前言
开发环境下,console.log调试信息,有助于我们找到错误,但在生产环境,不需要console.log打印调试信息,所以打包时需要将console.log调试信息过滤清除。
一、terser-webpack-plugin是什么?
该插件使用 terser 来压缩 JavaScript。
terser-webpack-plugin是用来压缩 js 的,开发环境的console.log、debugger 等用来调试的信息,打包时都需要这个插件。
webpack v5 开箱即带有最新版本的 terser-webpack-plugin。如果你使用的是 webpack v5 或更高版本,同时希望自定义配置,那么仍需要安装 terser-webpack-plugin。如果使用 webpack v4,则必须安装 terser-webpack-plugin v4 的版本。
如果是vue-cli3的话,默认安装了terser-webpack-plugin,如果没安装下面可以直接复制。
npm install terser-webpack-plugin --save-dev
二、使用配置
vue-cli项目
vue-cli项目默认是基于webpack打包工具的,但是项目的配置文件是vue.config.js,其他项目在webpack.config.js配置

代码配置如下:
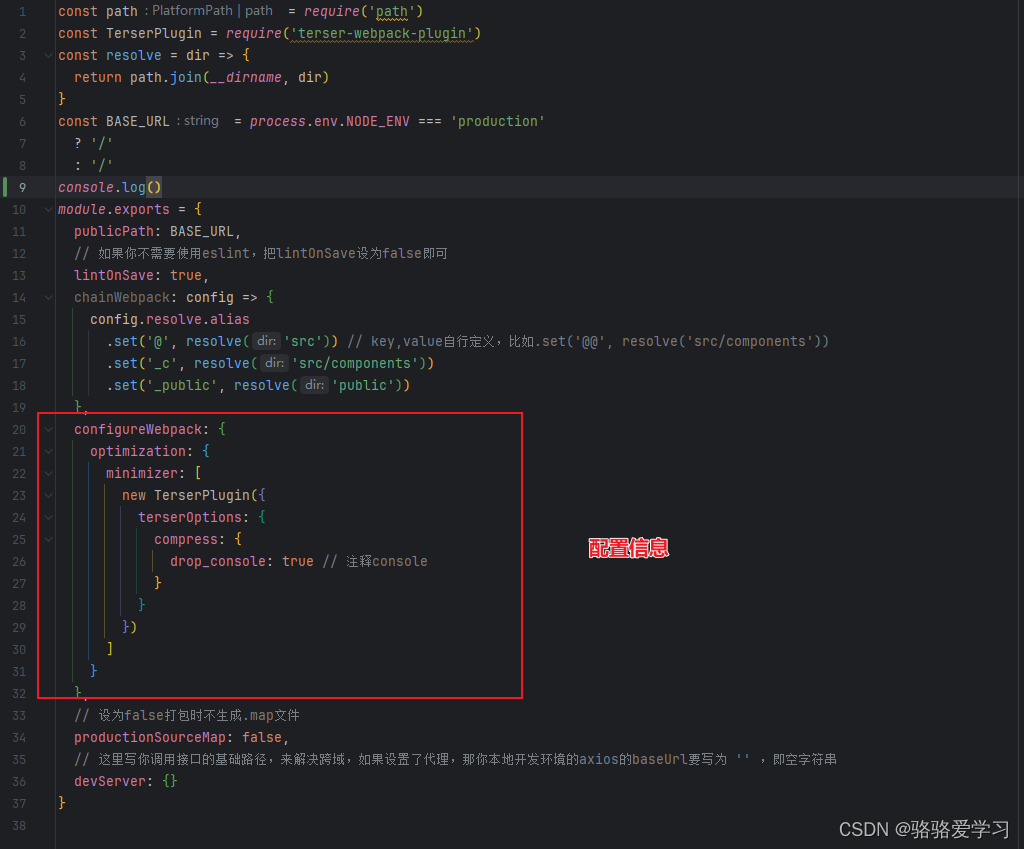
//vue.config.js
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new TerserPlugin({
terserOptions: {
compress: {
drop_console: true // 注释console
}
}
})
]
}
},
}
如果上面的配置文件无效可以试试下面的配置,参数不同,可能是因为版本不同,我的是webpack4,vue-cli3.
//vue.config.js
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new TerserPlugin({
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'] // 移除console
}
},
}),
]
}
}
},






















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










