使用hexo搭建博客很容易,这里推荐一个视频,讲得很全面,直接照着做就行。
https://www.bilibili.com/video/av44544186?t=1688
需求描述
如下图所示,一般使用hexo搭建博客是直接以guyongpu.github.io的格式命令,但这里我想做个人主页网站(HomePage),在个人主页中通过链接跳转到博客,这样的目的是便于通过域名直接访问到主页,然后再通过主页跳转到博客。
操作示意图如下所示:
从自行

解决方案
由于以guyongpu.github.io形式命令的项目,如果自己有域名,如有www.guyongpu.xyz,则可以通过www.guyongpu.xyz直接访问guyongpu.github.io下的web项目,而如果以其他形式命名,如MyWeb项目,则要通过www.guyongpu.xyz/MyWeb的url形式访问。
因此,我把个人主页项目放在guyongpu.github.io中,在主页中放入博客链接,而hexo博客项目本身则用另一个仓库存放,命名为Blog。


当我访问www.zhangyaya.xyz,我的HomePage页面如下所示:

然后链接“我的博客链接”,会出现如下结果,跳转成功,但是只有文字没有图片。

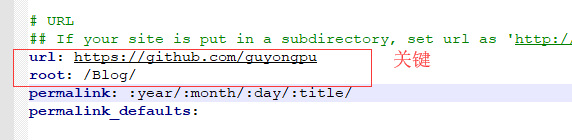
使用浏览器F12调试功能,发现一大堆404错误,即未找到文件,观察发现。以script.js文件为例,请求URL是https://zhangyaya.xyz/js/script.js ,而实际上真正的位置时github的Blog项目下的js/script.js, 因此,应该是部署路径的问题。

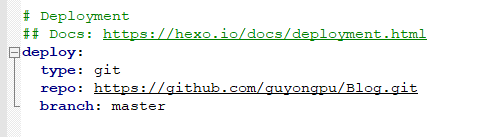
部署配置文件是_config.yml

进行如下配置:


然后运行hexo d , 重新部署,然后访问,发现恢复正常。

跳转访问效果如下:























 1303
1303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








