1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
2.源码的升级
-
使用
Proxy代替defineProperty实现响应式 -
重写虚拟
DOM的实现和Tree-Shaking
3.支持TypeScript
- Vue3可以更好的支持
TypeScript
4.新的特性
-
Composition API(组合API)
setup配置ref与reactivewatch与watchEffectprovide与inject
-
新的内置组件
FragmentTeleportSuspense
-
其他改变
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为v-on的修饰符
1.创建一个Vue项目
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
当然也可以用可视化面板创建
创建项目的时候预设选择Vue3即可
2. 使用 vite 创建
官方文档:v3.cn.vuejs.org/guide/insta…
vite官网:vitejs.cn
-
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
传统构建 与 vite构建对比:传统构建模式,是将所有资源都打包好,再上线,而Vite有点按需加载的意思
-
接下来我们就用Vite来创建一个Vue3的项目
-
## 创建工程 npm init vite-app lee_vue3 ## 进入工程目录 cd lee_vue3 ## 安装依赖 npm install ## 运行 npm run dev
构建速度明显vite快。
-
3、分析文件目录
-
Vue2项目的main.js
-
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')看看vm是什么
-
const vm = new Vue({ render: h => h(App), }) console.log(vm) vm.$mount('#app')
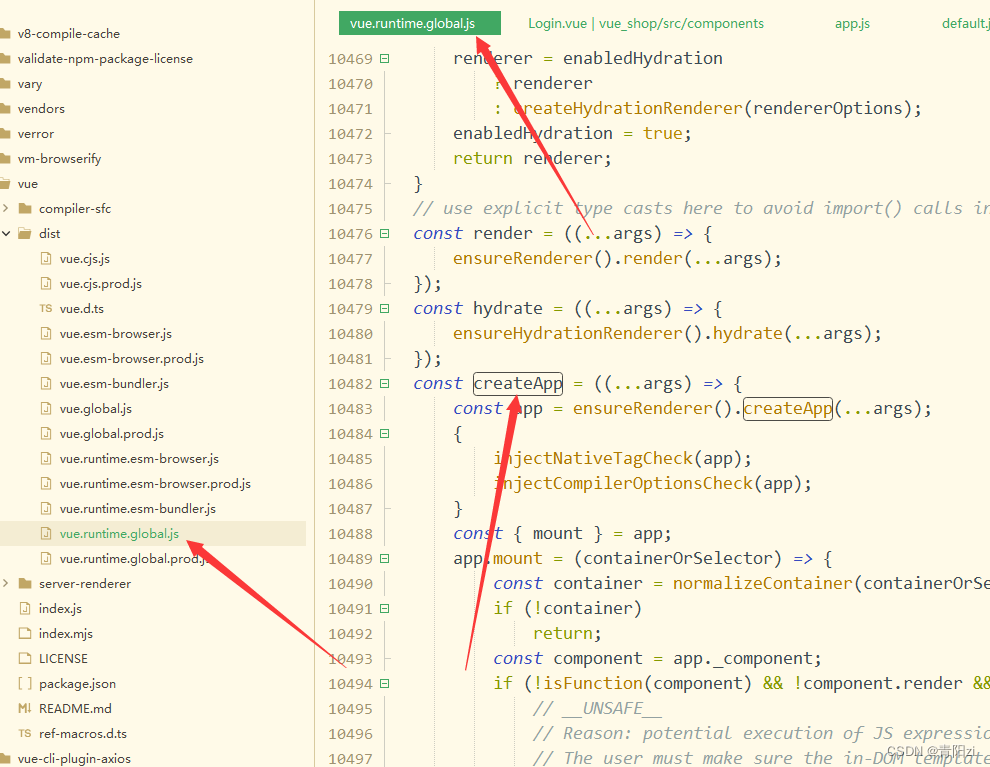
我们再来看看Vue3项目中的main.js
-
import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app')createApp的内部比较清晰,先是创建了app对象,之后是改写了mount方法, 最后返回了这个app实例。 -
const createApp = ((...args) => { // 创建传入的 app 组件对象 const app = ensureRenderer().createApp(...args) // ... const { mount } = app // 重写 mount 方法 app.mount = (containerOrSelector) => { // ... } return app })
-
这里的app到底是什么,我们输出到控制台看看

App.vue
我们再来看看组件
在
template标签里可以没有根标签了
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
4、Composition API
官方翻译的是组合式 API
官方文档: v3.cn.vuejs.org/guide/compo…
在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用...
1、2小节内容可以先跳过,看完这一章回来再看这个对比图效果更佳
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。
功能不能独立出来,如果功能特别多就显得很乱。
2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
如:我们使用hook函数,将一个功能放在一个hook函数中,需要使用的时候直接在setup中使用.use引入即可。实现了功能的分离,代码更加有序。


3. 常用的Composition API
① setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法等等,均要配置在
setup中。 setup函数的两种返回值:- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解) (不常用)
<template>
<h1>博主的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>性别:{{sex}}</h2>
<button @click="sayInfo">显示信息</button>
</template>
<script>
// import {h} from 'vue'
export default {
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup(){
// 数据
let name = "青阳子"
let age = 28
let gender = "男"
// 方法
function sayInfo(){
alert(`你好${name},你真帅`)
}
return {
name,age, gender,sayInfo
}
// return ()=> h('h1','青阳子')
}
};
</script>
如果返回的是渲染函数
那你在template里写的模板都不奏效了,页面渲染的就是你写的h函数中的
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
- 如果有重名,
setup优先。
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
上面的数据不是响应式的数据,我们修改它,页面不会有更新,如何定义响应式的数据呢?
② ref 函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的(我们等下看下源码你就知道了)。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>职业: {{ job.type }}</h2>
<h2>工资:{{ job.sex }}</h2>
<button @click="sayInfo">显示信息</button>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// 数据
let name = ref("青阳子");
let age = ref(28);
let job = ref({
type: "前端工程师",
sex: "30K",
});
// 方法
function sayInfo() {
alert(`你好${name.value},你真帅,薪水也${job.value.sex}这么高`);
}
function changeInfo() {
name.value = "三十年后的青阳子";
age.value = 58;
job.value.type = "退休老干部";
job.value.sex = "80K";
}
return {
name,
age,
job,
sayInfo,
changeInfo,
};
},
};
</script>
通过看源码可以知道调用ref会返回一个RefImpl的实例对象,是reference引用和implement实现的缩写,RefImpl类中有getter和setter可以检测到数据的变化
③ reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) reactive定义的响应式数据是“深层次的”。- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ lee.name }}</h2>
<h2>年龄:{{ lee.age }}</h2>
<h2>职业: {{ lee.job.type }}</h2>
<h2>工资:{{ lee.job.salary }}</h2>
<h2>爱好:{{ lee.hobby }}</h2>
<h3>测试数据:{{ lee.job.a.b.c }}</h3>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
// 数据
let lee = reactive({
name: "青阳子",
age: 28,
hobby: ["写博客", "研究前端", "看电影"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 111,
},
},
},
});
// 方法
function changeInfo() {
lee.name = "三十年后的青阳子";
lee.age = 58;
lee.job.type = "退休老干部";
lee.job.salary = "80K";
lee.job.a.b.c = 222;
// 直接通过数组下标修改,可以触发响应式
lee.hobby[0] = "看小说";
}
return {
lee,
changeInfo,
};
},
};
</script>
ref(属性)
这个
ref是指属性ref,不是定义响应式数据的ref,但是还是要依赖响应式数据的ref Api去实现。
vue2 中ref 属性的写法,在js 代码中是通过 this.$refs.xxx 的方式获取,但是vue3 由于setup 语法糖中没有没有this,所以我们需要依赖ref Api 去实现。
<template>
<div ref="divDom">divDom</div>
<button @click="getRef">获取ref属性</button>
</template>
<script setup>
import { ref } from 'vue'
let divDom = ref(null)
const getRef = () => {
console.log(divDom.value);
divDom.value.style.color = 'red'
}
</script>
④ Vue3.0中的响应式原理
Vue2.x的响应式
-
实现原理
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
-
Object.defineProperty(data, 'count', {
get () {},
set () {}
})
-
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
-
解决方案
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
- 使用
模拟Vue2中实现响应式
//源数据
let person = {
name:'青阳子',
age:28
}
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!')
person.age = value
}
})
Vue3.0的响应式
上面例子中看到数组可以通过下标进行修改,我们再测试下增加属性和删除属性在Vue3中好不好使
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ lee.name }}</h2>
<h2 v-show="lee.age">年龄:{{ lee.age }}</h2>
<h2 v-show="lee.sex">性别:{{ lee.sex }}</h2>
<h2>职业: {{ lee.job.type }}</h2>
<h2>工资:{{ lee.job.salary }}</h2>
<h2>爱好:{{ lee.hobby }}</h2>
<h3>测试数据:{{ lee.job.a.b.c }}</h3>
<button @click="changeInfo">修改信息</button>
<button @click="addsex">增加性别</button>
<button @click="deleteAge">删除年龄</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
// 数据
let lee = reactive({
name: "青阳子",
age: 18,
hobby: ["写博客", "研究前端", "看电影"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 111,
},
},
},
});
// 方法
function changeInfo() {
lee.name = "三十年后的青阳子";
lee.age = 48;
lee.job.type = "退休老干部";
lee.job.salary = "80K";
lee.a.b.c = 222;
lee.hobby[0] = "看小说";
}
function addsex() {
lee.sex = "男";
}
function deleteAge() {
delete lee.age;
}
return {
lee,
changeInfo,
addsex,
deleteAge,
};
},
};
</script>
语法糖的写法:
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ lee.name }}</h2>
<h2 v-show="lee.age">年龄:{{lee.age}}</h2>
<h2 v-show="lee.sex">性别:{{lee.sex}}</h2>
<h2>职业: {{ lee.job.type }}</h2>
<h2>工资:{{ lee.job.salary }}</h2>
<h2>爱好:{{ lee.hobby }}</h2>
<h3>测试数据:{{ lee.job.a.b.c }}</h3>
<button type="button" @click="changeInfo">修改信息</button>
<button @click="addsex">增加性别</button>
<button @click="deleteAge">删除年龄</button>
</template>
<script setup>
//setup的语法糖
import HelloWorld from './components/HelloWorld.vue'
import {
ref,
reactive
} from 'vue'
let lee = reactive({
name: "青阳子",
age: 18,
hobby: ["写博客", "研究前端", "看电影"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 111,
},
},
}
})
/* function changeInfo() {
lee.name = "三十年后的青阳子";
lee.age = "48";
lee.job.type = "退休老干部";
lee.job.salary = "80K";
lee.job.a.b.c = 222;
lee.hobby[0]="听音乐";
} */
const changeInfo = () => {
lee.name = "三十年后的青阳子";
lee.age = "48";
lee.job.type = "退休老干部";
lee.job.salary = "80K";
lee.job.a.b.c = 222;
lee.hobby[0] = "听音乐";
}
const addsex = () => {
lee.sex = '男';
lee.hobby.push('打游戲');
}
const deleteAge = () => {
delete lee.age
}
</script>
- 实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - MDN文档中描述的
Proxy与Reflect:
- 通过
关于代理与反射,可以看这篇博文
模拟Vue3中实现响应式
let person = {
name:'青阳子',
age:28
}
const p = new Proxy(person,{
//有人读取p的某个属性时调用
get(target,propName){
console.log(`有人读取了p身上的${propName}属性`)
// return target[propName]
return Reflect.get(target,propName)
},
//有人修改p的某个属性、或给p追加某个属性时调用
set(target,propName,value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)
// target[propName] = value
return Reflect.set(target,propName,value)
},
//有人删除p的某个属性时调用
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
}
})
⑤ reactive对比ref
- 从定义数据角度对比
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:
ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
- 从原理角度对比
ref通过类中的的getter与setter来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。- reactive定义的数据:操作数据与读取数据:均不需要
.value。
⑥ setup的两个注意点
-
setup执行的时机- 在
beforeCreate之前执行一次,this是undefined。
- 在
-
setup的参数
将setup接收的两个参数(props, context)打印在控制台,如下
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。context:上下文对象attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。slots: 收到的插槽内容, 相当于this.$slots。emit: 分发自定义事件的函数, 相当于this.$emit。
测试一下
App组件和HelloWorld组件
父组件向子组件传递属性参数
<template>
<h1>博主的信息</h1>
<HelloWorld msg="你好啊" school="ABC"></HelloWorld>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: { HelloWorld },
};
</script>
<style></style>
<template>
<h2>姓名:{{ lee.name }}</h2>
</template>
<script>
import { reactive } from "@vue/reactivity";
export default {
name: "HelloWorld",
props: ['msg'], // 不写全会报警告
setup(props, context) {
let yk = reactive({
name: "青阳子",
});
console.log('props-----',props);
console.log()
console.log('context.attrs-----', context.attrs)
return { lee };
},
};
</script>

自定义事件
<template>
<h1>博主的信息</h1>
<HelloWorld @hello="showHelloMsg"></HelloWorld>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
setup() {
function showHelloMsg(value) {
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`);
}
return { showHelloMsg };
},
components: { HelloWorld },
};
</script>
<template>
<h2>姓名:{{ lee.name }}</h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
</template>
<script>
import { reactive } from "@vue/reactivity";
export default {
name: "HelloWorld",
emits:["hello"], // 不写能执行,但是会报警告
setup(props, context) {
let yk = reactive({
name: "青阳子",
});
function test() {
context.emit("hello", "子组件的信息");
}
return { lee,test };
},
};
</script>
如果不用emits选项接收,会报警告,后续版本会改进,可以不写
语法糖写法
子组件helloworld.vue
<template>
<h1>{{ msg }}</h1>
<h1>{{school}}</h1>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
</template>
<script setup>
/* const props = defineProps({
msg:String,
school:String
}) */
defineProps({
msg: {
type: String,
default: '----'
},
school: {
type: String,
default: '0分钟'
}
})
let emit = defineEmits(['hello'])
const test = () => {
emit('hello','我是子组件')
}
</script>
父组件App.vue
<template>
<HelloWorld msg="你好啊" school="ABC" @hello="test"></HelloWorld>
</template>
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import {
ref,
reactive
} from 'vue'
const test = (a) => {
console.log(a);
}
</script>
插槽
默认插槽
<template>
<h1>博主的信息</h1>
<HelloWorld>
<span>青阳子,你好</span>
</HelloWorld>
</template>
<template>
<h2>姓名:{{ lee.name }}</h2>
<slot></slot>
</template>
具名插槽
<template>
<h1>博主的信息</h1>
<HelloWorld>
<template v-slot:leeMsg>
<span>青阳子,你好</span>
</template>
</HelloWorld>
</template>
<template>
<h2>姓名:{{ lee.name }}</h2>
<slot name="leeMsg"></slot>
</template>⑦计算属性与监视
computed函数
情况一:监视ref定义的响应式数据
-
与Vue2.x中
computed配置功能一致 -
写法
import {computed} from 'vue' setup(){ ... //计算属性 —— 简写 let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性 —— 完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }watch函数 -
与Vue2.x中
watch配置功能一致 -
数据:
-

-
两个小“坑”:
- 监视
reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性时:deep配置有效。 - 监视ref定义引用类型数据时:
oldValue无法正确获取 - 情况一:监视ref定义的响应式数据
-
//情况一:监视ref定义的响应式数据 watch(sum,(newValue,oldValue)=>{ console.log('sum变化了',newValue,oldValue) },{immediate:true})如果用ref定义了一个对象
watch(person.value,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) })或者这样
watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{deep: true})情况二:监视多个ref定义的响应式数据
- 监视
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
情况三:监视reactive定义的响应式数据
- 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
- 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再奏效
情况四:监视reactive定义的响应式数据中的某个属性
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
情况五:监视reactive定义的响应式数据中的某些属性
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
特殊情况
//特殊情况 job下面还有更深层次
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive中定义的对象中的某个属性,所以deep配置有效
watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。 -
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。 -
watchEffect有点像computed:- 但
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。 - 而
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
- 但
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const a = sum.value
const b = person.age
console.log('watchEffect配置的回调执行了')
})
⑧ 生命周期

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
可以直接已配置项的形式使用生命周期钩子,也可以使用组合式API的形式使用,尽量统一
一般来说,组合式API里的钩子会比配置项的钩子先执行,组合式API的钩子名字有变化
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
-
beforeCreatesetup() -
createdsetup() -
beforeMount->onBeforeMount -
mounted->onMounted -
beforeUpdate->onBeforeUpdate -
updated->onUpdated -
beforeUnmount->onBeforeUnmount -
unmounted->onUnmounted -
errorCaptured->onErrorCaptured -
renderTracked->onRenderTracked -
renderTriggered->onRenderTriggered -
activated->onActivated -
deactivated->onDeactivated
-
⑨ 自定义hook函数(重点)
-
什么是
hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。 -
类似于vue2.x中的
mixin。 -
自定义
hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
创建一个hooks文件夹,里面创建文件useWindowResize.js
四、完整 hook 代码
/src/hooks/useWindowResize.js
import { onMounted, onUnmounted, ref } from "vue";
function useWindowResize() {
const width = ref(0);
const height = ref(0);
function onResize() {
width.value = window.innerWidth;
height.value = window.innerHeight;
}
onMounted(() => {
window.addEventListener("resize", onResize);
onResize();
});
onUnmounted(() => {
window.removeEventListener("resize", onResize);
});
return {
width,
height
};
}
export default useWindowResize;在组件种使用
<template>
<div id="app">
<h1>{{ count }}</h1>
<button @click="plus">plus</button>
<h1>屏幕尺寸:</h1>
<div>宽度:{{ width }}</div>
<div>高度:{{ height }}</div>
</div>
</template>
<script>
import { ref, watch } from "vue";
import useWindowResize from "./hooks/useWindowResize";
export default {
name: "App",
setup() {
const count = ref(0);
function plus() {
count.value++;
}
watch(count, () => {
document.title = "update: " + count.value;
});
const { width, height } = useWindowResize();
return {
count,
plus,
width,
height
};
}
};
</script>
⑩ toRef
-
作用:创建一个
ref对象,其value值指向另一个对象中的某个属性。 -
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
<template>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.sex}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.sex++">涨薪</button>
</template>
<script>
import {ref,reactive,toRef,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'青阳子',
age:28,
job:{
j1:{
sex:20
}
}
})
// const name1 = person.name
// console.log('%%%',name1)
// const name2 = toRef(person,'name')
// console.log('####',name2)
const x = toRefs(person)
console.log('******',x)
return {
person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'sex'),
...toRefs(person)
}
}
}
</script>
toRefs语法糖的写法
const data = reactive({
formValue: {
cdoe: "",
sessionCode: "",
},
});
const { formValue } = toRefs(data);五、其它 Composition API
1. shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。 -
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。 -
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
shallowReactive。 - 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>
shallowRef。
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
2. readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的(深只读)。shallowReadonly:让一个响应式数据变为只读的(浅只读)。- 应用场景: 不希望数据被修改时。
3. toRaw 与 markRaw
-
toRaw- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
-
markRaw- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4. customRef
-
作用:创建一个自定义的
ref,并对其依赖项跟踪和更新触发进行显式控制。 -
实现防抖效果
<template>
<input type="text" v-model="keyWord" />
<h3>{{ keyWord }}</h3>
</template>
<script>
import { customRef } from "vue";
export default {
name: "App",
setup() {
//自定义一个ref——名为:myRef
function myRef(value, delay) {
let timer;
return customRef((track, trigger) => {
return {
get() {
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`);
track(); // 通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value;
},
set(newValue) {
console.log(`有人把myRef这个容器中数据改为了:${newValue}`);
clearTimeout(timer);
timer = setTimeout(() => {
value = newValue;
trigger(); // 通知Vue去重新解析模板
}, delay);
},
};
});
}
// let keyWord = ref('hello') //使用Vue提供的ref
let keyWord = myRef("hello", 500); //使用程序员自定义的ref
return { keyWord };
},
};
</script>
5. provide 与 inject

-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
祖组件中:App.vue
<template>
<h2>{{lee}}</h2>
<button @click="add">增加</button>
<app-son></app-son>
</template>
<script setup>
import {
provide,
reactive
} from 'vue'
import AppSon from './components/AppSon.vue'
let lee = reactive({
name: '张三',
age: 30
})
const add = () => {
lee.name += '@'
}
const handelclick=()=>{
console.log('handelclick');
}
provide('lee2', lee)
provide('handel', handelclick)
</script>
后代子组件:appson
<template>
<h1>我是appson</h1>
<!-- <h2>{{lee}}</h2> -->
<app-child></app-child>
</template>
<script setup>
// import {inject} from 'vue'
import AppChild from './AppChild.vue'
// const lee = inject('lee2')
</script>
<style>
</style>
后代孙组件:appchild
<template>
<div>我是appchild 孙组件</div>
<div>{{lee}}</div>
<button @click="change">点击</button>
</template>
<script setup>
import {inject,isReactive} from 'vue'
const lee = inject('lee2')
const handel = inject('handel')
console.log(isReactive(lee));
const change =()=>{
lee.name+="~"
handel()
}
</script>
<style>
</style>6. 响应式数据的判断
isRef: 检查一个值是否为一个ref对象isReactive: 检查一个对象是否是由reactive创建的响应式代理isReadonly: 检查一个对象是否是由readonly创建的只读代理isProxy: 检查一个对象是否是由reactive或者readonly方法创建的代理
Composition API 差不多就介绍完了,此时回去再看那个动图,就会感觉Vue3真香!
六、新的组件
1. Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个
Fragment虚拟元素中 - 好处: 减少标签层级, 减小内存占用
2. Teleport
- 什么是
Teleport?——Teleport是一种能够将我们的组件html结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport>以一个弹窗组件为示例来看看
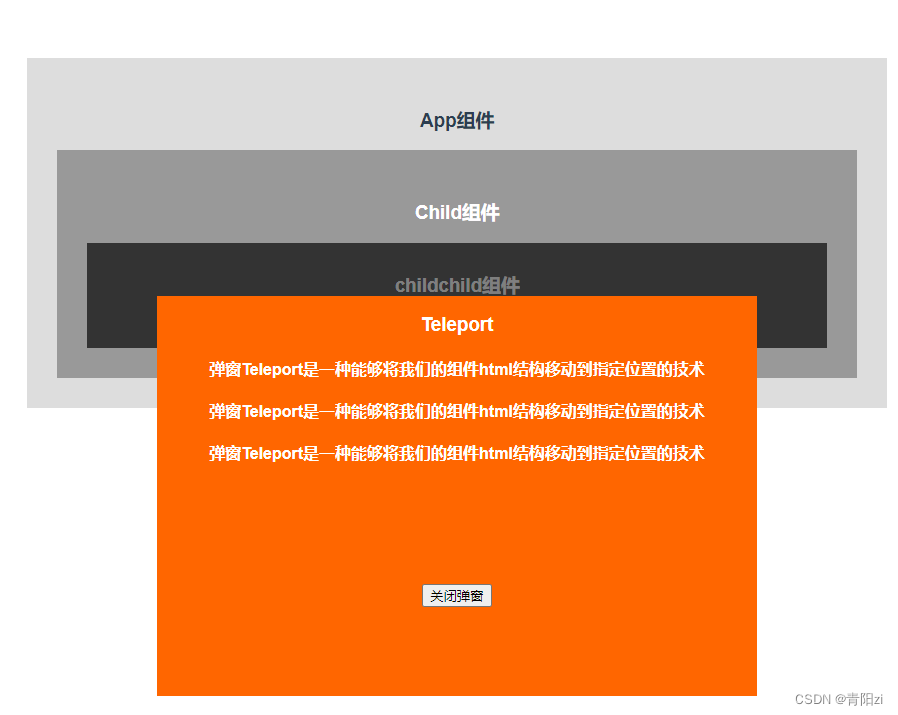
我们来个嵌套的盒子,然后在最里面的盒子设置弹窗
App
<template> <div class="app"> <h3>App组件</h3> <Child /> </div> </template> <script> import Child from "./components/Child.vue"; export default { name: "App", components: { Child }, }; </script> <style> .app { width: 800px; background-color: #ddd; padding: 30px; margin:0 auto; } </style>Child
<template> <div class="child"> <h3>我是Child组件</h3> <Son /> </div> </template> <script> import Son from "./Son"; export default { name: "Child", components: { Son }, }; </script> <style> .child { background-color: #999; padding: 30px; color:#fff; } </style>son
<template> <div class="son"> <h3>childchild组件</h3> <Dialog /> </div> </template> <script> import Dialog from "./Dialog.vue"; export default { name: "Son", components: { Dialog }, }; </script> <style> .son { position: relative; background-color: #666; padding: 10px; } </style>Dialog
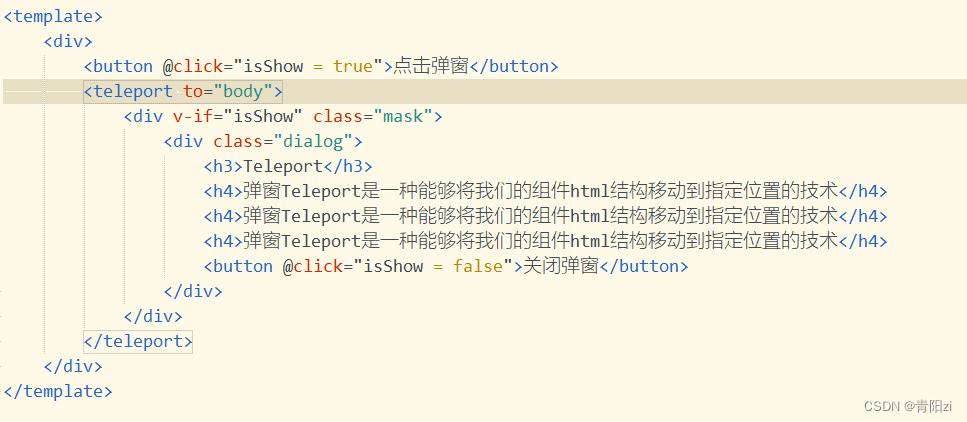
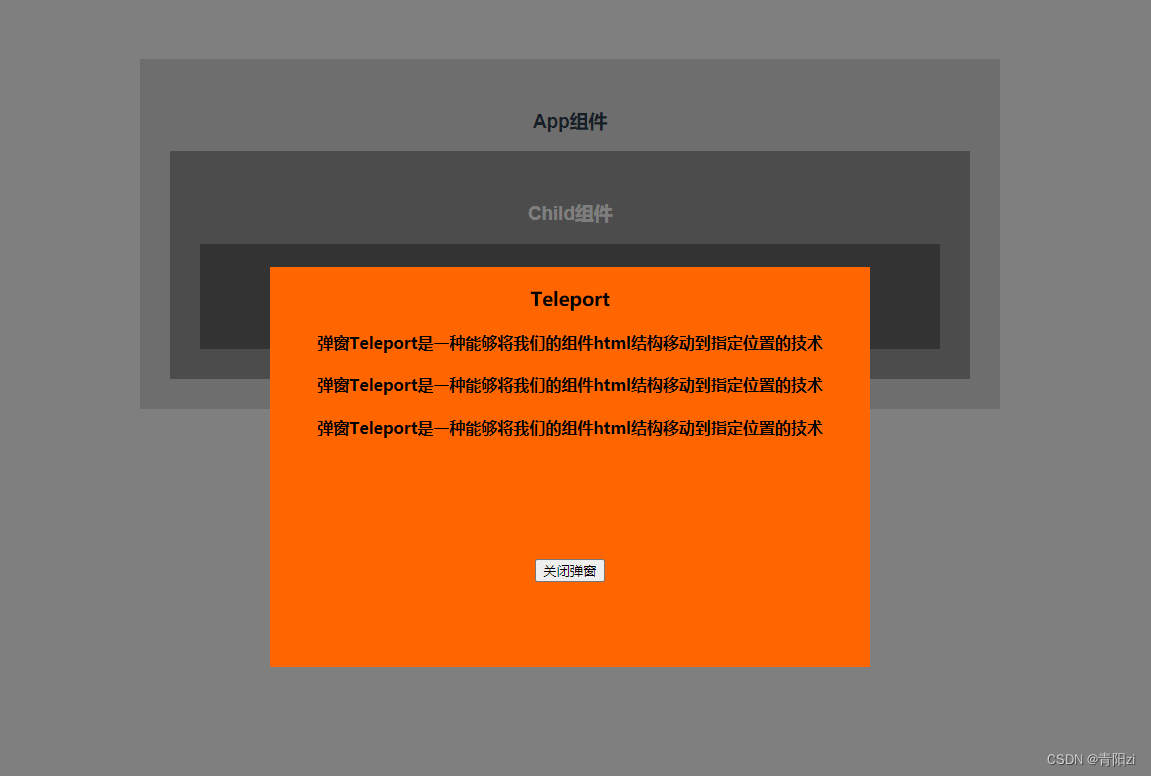
<template> <div> <button @click="isShow = true">点击弹窗</button> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>Teleport</h3> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <button @click="isShow = false">关闭弹窗</button> </div> </div> </div> </template> <script> import { ref } from "vue"; export default { name: "Dialog", setup() { let isShow = ref(false); return { isShow }; }, }; </script> <style> .mask { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0, 0, 0, 0.5); } .dialog { position: absolute; top: 50%; left: 50%; transform: translate(-50%, 0); text-align: center; width: 600px; height: 400px; background-color: #f60; } .dialog button { margin:100px 0 0 0; } </style>故意给最里面的盒子加了定位,因为相对定位会找他外层最近的定位盒子进行定位,所以效果就是这样了,我们希望这个弹窗是在body下呈现的


我们在Dialog组件中加一个
teleport标签<template> <div> <button @click="isShow = true">点击弹窗</button> <teleport to="body"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>Teleport</h3> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport> </div> </template>这样就好了

<template> <div> <button @click="isShow = true">点击弹窗</button> <teleport to="body"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>Teleport</h3> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <h4>弹窗Teleport是一种能够将我们的组件html结构移动到指定位置的技术</h4> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport> </div> </template> <script> import { ref } from "vue"; export default { name: "Dialog", setup() { let isShow = ref(false); return { isShow }; }, }; </script> <style> .mask { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0, 0, 0, 0.5); } .dialog { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; width: 600px; height: 400px; background-color: #f60; } .dialog button { margin:100px 0 0 0; } </style>3.
Suspense -
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
- 异步引入组件
import {defineAsyncComponent} from 'vue' const Son = defineAsyncComponent(() => import('./Son.vue'))使用
Suspense包裹组件,并配置好default与fallback -
<template> <div class="child"> <h3>Child组件</h3> <Suspense> <template v-slot:default> <Son /> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template> <script> /* import Son from "./Son.vue"; */ import { defineAsyncComponent } from 'vue' const Son = defineAsyncComponent(() => import('./Son.vue')) export default { name: "Child", components: { Son }, }; </script> <style> .child { background-color: #999; padding: 30px; color:#fff; } </style>default:就是组件要显示的内容
fallback:就是组件没加载完全的“备胎”
七、其他
1.全局API的转移
- Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }Vue3.0中对这些API做出了调整:
-
Vue 2.x 自定义指令的声明周期 bind——指令绑定到元素时触发,只触发一次; inserted——绑定元素被插入父DOM时触发 update——当元素更新而子元素还没有更新时触发; componentUpdated——组件和子组件更新完成后触发; unbind——接触绑定时触发,只触发一次; Vue 3.x 自定义指令的声明周期 beforeMount——替代bind mounted——替代inserted beforeUpdate——移除Vue2.x 中的update,用beforeUpdate和updated来替代 updated beforeUnmount——卸载元素前调用 unmounted——替代bind自定义指令用法
局部用法:
<template> <div> <p v-highlight="'yellow'">Highlight this text bright yellow</p> </div> </template> <script> export default { name: 'customDirective', directives: { highlight: { beforeMount(el, binding, vnode, prevVnode) { el.style.background = binding.value; console.log(el); console.log(binding); console.log(vnode); console.log(prevVnode); } } } }; </script>全局用法:
-
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.directive('focus', { // When the bound element is mounted into the DOM... mounted(el) { // Focus the element console.log(el); el.focus() } }) app.mount('#app')instance 的变动
在 Vue 3.x 中,绑定组件的实例(
instance)从 Vue 2.x 的vnode移到了binding中:Vue 2.x :
bind(el, binding, vnode) { const vm = vnode.context }Vue 3.x :
-
mounted(el, binding, vnode) { const vm = binding.instance } -
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
- 例如:注册全局组件、注册全局指令等。
- 异步引入组件
2.其他改变
① data选项应始终被声明为一个函数
② 过渡类名的更改
Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
Vue3.x写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
③ 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
④ 移除v-on.native修饰符
- MyComponent.vue父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />子组件中声明自定义事件 MyComponent.vue
<script> export default { emits: ['close'] } </script><template> <div> <button v-on:click="$emit('click')">click</button> <button v-on:click="$emit('close')">close</button> </div> </template> <script> export default { emits: ['close'] } </script>上面代码的执行结果是:
click事件会被自动添加到<div>中,所以当子组件被点击时,就会触发click事件。 -
若改成这样:
-
<template> <div> <button v-on:click="$emit('click')">click</button> <button v-on:click="$emit('close')">close</button> </div> </template> <script> export default { emits: ['close', 'click'] } </script>则
click事件不会被添加给<div>。 -
建议组件中使用的所有通过
emit触发的event都在emits中声明。 -
⑤ 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
router
-
router/index.js-
vue-router 4
-
import { createRouter, createWebHashHistory } from "vue-router"
const router = createRouter({
// 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes: [...] // 路由数组
})
export default router
以前vue-router 3
import Vue from "vue"
import VueRouter from "vue-router"
Vue.use(VueRouter)
const router = new VueRouter({
mode: "hash",
routes: [...], // 路由数组
})
export default router
某列表组件
<script setup>
import { ref, watch } from 'vue'
import { useRouter, useRoute } from 'vue-router'
const router = useRouter() // 和 vue2中的this.$router 是一样的
const toDetail = (id) => {
router.push({
path: `/detail`
query: {
id: id
}
})
}
const route = useRoute() // 和 vue2中的this.$route 是一样的
watch(route, () => {
// ...
})
</script>
detail.vue
<script setup>
import { ref, onMounted } from 'vue'
import { useRoute } from 'vue-router'
const route = useRoute() // 和 vue2中的this.$route 是一样的
let currentId = ref('')
onMounted( () => {
currentId.value = route.query.id
})
</script>
vuex
tabsView.js modules
注:
state在vuex3中是一个对象的命名方式,而在vuex4中是一个函数的命名方式。
/**
* 顶部页签栏
*/
// vuex3命名state
// const state = {
// tabList: [], // 页签数组
// }
// vuex4命名state
const state = () => {
return {
tabList: [], // 页签数组
}
}
const getters = {
navList: (state) => {
return state.tabList.filter(item => item.isNav)
}
}
const mutations = {
ADDTAB() {}
}
const actions = {
removeTab() {}
}
export default {
namespaced: true, // 开启命名空间
state,
getters,
mutations,
actions,
}
store出口文件index.js
此代码是使用了
vuex-persistedstate对state进行了持久化处理,详见Vue 之 vuex 解决刷新页面 state 数据丢失的问题,使用vuex-persistedstate进行state持久化
import { createStore } from "vuex"
import createPersistedState from "vuex-persistedstate"
import tabsView from "./modules/tabsView"
const tabListState = createPersistedState({
storage: window.sessionStorage,
paths: ["tabsView.tabList"],
})
const store = createStore({
modules: {
tabsView,
},
plugins: [tabListState],
})
export default store
- 某组件中
<script setup>
import { ref } from 'vue'
import { useStore } from 'vuex'
let store = useStore() // 和vue2中的this.$store是一样的
// 只不过需要注意的是:
// state、getter 是在 computed 计算属性中获取
// 使用 state
let tabList = computed(() => store.state.tabsView.tabList)
// 使用 getter
let navList = computed(() => store.getters.tabsView.navList)
// mutations、actions 则直接使用箭头函数return即可
// 使用 mutation
const ADDTAB = () => store.commit('tabsList/ADDTAB', 123),
// 使用 action
const removeTab = () => store.dispatch('tabsList/removeTab', 321)
</script>
nextTick
将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它。
import { createApp, nextTick } from 'vue'
const app = createApp({
setup() {
const message = ref('Hello!')
const changeMessage = async newMessage => {
message.value = newMessage
await nextTick()
console.log('Now DOM is updated')
}
}
})




















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








