关键代码
$(grid_selector).setColProp(“paramValue(列名)”,{editType:“text”})
保存数据:
为了确保数据能够保存到界面,最好在保存数据前,将formatter:"text"即:
KaTeX parse error: Expected '}', got 'EOF' at end of input: … var rowData=(grid_selector).jqGrid(‘getRowData’, rowid);
动态改变editType
$(grid_selector).setColProp(“paramValue(列名)”,{
editType:“text”,
…
}) ;
$(grid_selector).jqGrid(‘editRow’, rowid, true);
}
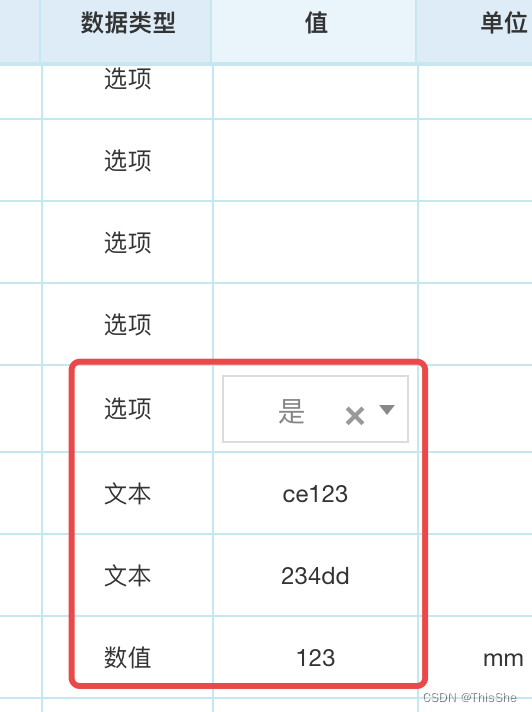
效果:























 3987
3987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








