1、安装 eslint
npm i eslint -D
2、初始化 eslint
npx eslint --init
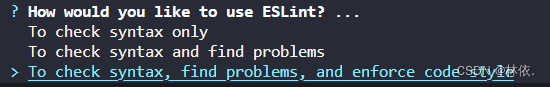
选择配置

选择严格模式

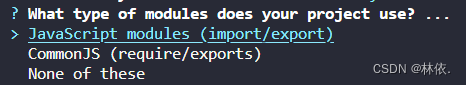
使用什么模块

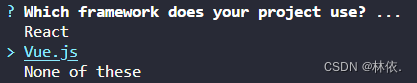
框架

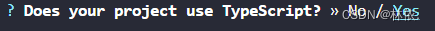
是否使用ts

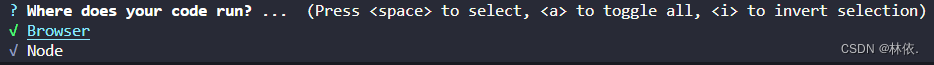
运行在浏览器还是node

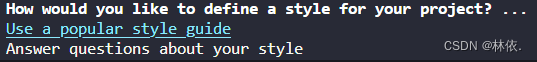
选择样式风格

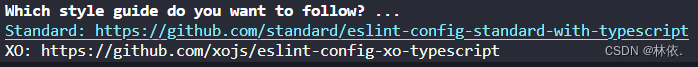
选择风格

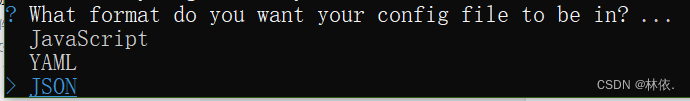
配置文件格式

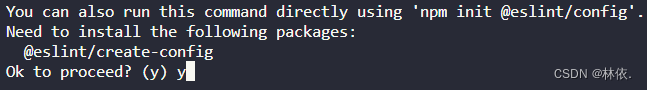
是否立即安装

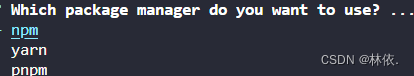
安装方式

3、安装自动检测
npm i vite-plugin-eslint -D
4、eslint 配置
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["plugin:vue/vue3-recommended", "standard"],
"overrides": [],
"parser": "vue-eslint-parser",
"parserOptions": {
"ecmaVersion": "latest",
"ecmaFeatures": {
"modules": true
},
"parser": "@typescript-eslint/parser",
"sourceType": "module",
"requireConfigFile": false
},
"plugins": ["vue"],
"rules": {
"semi": [2, "never"]
}
}
5、vite.config.ts 中使用
// vite.config.ts
import eslintPlugin from 'vite-plugin-eslint'
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.ts', 'src/**/*.vue', 'src/*.js', 'src/*.ts', 'src/*.vue']
})
]























 5655
5655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








