<script type="text/javascript">
function test(){
var date=new Date();
var hour=date.getHours()+100+"";
var min=date.getMinutes()+100+"";
var second=date.getSeconds()+100+"";
aa.innerHTML='<font size=30 color=#0000ff>'+hour.substr(1)+':'+min.substr(1)+':'+second.substr(1)+'</font>'
}
</script>
<body>
<form method="post" action="#">
<div id="aa"></div>
<script language="javascript">
setInterval("test()",1000);
</script>
</form>
</body>
定时器
***setInterval(“js代码”,毫秒),表示每多少毫秒后就执行一次js代码
***setTimeout(“js代码”,毫秒),表示多少毫秒后执行一次js代码,且只执行一次
***clearInterval()
--清除setInterval方法 setInterval会返回一个id,var id=setInterval(“js代码”,毫秒)
然后调用clearInterval(id)
***clearTimeout()
--清除setTimeout方法,setTimeout会返回一个id,var id=setTimeout(“js代码”,毫秒)
然后调用clearTimeout(id)
java中
Date 类最主要的作用就是获得当前时间,同时这个类里面也具有设置时间以及一些其他的功能,但是由于本身设计的问题,这些方法却遭到众多批评,不建议使用,更推荐使用 Calendar 类进行时间和日期的处理。
java.util.Calendar 类是一个抽象类,可以通过调用 getInstance() 静态方法获取一个 Calendar 对象,此对象已由当前日期时间初始化,即默认代表当前时间,如 Calendar c = Calendar.getInstance();
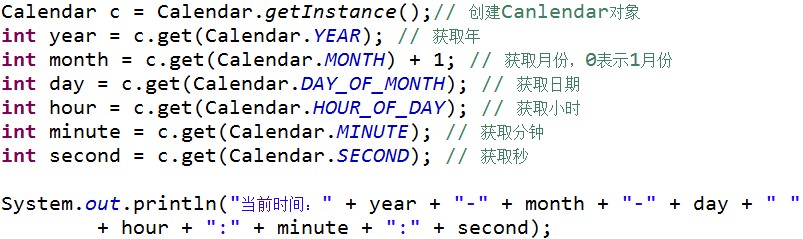
那么如何使用 Calendar 获取年、月、日、时间等信息呢?我们来看下面的代码:
其中,调用 Calendar 类的 getInstance() 方法获取一个实例,然后通过调用 get() 方法获取日期时间信息,参数为需要获得的字段的值, Calendar.Year 等为 Calendar 类中定义的静态常量。
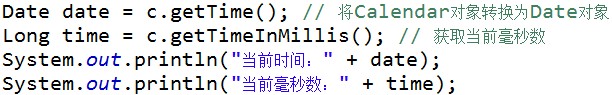
Calendar 类提供了 getTime() 方法,用来获取 Date 对象,完成 Calendar 和 Date 的转换,还可通过 getTimeInMillis() 方法,获取此 Calendar 的时间值,以毫秒为单位。如下所示:
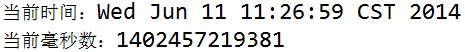
运行结果:

























 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








