至于为什么android的屏幕需要适配?这就不说了,如果你现在还不知道,那么这篇博客你是没有必要继续看下去…..
这篇博客主要是自己总结,如有问题还请指正…..
第一笔记:屏幕适配的对象:
主要针对分辨率是:1280x720 , 800x480 , 854x480 , 1920x1080 , 960x540 , 480x320的六种屏幕;
第二笔记:屏幕适配的重要相关概念
1. 屏幕尺寸
屏幕对角线的长度,单位英寸,1英寸=2.54cm,对适配来讲并不很重要;
分辨率 , 屏幕横向纵向上的像素点,单位px,1px=1个像素点,一般是纵向x横向,如1920x1080,电脑则相反
2. 屏幕像素密度
每英寸上的像素点数,单位dpi,他和屏幕尺寸,屏幕分辨率有关.公式dpi=横向上的(对角线),数学不好的可以拿笔比划比划
3. dp 密度无关像素
4. dip 同dp,在160dpi基准下,1dp=1px
5. dpi,屏幕像素密度,同2
6. sp,缩放文字大小,文字一般大于12sp,推荐使用12sp,14sp,18sp,22sp作为首选,忌用奇数和小数
7. px,像数点,1px=1个像素点
8. 为不同像素密度的设备准备不同的图片或尺寸时使用如下单位drawable-mdpi或dimen-dpi,安照2:3:4:6:8的比例进行放缩
mdpi,120-160dpi
hdpi,160-240dpi
xhdpi,240-320dpi
xxhdpi,320-480dpi
xxxhdpi,480-640dpi
第三笔记:解决方案
1.支持各种屏幕尺寸
1).使用wrap_content,match_parent,weight
weight显示宽度=初始宽度+剩余空间x占比
2).使用相对布局,禁用绝对布局
支持比重,布局简单不需要用多重嵌套布局时使用线性布局
需要精确子控件之间特殊关系或者使用线性布局会造成布局多重嵌套时使用相对布局
视图或控件存在明显的层级关系使用帧布局
3).使用限定符,
尺寸限定符,eg:layout-large(>7inch)3.2之前适用
最小宽度限定符,eg:layout-sw600dp,设备短边>600dp的设备会自动加载里面的布局文件
方向限定符
res/values-sw600dp-land/layouts.xml;横向
res/values-sw600dp-port/layouts.xml;纵向
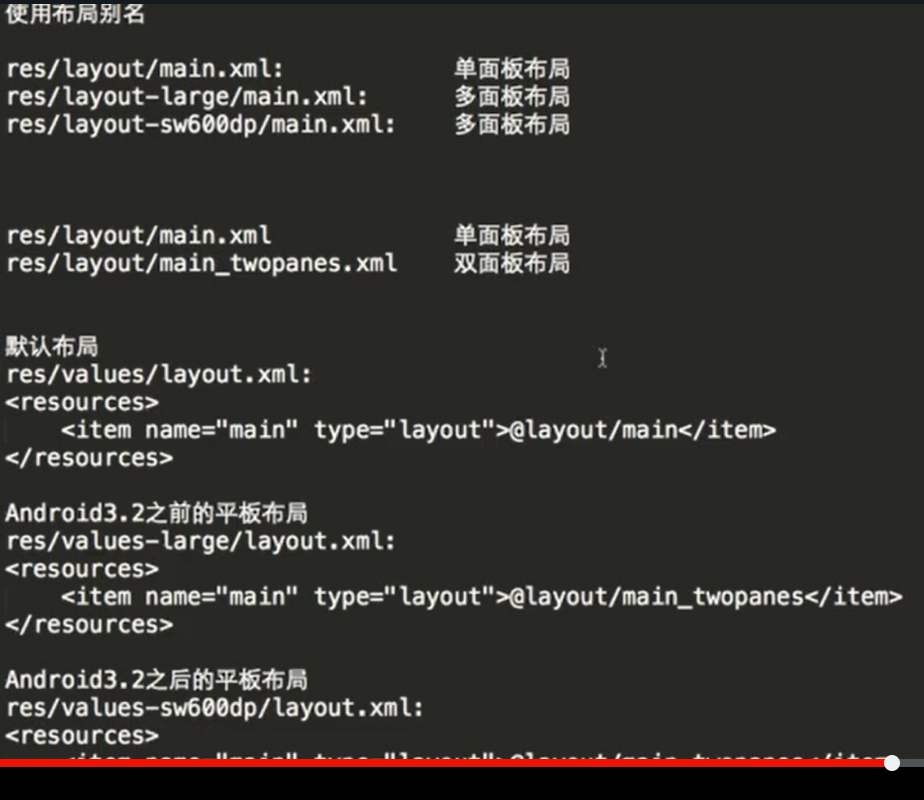
布局别名,eg:main_twopanes.xml
4).使用自动拉伸位图,也就是.9图
左上边,拉伸区域,
右下边,间隔区域,padding
2.支持各种屏幕密度,提供不同图片包
使用非密度制约像素单位,dp,sp
提供各种屏幕密度设备备用图
3.实施自适应用户界面,针对平板等
确定当前布局,
根据当前布局做出反应,
重复使用其他活动中的片段,
处理屏幕配置的变化,eg:屏幕横纵向的变化
eg:官方NewsReader和第一行代码里fragement里新闻程序






















 784
784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








