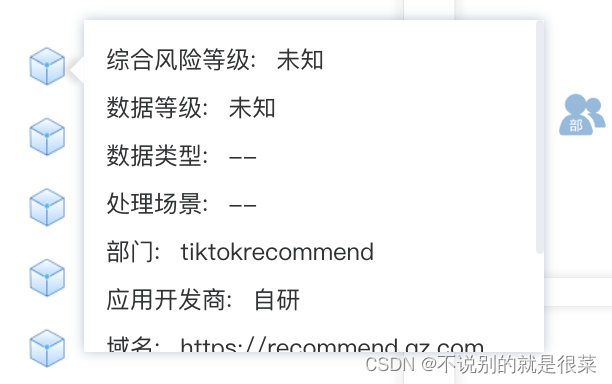
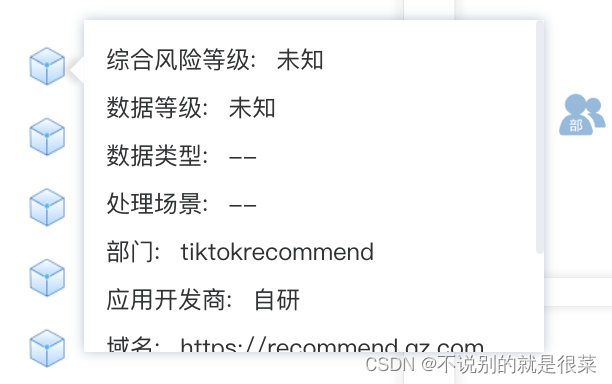
效果图

实现思路
- 定义组件,监听元素的mouseenter和mouseleave还有组件的mouseenter和mouseleave事件
- 由于有滚动等交互需求,所以加一个轮询,监听鼠标对于元素和popover组件的交互状态
实现代码
<template>
<div class="detail-popover">
<div
:class="'detail-popover__wrapper--' + position"
@mouseenter="enterDom"
@mouseleave="leaveDom"
>
<!-- 内容-->
</div>
</div>
</template>
<script>
export default {
props:['position''],
data() {
return {
isMouseInDom: false
};
},
methods: {
enterDom() {
this.$emit('changeDomState', true);
},
leaveDom() {
this.$emit('changeDomState', false);
}
}
};
</script>
<style lang="less">
.detail-popover {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
min-height: 80px;
min-width: 80px;
background: #ffffff;
box-shadow: 0px 0px 6px 0px rgba(8, 60, 101, 0.3);
border-radius: 4px 4px 0px 0px 0px 4px 4px;
transition: all 500ms;
opacity: 0;
::-webkit-scrollbar {
height: 8px;
width: 4px;
}
::-webkit-scrollbar-thumb {
background-color: #eaecf1;
border-radius: 3px;
}
&__wrapper {
&--top {
height: 100%;
width: 100%;
position: relative;
&:before {
content: '';
position: absolute;
left: -5px;
top: 20px;
width: 0;
height: 0px;
border-style: solid;
border-width: 5px;
border-color: #fff #fff transparent transparent;
transform: rotate(-135deg);
box-shadow: 3px -3px 3px rgba(0, 0, 0, 0.11);
}
}
&--bottom {
height: 100%;
width: 100%;
position: relative;
&:before {
content: '';
position: absolute;
left: -5px;
bottom: 20px;
width: 0;
height: 0px;
border-style: solid;
border-width: 5px;
border-color: #fff #fff transparent transparent;
transform: rotate(-135deg);
box-shadow: 3px -3px 3px rgba(0, 0, 0, 0.11);
}
}
}
}
</style>
使用代码
<template>
<div>
<detail-popover
v-if="isShow"
:position="detailPosition"
@changeDomState="changeDomState($event)"
></detail-popover>
</div>
</template>
<script>
import DetailPopover from './detail-popover.vue';
export default {
components: { DetailPopover },
data:{
isShow:false,
isMouseInDom:false,
isMouseInIcon:false,
calcInterval: null,
detailPosition:'top'
},
watch:{
isDetail() {
if (this.isShow:false) {
this.calcDetailDisplay();
} else {
clearInterval(this.calcInterval);
this.calcInterval = null;
}
},
},
methods:{
calcDetailDisplay() {
this.calcInterval = setInterval(() => {
if (!this.isMouseInIcon && !this.isMouseInDom) {
this.isDetail = false;
clearInterval(this.calcInterval);
this.calcInterval = null;
}
}, 400);
},
showDetail(detailHeight) {
let event = event || window.event;
this.$nextTick(() => {
let detail = document.getElementsByClassName('detail-popover')[0];
if (detail) {
let translateX = '';
let translateY = '';
if (event.clientY > innerHeight - detailHeight) {
this.detailPosition = 'bottom';
translateY = event.clientY - detailHeight + 30;
} else {
this.detailPosition = 'top';
translateY = event.clientY - 20;
}
translateX = event.clientX + 10;
detail.style.transform = `translate(${translateX}px,${translateY}px)`;
setTimeout(() => {
detail.style.opacity = 1;
}, 100);
}
});
}
},
destoryed(){
clearInterval(this.calcInterval);
this.calcInterval = null;
}
}
</script>


























 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








