最近闲着的时候,就看了以前买来的一本书,包建强的APP开发录,从里面了解了一点知识。
现在手机市场上面有很多行行色色的APP,如果在WiFi的情况那就无所谓下载流量的问题,如果用户是用手机4G流量下载APP的时候,用户会考虑到流量的使用。这个时候就要求你的APP安装包的体积一定尽可能的小,至少要比竞争对手的APP体积要小。当你开发APP然后不断的迭代开发时,你会发现你的APP体积越来越大。
那么安装包为什么那么大。
了解了Android安装包的内部结构中,对于可执行文件,我们无能为力,对于xml文件,这些文件在APP打包压缩后会极大的减小体积,也不用管它们,我今天主要是谈一下图片的问题。
各位朋友可以看看自家的app图片的大小,图片大于1MB的都需要瘦身,其中有很多图片都在2~3MB左右,其实没必要,之所以这么大,是因为UI设计人员提供的就是这么大,开发人员有时候直接拿过来就往项目里放,久而久之,APP的体积就大了。
我们基本上使用图片的格式有两种:png和jpg,那么它们的区别和使用场景是什么?
众所周知,png有透明通道,而jpg没有,此外png是无损压缩的,jpg是有损压缩的,所以png存储的信息会很多,体积自然就大了,而手机偏偏对png情有独钟,我们发现,同样的一张背景图png虽然体积比较大,但是加载速度缺快一点。综上所述,对于APP包中的图片,我们使用png格式,而对于从网络加载的图片。考虑流量和下载速度使用jpg格式的,因为它有较高的压缩率,体积很小。
但对于背景图 ,引导页这种大尺寸的图片,我们还是倾向于jpg格式。在这里面Splash默认广告图是体积最大的,而且对应不同的机型,要做多套,我基本上就是每张图控制在300~500KB左右就行了,分辨率太高,对于手机而言。看不出效果。对于背景图,为了达到视觉效果,这张图片经常会被添加虚化效果,既然如此就没必要做的太清晰,应该控制在50kb左右,背景图一般是要jpg文件。
怎么减小APP体积大小呢?参考 老司机谈APK瘦身套路-图片资源篇
1 查找并清除未使用图片资源
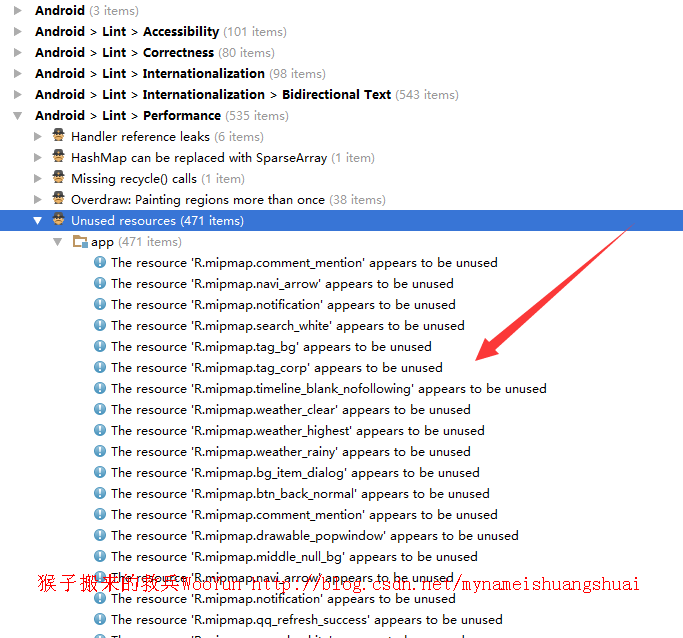
通常使用AndroidStudio中自带的Lint工具来帮助我们查找未使用的图片资源,在AndroidStudio的菜单中选择Analyze->Inspecting Code即可进入Lint工具分析。 Code即可进入Lint工具分析。 分析过后,我们在结果列表中找到Unused resource这一栏打开,里面显示的都是未被使用的资源列表,用户可以参照来手动删除资源。

Android Lint天然集成在Android studio中,它会分析res目录下面的资源文件,但不会分析assets目录下面的资源文件
使用:在build中配置如下信息
lintOptions{
abortOnError true
xmlReport false
htmlReport true
lintConfig file("${project.rootDir}/config/quality/lint/lint.xml")
htmlOutput file("$project.buildDir/reports/lint/lint-result.html")
xmlOutput file("$project.buildDir/reports/lint/lint-result.html")
}
3.不是每张图片都需要适配多套分辨率
通常开发中我们会据不同尺寸的屏幕让美工给我们切出多套图片,比如hdpi、mdpi、xhdpi、xxhdpi、xxxhdpi等。但是实际上有些图片可能不需要放置多套,比如ldpi分辨率的种手机目前很少了。
此外,我们所引入的第三方包中可能也引用了资源图片,但是其中的某些我们可能是不想要的,比如ldpi和xxxhdpi,那么是否可以设置什么东西来让打包的时候剔除他们呢?是可以的,可以配置下build.gradle
(1)允许开发人员定义可扩展区域,当需要延伸图片以填充比图片本身更大区域时,可扩展区的内容被延展。
(2)允许开发人员定义内容显示区,用于显示文字或其他内容
对于9.png的图片,在绘制过程中,可拉伸区域尽量切小,另外可以通过使用9.png拉伸达到大图效果的时候尽量不要使用整张大图。
可以使用TinyPng工具来直观的观察压缩效果
5.用代码代替图片
很多背景图比如按钮的背景、纯色背景都是可以用shape来制作的,这样仅用xml代码就能代替png资源。比如这么要给按钮背景图(纯色背景、带边框、圆角)可以用shape而不是png图片来制作:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<stroke android:width="0.5dp" android:color="@android:color/white"/>
<gradient android:startColor="#ffffff" android:endColor="#ffffff" android:angle="0.0" />
<corners android:topLeftRadius="4dp" android:topRightRadius="0dp" android:bottomLeftRadius="4dp" android:bottomRightRadius="0dp" />
</shape>
</item>
</selector>以上就是这么,希望可以帮助你的APK的体积会变小一些
参考链接
http://blog.csdn.net/mynameishuangshuai/article/details/51752832 老司机谈APK瘦身套路-图片资源篇
http://blog.csdn.net/qq_34895850/article/details/74560500 APP瘦身





















 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








