最近学了requireJS模块化开发,所以现在赶紧过来写个博客记录一下,便于下次查阅。
RequireJS主要就是用来加载模块的,有了他,可以使我们的应用程序在开发中简洁明了,不会显得乱糟糟的。
首先啦,我们肯定是要有一份RequireJS的啦,那么就去官网下载一份吧。
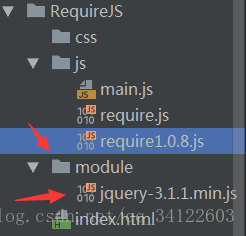
将下载回来的RequireJS放进我们的项目的中,哪个都行,新建的libs文件夹也行,只要放在目录中,能引用就行。

然后,我们还要准备新建一个JS文件,叫main.js(其实名字可以随意起),但是这个将会是主要的入口文件,所以最好是起一个通俗易懂的名字。
现在有了基本的js文件了,那么我们还缺一个模块,既然这样,我们就再导入一个jquery进入我们的项目吧,等会作为模块来调用。
在这里,我在项目里面新建一个目录叫moduel,用来存放我们的模块。
好了,所有的文件都准备好了,要开始用RequireJS了,但是呢,在用之前,肯定是要说明一下基本的变量和用法的啦,其实,在RequireJS中,我们主要是用到require require.config define这三个变量的啦!
require:这个呢主要是用来导入我们的模块的啦,他有两个参数的啦,第一个是导入的模块名称,可以是一个字符串,注意,字符串的话就只能是导入一个模块,如果是多个模块的话就要用数组的方式导入;
第二个参数是一个回调函数,这个函数的参数呢,主要还是看你导入的模块有没有返回值,像jq那样的模块的返回值就是一个$符,那就给方法传入一个参数,替代该模块返回的参数,到时就可以使用这个参数名称来调用模块里面的方法啦,注意,导入的模块的参数的顺序是依照前面导入模块的顺序的,所以要注意不要弄混淆的,一般有返回值的模块先导入,没有返回值的排在后面。例如:
require(['../moduel/jquery','../moduel/validate'],function($,val){
$("h3").css({"color":"#00ff00"})
})require.config:这个变量呢,是用来配置的,比如给导入的模块重新定义一个新的名字,这个在用require导入模块的时候就可以用这个名字,而不用再写地址啦!直接上代码:
require.config({
paths:{
jquery:"../module/jquery-3.1.1.min"
}
})
require(['jquery'],function ($) {
$("body").css({"background-color":"red"});
$("h3").css({"color":"#63ff44","font-size":"50px"})
})在前面讲解require的时候,导入的模块是需要添加路径的,不然找不到该模块的,而在使用了require.config之后,就可以省心很多,像上面代码所示,我们可以在require.config中的paths属性中配置我们的模块的路径和给模块重新定义新的名字,这样我们在导入模块的时候就可以使用这个新的名字进行导入,导入的文件不需要.js后缀名,一般这个新的名字以简短易懂为主,不宜太长!
define:这个变量是用来定义模块的,具体用法看代码,或者上网查阅资料:
define(function (){
return {
//这里编写模块的主要代码,return是用来将结果返回的
};
});好的,简单的用法讲解完了,现在开始使用reuqireJS,首先在我们的html页面中调用requireJS,然后设置data-main属性为main.js。
<body>
<h3>hell world</h3>
<script src="js/require.js" data-main="js/main"></script>
</body>在页面底部添加script标签,设置src为requireJS的文件路径,data-main设置为我们刚刚创建的main.js,不过在data-main中设置不需要后缀名。data-main主要的作用是在src将requireJS导入以后,再加载的main这个入口文件,待会我们导入模块,使用模块的代码都在main里面写。
好,现在来看main这个文件要写什么:
require.config({
paths:{
jquery:"../module/jquery-3.1.1.min"
}
})
require(['jquery'],function ($) {
$("h3").css({"color":"#63ff44","font-size":"50px"})
})就这么简单,设置配置和导入文件,并且使用的模块来开发的逻辑代码也在这个文件里面写,如上面的代码,导入jquery模块,然后使用jq来获取h3标签,并设置它的文字颜色和文字的大小。
到这里,RequireJS的基本用法讲完了。
























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








