前言
这周开始javaWeb实验课程,记录下每个实验完成的小作业
实验内容
熟悉html,css,javascript前端技术的使用
项目涉及技术
语言:html,css,javascript
框架::bootstrap
项目内容
1.2、实现功能
- 1.2.1、网络图片浏览功能
网络图片来自免费的开放api - 1.2.2、用户登录功能
利用cookie实现本地端的登录(部分浏览器不支持,可使用firefox) - 1.2.3、用户注册功能
利用cookie实现本地用户信息保存(部分浏览器不支持,可使用firefox)
1.3、核心代码
代码已上传gitHub:链接
- 1.3.1、图片浏览功能
Js: var imageList = document.getElementById("imageList");
for (let i = 0; i < 30; i++)
setTimeout(getImage, i * 800, i)
function getImage(i) {
var url = "https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture&n=" + i;
var html = "<div class='box'>" +
"<div class = 'image'>" +
"<a href='#' class='thumbnail'>" +
"<img src = '" + url + "' οnerrοr='" + url + "&e=" + i + "' >" +
"</a>" +
"</div>" +
"</div>"
imageList.innerHTML += html
}
- 1.3.2、登录
function login() {
var strExp = /^[a-z0-9]+$/
var userName = document.getElementById("userName").value;
var password = document.getElementById("password").value;
if (strExp.test(password)) {
if (strExp.test(userName) && searchUserFromCookie(userName, password)) {
window.location.replace("right.html")
} else
alert("账号或密码错误")
} else
alert("信息有误")
}
- 1.3.3、注册
function sign() {
var strExp = /^[a-z0-9]+$/
var userName = document.getElementById("userName").value;
var password = document.getElementById("password").value;
var repassword = document.getElementById("repassword").value;
if (strExp.test(password) && strExp.test(repassword)) {
if (strExp.test(userName)) {
if (password == repassword) {
addUserToCookie(userName, password);
window.location.replace("right.html");
} else if (password == null)
alert("密码不能为空")
else
alert("密码不一致")
} else
alert("用户名格式错误")
} else
alert("信息有误")
}
1.4、各页面及功能展示
1.4.1、图片浏览功能

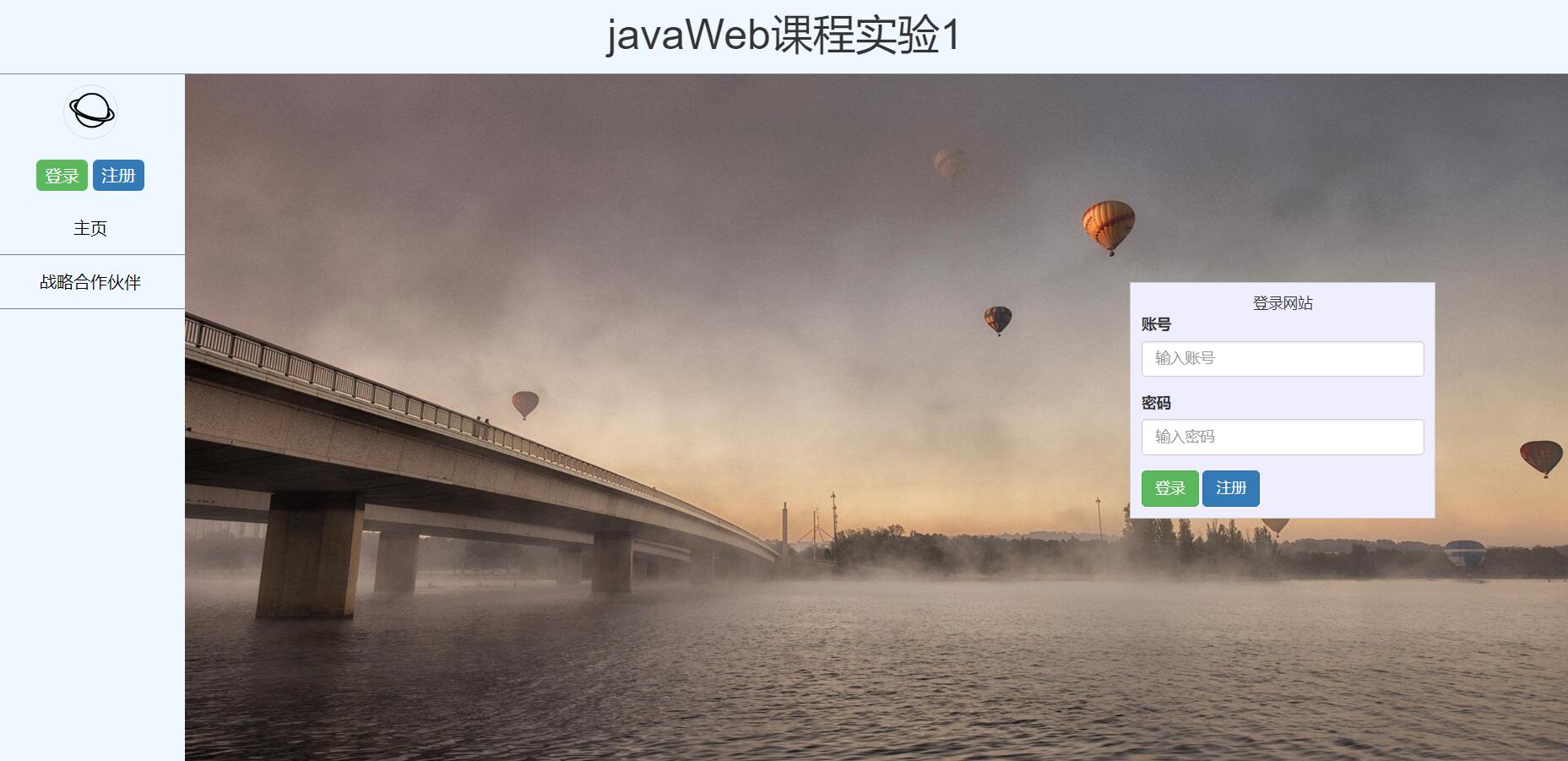
1.4.2、登录

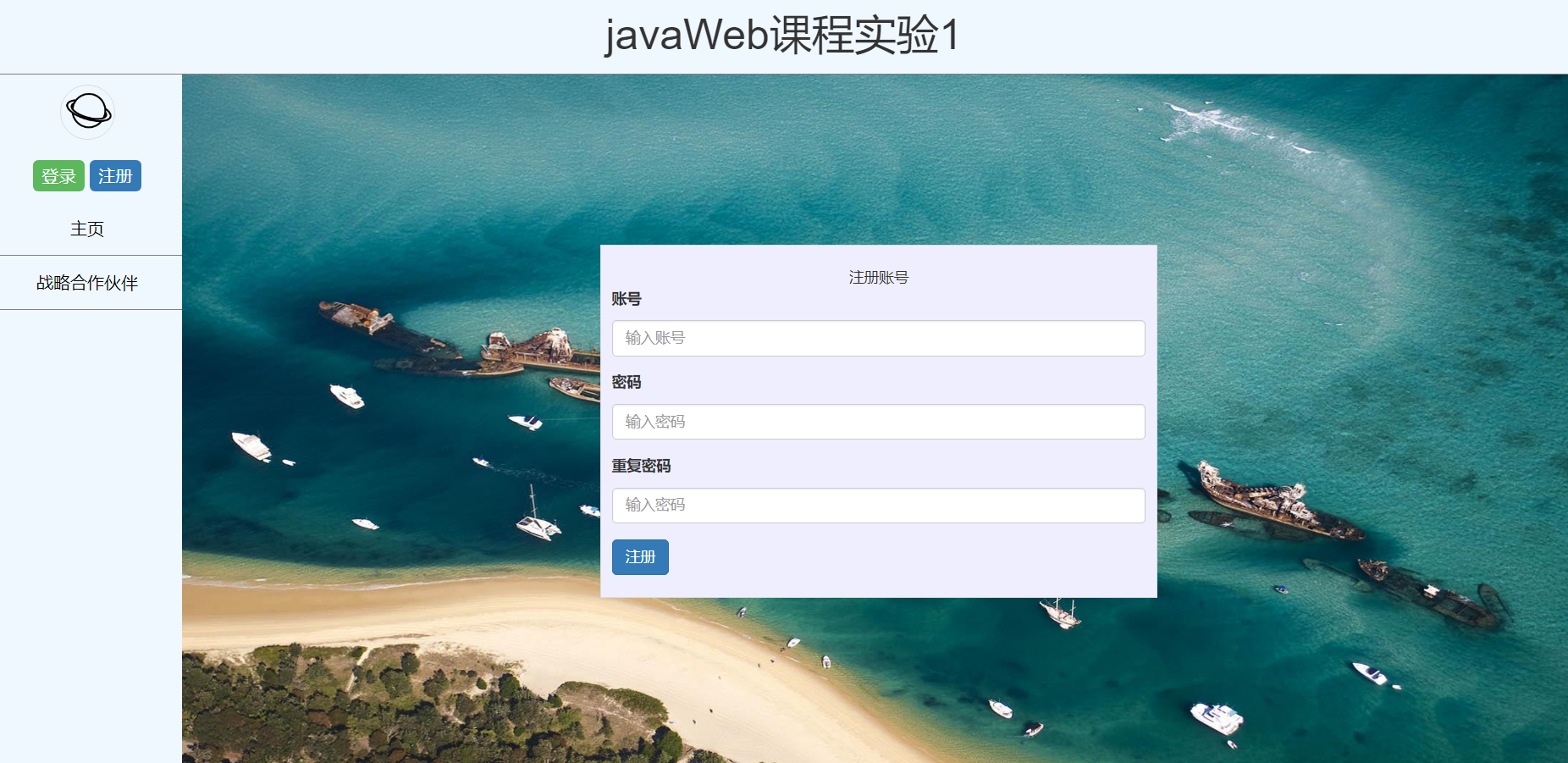
1.4.3、注册


























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








