Vue的轻量高效之处,就在于它
通过简洁的API提供高效的数据绑定和灵活的
组件
系统。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。单页面组件后缀名.vue不像传统的html文件之类的容易被浏览器解析。它的运行环境是通过webpack下的vue-loader(vue后缀文件管理器)进行对.vue 文件进行分析,提取样式,结构,逻辑代码并合并成新的css和js文件。
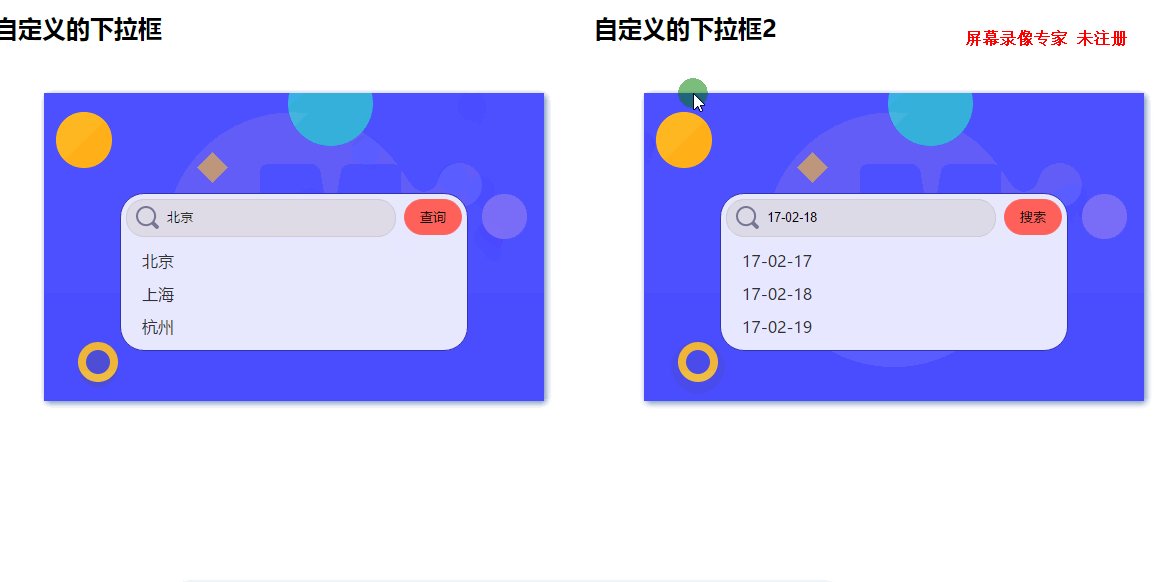
这次作业用的是独立开发版本的vue.js,从官网下载后可直接在html文件中通过<script>引用。效果图如下
html部分
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="./style.css">
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div style="float: left;">
<h2>自定义的下拉框</h2>
<custom-select btn="查询" v-bind:list="list1"></custom-select>
</div>
<div style="float:left;">
<h2>自定义的下拉框2</h2>
<custom-select btn="搜索" v-bind:list="list2"></custom-select>
</div>
</div>
<script>
/*var obj = {
selectShow:false
}*/
//注册组件
Vue.component("custom-select",{
data:function(){
return {
selectShow:false,
val:""
};
},
props:["btn","list"],
template:`<section class="warp">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text" class="keyWord" :value="val" @click="selectShow = !selectShow" />
<input type="button" :value="btn">
<span></span>
</div>
<custom-list
v-show="selectShow"
:list="list"
v-on:receive="changeValueHandle"
></custom-list>
</div>
</section>`,
methods:{
changeValueHandle(value){
//alert("我被触发了,值为:"+value);
this.val = value;
}
}
})
Vue.component("custom-list",{
props:["list"],
template:`<ul class="list">
<li v-for="item of list" @click="selectValueHandle(item)">{{item}}</li>
</ul>`,
methods:{
selectValueHandle:function(item){
//在子组件中有交互
//告知父级,改变val的值,需要出发一个自定义事件
this.$emit("receive",item);
}
}
})
new Vue({
el:"#app",
data:{
list1:["北京","上海","杭州"],
list2:["17-02-17","17-02-18","17-02-19"]
}
});
</script>
</body>
</html>组件的注册
Vue.component("组件名",{操作});可全局注册组件。命名规则在js中使用烤串式命名规范(abc-def),在html中使用驼峰命名规范(abcDef)
命名之后即可在HTML标签中使用这个组件名称,像使用DOM元素一样。下面是注册和使用的示例
html部分
<div style="float: left;">
<h2>自定义的下拉框</h2>
<custom-select btn="查询" v-bind:list="list1"></custom-select>
</div>
Vue.component("custom-select",{
data:function(){
return {
selectShow:false,
val:""
};
},
props:["btn","list"],
template:`<section class="warp">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text" class="keyWord" :value="val" @click="selectShow = !selectShow" />
<input type="button" :value="btn">
<span></span>
</div>
<custom-list v-show="selectShow" :list="list" v-on:receive="changeValueHandle"></custom-list>
</div>
</section>`,
methods:{
changeValueHandle(value){
//alert("我被触发了,值为:"+value);
this.val = value;
}
}
})组件和v-for不能传递数据给组件,因为组件的作用域是独立的。为了传递数据给组件,应当使用显式声明props:["arrName","arrName"],父组件通过自定义属性向子组件传值。子组件通过$emit(event,[value])触发当前实例上的事件。昨晚听了腾讯导师的vue进阶直播课,其中一个说明父组件和子组件之间关系的例子,个人觉得很容易帮助理解,进行转述:一个人A(父组件)把自己的电话号码(显式声明数据)告诉了另一个人B(子组件),让B打电话给A(子组件中引用数据),B拨通电话之后,等待A的接听(v-on监听),A接起电话(触发事件),双方才算建立了通信。如有不正确的地方,还望指正。























 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








