
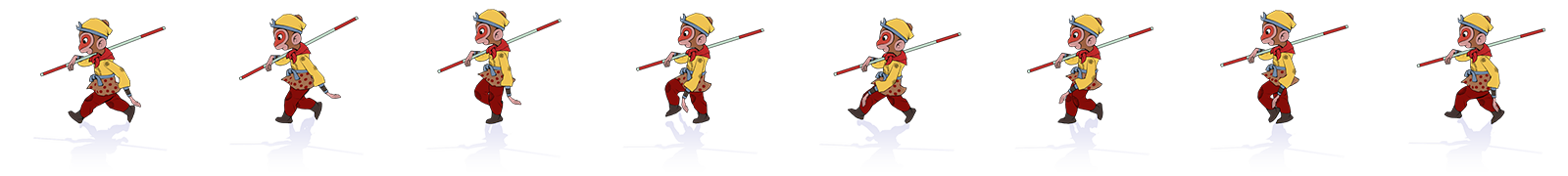
打开页面孙悟空在原地匀速运动,背景利用视觉差匀速的向后运动
附代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.bg{
height:100vh;
width: 100%;
background-image: url(./img/background.jpg);
overflow: hidden;
animation: bg 30s linear infinite;
}
.wk{
position: absolute;
left: 50%;
bottom: 25%;
height: 180px;
width: 200px;
background-image: url(./img/present.png);
background-repeat: no-repeat;
animation: move 2s steps(8) infinite;
}
@keyframes move {
0%{
background-position: 0,0;
}
100%{
background-position: -1600px,0;
}
}
@keyframes bg {
0%{
background-position:-1920px,0 ;
}100%{
background-position: 0,0;
}
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="wk"></div>
</body>
</html>素材
























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








