1.操作流程:


- 前台使用ajax技术,传递json字符串到后台;
- 后台使用Spring MVC注解@RequestBody 接受前台传递的json字符串,并返回新的json字符串到前台;
- 前台接受后台传递过来的json数据,并显示。
2.js交互代码
/**
* 点击“保存”事件
*/
$("#save"). on("click", function () {
var obj = document.getElementsByName("menu");
var roleMenuList=[];
for(i in obj) {
if (obj[i].checked) {
var objs={};
objs.menuId = obj[i].value;
objs.roleId = $('#role-no').val();
objs.efftflag = "VALID";
roleMenuList.push(objs);
}
}
$.ajax({
url: "roleMenu/save",
method: "POST",
contentType: "application/json; charset=utf-8",
dataType: 'json',
data: JSON.stringify(roleMenuList),
//阻止深度序列化,向后台传送数组
traditional: true,
async : false,//这里同步,请按实际需求设置
//成功
success: function (msg) {
if (msg.success) {//成功
bootbox.alert("保存成功");
//刷新表格
refresh();
//关闭窗口
win.close();
} else {
bootbox.alert(msg.message);//操作失败
}
},
//请求错误
error: function () {
bootbox.alert("请求错误");
}
})
});注意:
1.contentType: "application/json; charset=utf-8"中的application/json必不可少,
后端的Controller层的@requestBody需要这个来确定接收的数据的类型;
2.JSON.stringify(roleMenuList)不可少,把数据转化成json字符串;
3.SpringMVC后台接收
@reponseBody
@RequestMapping("/save")
public JSONResult saveRoleMenu(@RequestBody RoleMenu[] roleMenus) {
for (RoleMenu roleMenu : roleMenus) {
roleMenu.setEfftflag(Status.VALID);
boolean result = roleMenuService.addRoleMenu(roleMenu);
if (!result)
return JSONResult.error("参数错误");
}
return JSONResult.success("success");
}注意:
1.用RoleMenu[] roleMenus接收前台传的json对象数组;
2.@RequestBody注解只能用在Controller层;
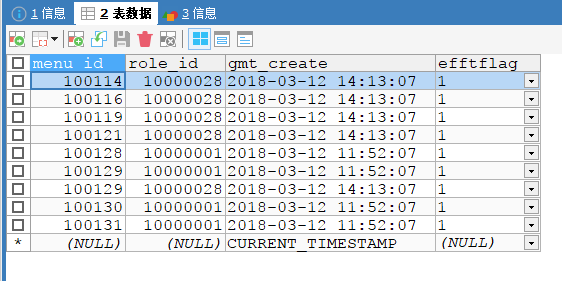
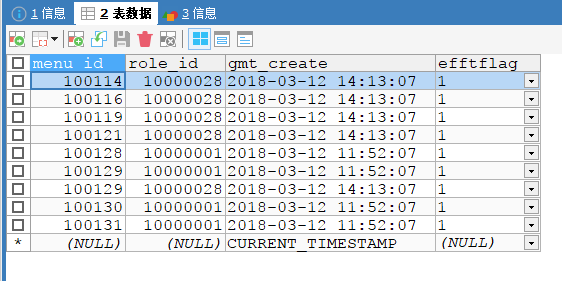
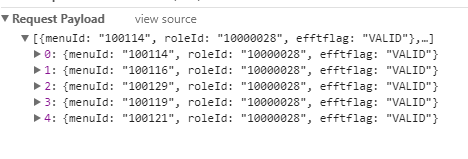
结果展示:

























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








