爱坤快来看!基于BootSharp5.2 ,弹出提示框高级玩法!!!
下面就是爱坤的聊天记录,点击后会弹出选项!


看看原版BootSharp5 默认的弹出框长什么样!Popovers



官方文档提示框里面只有文字,但是我想要显示html代码,比如按钮代码。
下面是代码,直接复制就能用,新建一个html文件,全部复制粘贴进去。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container mt-5">
<div class="alert alert-primary " id="card" tabindex="0" role="button" data-bs-toggle="popover">
<div class="d-flex flex-row">
<img decoding="async" class="img-fluid mt-2 rounded-circle" style="width: 60px;height: 60px;"
src="ikun.jpg">
<p class="lead mt-3 ms-3">
到底美不美,真的梅狸猫,抱紧了,树枝666
</p>
</div>
</div>
</div>
</body>
<script>
const popover = new bootstrap.Popover('#card', {
trigger: 'fouce',
placement: 'bottom',
html: true,
content: ContentMethod(),
container: '#card'
})
function ContentMethod() {
return `
<a href="#" id="button1" class="btn btn-warning" role="button" >香精煎鱼食不食?</a>
<a href="#" id="button2" class="btn btn-warning" role="button" >纯鹿人,没必要!</a>
<a href="#" id="button3" class="btn btn-warning" role="button" >素质666?</a>
<a href="#" id="button4" class="btn btn-warning" role="button" >真爱坤+1</a>`
}
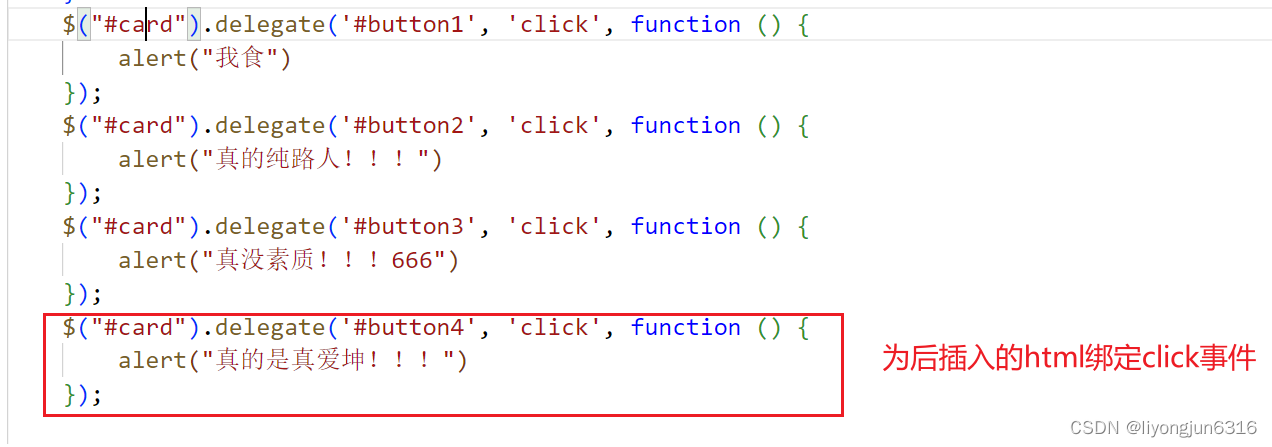
$("#card").delegate('#button1', 'click', function () {
alert("我食")
});
$("#card").delegate('#button2', 'click', function () {
alert("真的纯路人!!!")
});
$("#card").delegate('#button3', 'click', function () {
alert("真没素质!!!666")
});
$("#card").delegate('#button4', 'click', function () {
alert("真的是真爱坤!!!")
});
</script>
</html>
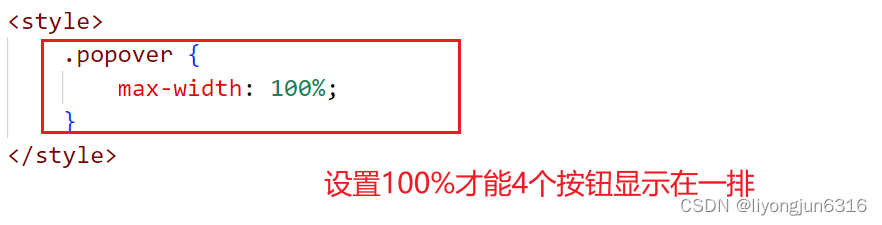
<style>
.popover {
max-width: 100%;
}
</style>
坑点1:新版API变化


坑点2:

坑点3:






















 8748
8748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








