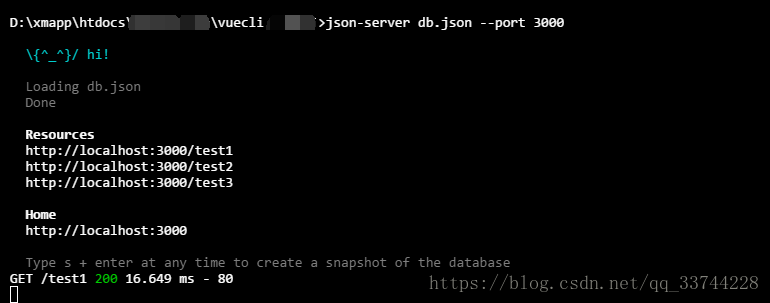
json-server db.json --port 3000 //(端口)
这里可以简化执行,具体操作:
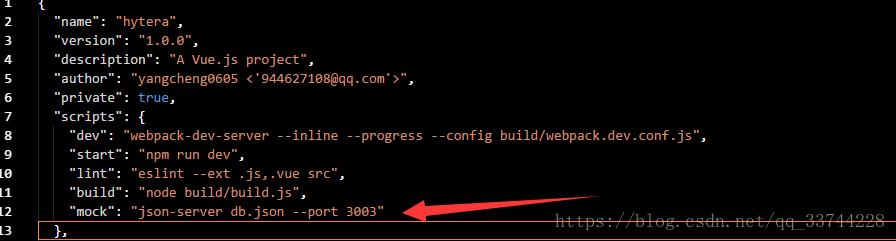
打开package.json文件 然后在scripts中配置一个mock:
"mock": "json-server db.json --port 3003"
直接执行
npm run mock
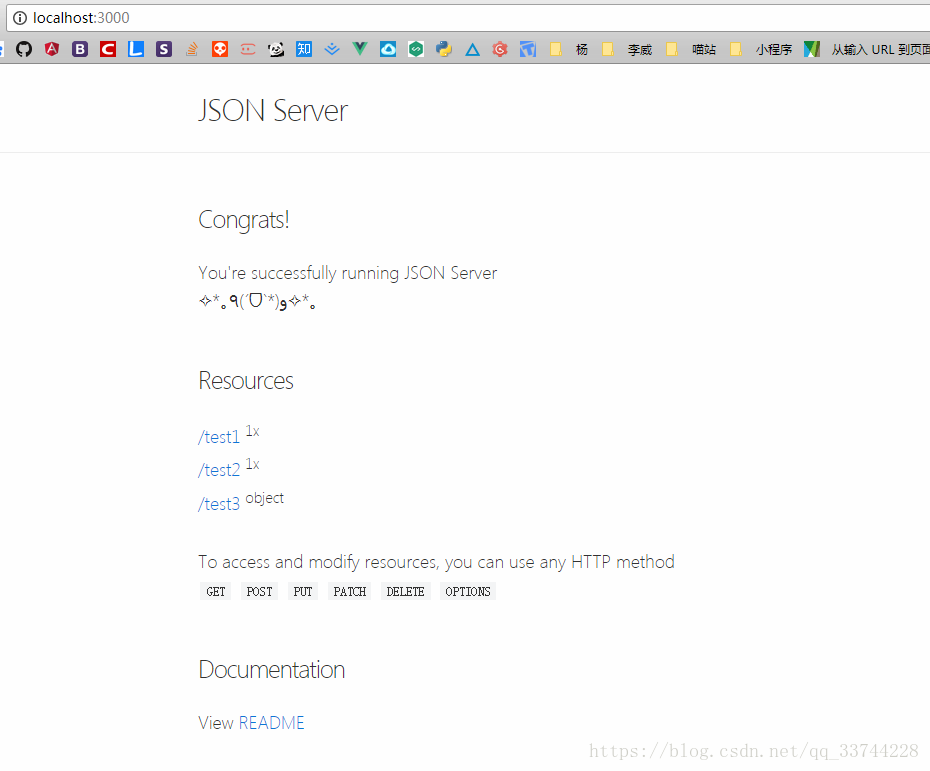
然后可以看到
这里也可以直接访问 http:/localhost:3000
访问json数据
到这里我们已经开启了json-server的mock服务,同时我们在启动一个终端来启动npm run dev服务,这里我们需要保持两个服务都是开启的状态,不然会报error错,应为没开json-serer服务的话,访问不到这个地址。
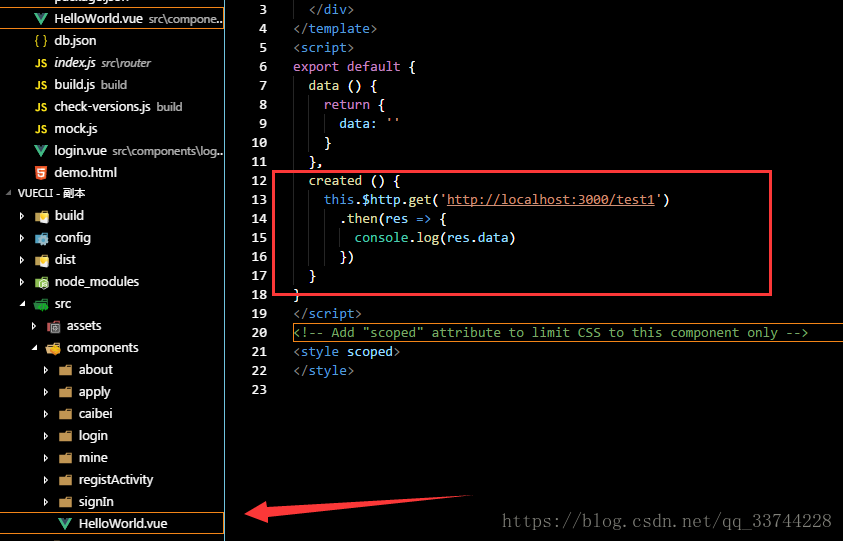
这里我两个服务都是开启状态,直接在HelloWorld.vue中测试获取数据了
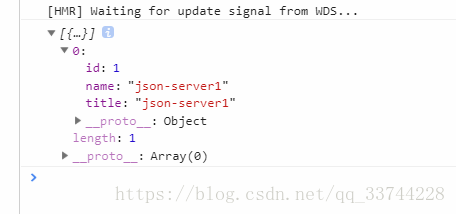
到这里我们就可以拿到写好的json数据了:
设置代理服务器
设置代理服务器
在config/index.js 的proxyTable将请求映射到http://localhost:3000;
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/': {
target: 'http://localhost:3000', //将http://localhost:3000映射到/api
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '', // 因为在 ajax 的 url 中加了前缀 '/api',而原本的接口是没有这个前缀的,所以需要通过 pathRewrite 来重写地址,将前缀 '/api' 转为 '/'
}
}
},
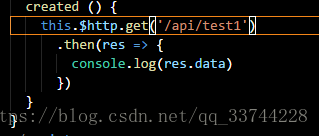
这时就可以吧前面HelloWordz.vue中的get的url改成:
最终拿到数据。。。。。完事大鸡

































 3740
3740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








