目录
一、数组类型判定 和 隐式转换
注:在浏览器控制台窗口进行测试
var arr = [1,2,3];
// 类型判定 //返回值
typeof(arr) //object
// 隐式转换 //返回值
Number(arr) //NaN
String(arr) //'1,2,3'
Bollean(arr) // true
[] == [] //false
arr + 'apple' //'1,2,3apple'
arr / 2 // NaN
arr + [] // '1,2,3'
[] + [] //''
[2] - 1 //1 数组只有一个元素的时候可以进行运算
[1,] - 1 //0
二、数组的基础方法
isArray(obj) 类型检测
解释:判断被检测的值是否是一个数组。
参数:obj:需要检测的值
返回值:true 或 false
join(separator) 把元素连接为字符串
解释:将数组中所有的元素使用separator参数定义的字符串链接成一个字符串,最后一个元素后不加separator参数。
参数:separator:分隔符,默认是’,’
返回值:字符串
*注:如果数组中的元素是undefined或null,会被转换为空字符串’’
push(element1,…,elementN) 末尾增加
解释:将一个或多个元素添加到 数组的末尾 ,并返回该数组的新长度。
返回值:数组新长度。
unshift(element1,…,elementN) 前面增加
解释:将一个或多个元素添加到数组的前端,并返回该数组的新长度。
返回值:数组新长度。
pop() 删除末尾
解释:从数组中删除最后一个元素,并返回该元素的值。数组长度会改变。
参数:无
返回值:从数组中删除的元素(当数组为空时返回undefined)。
shift() 删除开头
解释:从数组中删除 第一个元素 ,并返回该元素的值。此方法更改数组的长度。
参数:无
返回值:从数组中删除的元素(当数组为空时返回undefined)。
slice([begin[, end]]) 切片
解释:切割,返回一个
新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin (起始下标),不包括 end (结束下标))。原始数组不会被改变。
参数:[begin[, end]],begin和end都是可选值。
返回值:新切好的数组
参数使用说明
1.begin参数(可选)
begin 省略:切片从索引 0 开始;
begin 大于 原数组长度:返回 [] 空数组;
begin 为负数:表示从原数组的倒数第几个元素开始切片。slice(-2) 表示从倒数第二个元素开始切片,包含最后一个元素;
2.end参数(可选)【不包含end指向的元素】
end 省略:切片截止到数组末尾,包含最后一个元素;
end 大于 原数组长度:也是切片截止到数组末尾;
end 为负数:表示切片截止到倒数第几个元素。slice(-2,-1) 表示抽取原数组的倒数第二个元素到倒数第一个元素,不包含最后一个元素;
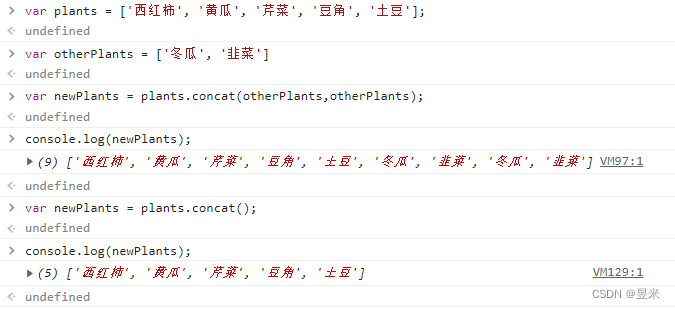
concat( [arr1[,arr2[,…[,arrN]]]] )
解释:合并两个或多个数组。此方法不会更改现有数组,而是返回一个
新数组。
参数:[arr1[,arr2[,…[,arrN]]]]
返回值:合并后的新数组
示例:
indexOf(searchElement[, fromIndex])
解释:返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
参数:searchElement 要查找的元素;fromIndex 可选 开始查找的位置,可以为负值,表示从倒数第几个元素开始查找。
返回值:首个被找到的元素在数组中的索引位置; 若没有找到则返回 -1。
学习资料:b站 十指波课堂。























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








