简单来说nginx就是搭建静态网站最快速,高效的一种方案。但对高并发不是特别友好。但对于个人网站及小规模网站足够使用了。
这里我用vue打包后的文件进行示范。
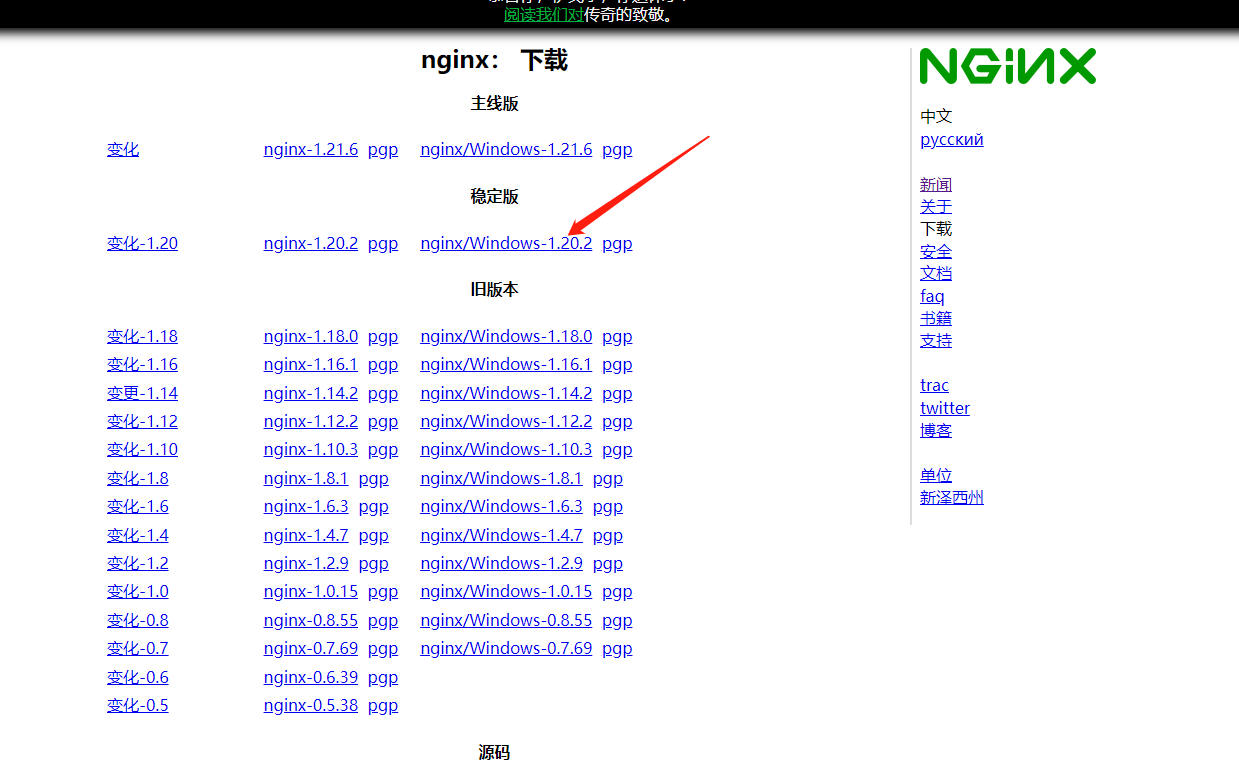
1、下载并解压nginx
网站:http://nginx.org/en/download.html

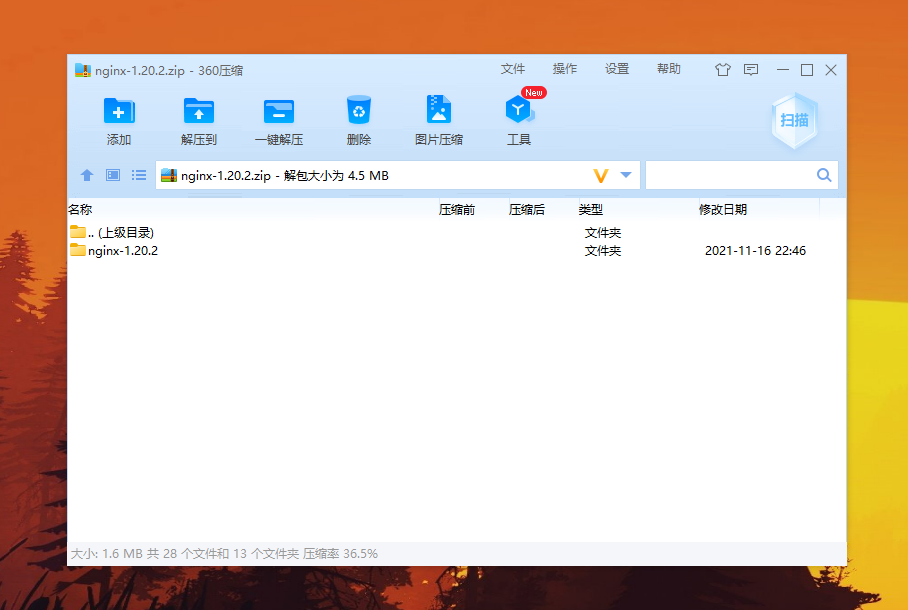
压缩包的内容解压到你要部署的位置

2、准备静态网页文件
复制它的路径
E:\IDEA\某某管理系统\dist

3、配置nginx
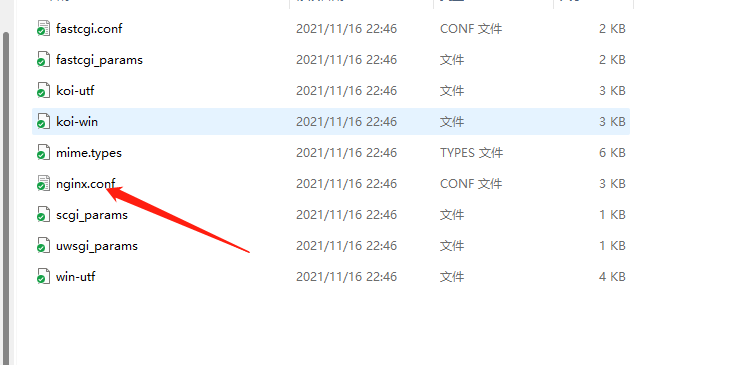
打开nginx文件夹,下的conf文件夹,下的nginx.conf文件。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-67PqDF8L-1643703828464)(C:\Users\xinji\AppData\Roaming\Typora\typora-user-images\image-20220128193019248.png)]

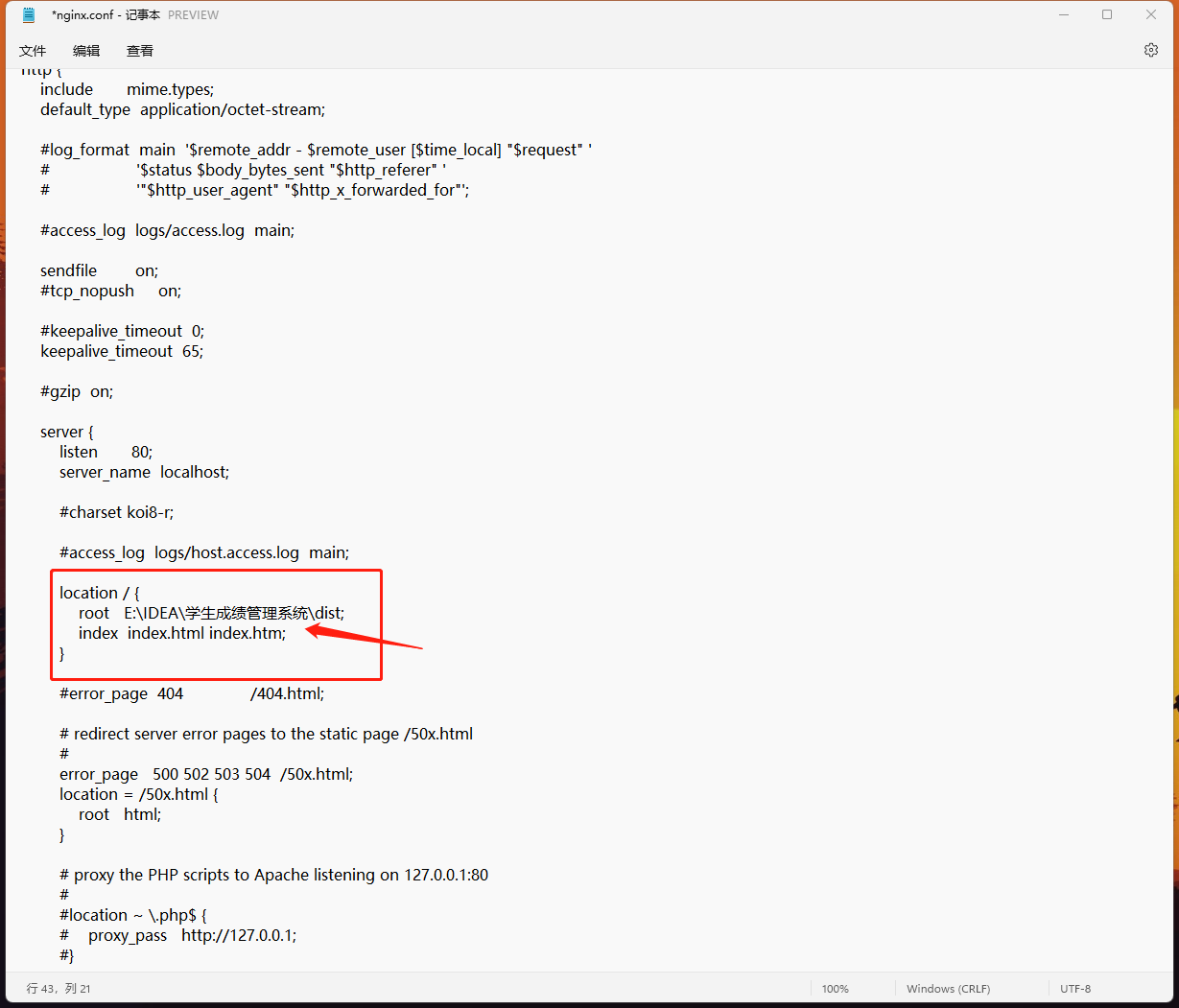
找到location下的root一行,将html替换为静态网页的路径保存即可。

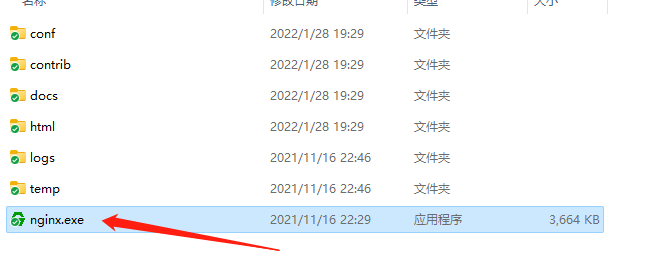
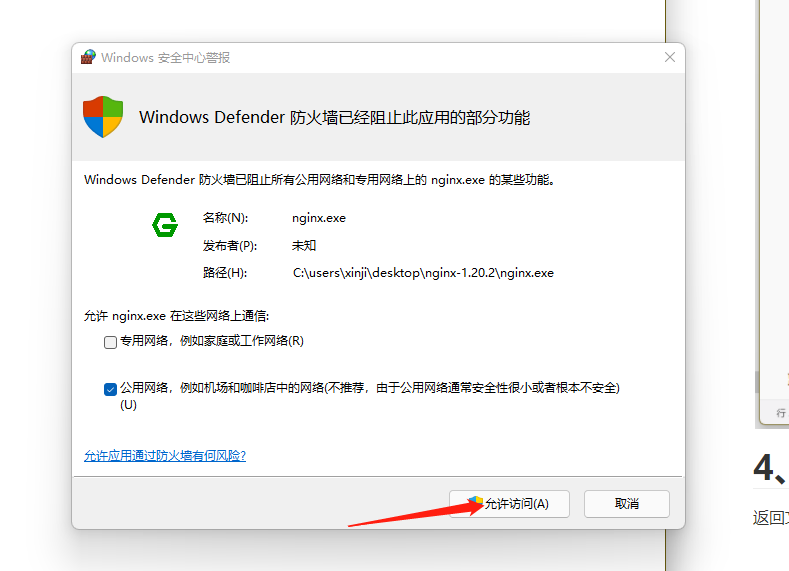
4、启动nginx
返回文件夹上一级,启动nginx.exe即可。


这时,打开浏览器输入本机ip地址或locahost访问即可。

注意!
如果发现打开网页时这个界面,则标准nginx启动成功但配置错误

这是就必须要关闭nginx并重新配置nginx.conf文件。
5、进阶
基本nginx命令
nginx -s reopen #重启Nginx
nginx -s reload #重新加载Nginx配置文件,然后以优雅的方式重启Nginx
nginx -s stop #强制停止Nginx服务
nginx -s quit #优雅地停止Nginx服务(即处理完所有请求后再停止服务)
nginx -t #检测配置文件是否有语法错误,然后退出
nginx -?,-h #打开帮助信息
nginx -v #显示版本信息并退出
nginx -V #显示版本和配置选项信息,然后退出
nginx -t #检测配置文件是否有语法错误,然后退出
nginx -T #检测配置文件是否有语法错误,转储并退出
nginx -q #在检测配置文件期间屏蔽非错误信息
nginx -p prefix #设置前缀路径(默认是:/usr/share/nginx/)
nginx -c filename #设置配置文件(默认是:/etc/nginx/nginx.conf)
nginx -g directives #设置配置文件外的全局指令
killall nginx #杀死所有nginx进程
LInux系统配置方法与windows类似






















 1332
1332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










