手机App的一般的选项卡都是几个图标。点击切换时颜色改变,如果要一个个的通过img把图片引进来,然后使用js写点击时改变图的src,这样真的太复杂了,那么能不能只需要css就可以实现我们想要的效果呢》?
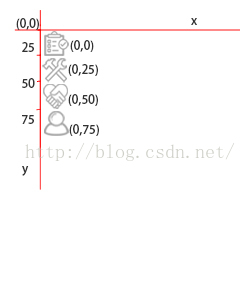
首先需要做出两组图标,一组是没有点击的状态的,一组是点击后的颜色变的。存的也就是我们常听到的雪碧图。这样可以缩小图片的尺寸,本来用好几个图片的现在只需要引入一个,再通过图片的位置定位显示出来的是哪一个。
也就是这个background-position:12px 20px;
开始我们抛开代码来考虑设置样式,然后通过html的class标签,把它使用的css样式加进去就可以啦,这种思维方式要经常这样,可以提高css的可以利用率。用哪个就加那个。
先来写css

.img{background:url(img/tab1.png) no-repeat ;display:block;width:25px;height:25px;} //把这个图片引入。并且这个宽高是一个小图标的宽高,不是整个包含了所有小图标的这个图的尺寸,这点要注意
.jd{background-position:0 0;} 根据他们在这个tab1.png里面的位置,设置每个显示出来的图片位置
.jx{background-position:0 -25px;}
.fw{background-position:-0px -50px;}
.wd{background-position:-0px -75px;}
mui的选项卡如果你选中的话,它是有自动的为这个class=mui-tab-item添加一个mui-active的css的。
所以你需要这样写:在上面的每个前面都加一个.mui-active就行啦。看下面看下面的
.mui-active .img{background:url(img/tab2.png) no-repeat ;display:block;width:25px;height:25px;}
.mui-active .jd{background-position:0 0;}
.mui-active .jx{background-position:0 -25px;}
.mui-active .fw{background-position:0px -50px;}
.mui-active .wd{background-position:0px -75px;}
接下来看看这个选项卡的class吧
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item" href="billlist.html" >
<span class="img jd"></span>
<span class="mui-tab-label">接单</span>
</a>
<a class="mui-tab-item" href="checkmain.html">
<span class="img jx"></span>
<span class="mui-tab-label">检修</span>
</a>
<a class="mui-tab-item" href="bill.html">
<span class="img fw"></span>
<span class="mui-tab-label">服务</span>
</a>
<a id="defaultTab" class="mui-tab-item mui-active" href="My2.html">
<span class="img wd"></span>
<span class="mui-tab-label">我的</span>
</a>
</nav>
$(".mui-tab-item").click(function(){
$(this).addClass("mui-active").siblings().removeClass("mui-active");
})






















 1397
1397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








