NoSQL的代表MongoDB最近大受欢迎,虽然还有一些功能没有完善,但是并不影响它的大火。
Node.js是使用JavaScript 编写的可以运行在服务端的JS语言。
那么,二者碰撞会产生什么样的火花呢。
今天,我就以一个简单的例子介绍一下(在本地新建数据库文件并将其内容显示到浏览器窗体);
1.准备部分:所需要的工具IDE为WebStorm,MongoDB,Node.js。
1)首先需要下下载MongoDB并且配置环境变量(Path 指向安装目录)
第一步:建立MongDB服务输入命令 mongod.exe --bind_ip 127.0.0.1(本地IP地址) --logpath "D:\M_LOG\mongodb.l
og(日志文件所在地)" --logappend --dbpath "D:\M_DB(数据表所在地)" --port 27017(端口号)--serviceName " Mongod(服务名)" --serviceDisplayName "Mongods(显示的名称)" --install
第二步:命令行输入mongo 进入mongoDB环境;输入use dbtest(使用dbtest这个数据库,如果没有会自动创建新的数据库);
输入db.createCollection("表名字")创建表;
输入db.表名.insert({"key1":"value1","key2":"value2"});汇创建一条数据它并不是严格意义的数据库,所以允许多个不同的key存在;
输入db.表名.find();查看表里的数据
2)下载Node.js 一直下一步即可,它自动包含了一个包管理工具npm.
3) 使用WebStorm新建一个Node.js Express APP 工程。
4)在WebStorm自带的命令行进入node_moudles目录下(cd node_moudles)下载的模块尽量放在此目录下。
输入npm install mongodb,下载Node.js连接MongoDB的所需模块。
5)在自带的命令行工具输入npm install ejs。下载ejs模板;
2.代码部分:
1)找到新建工程目录下的app.js,将模板替换为ejs模板
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.listen(3000);index1.ejs
<!DOCTYPE html>
<html>
<head>
<title>my index</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to</p>
<p><a href="login">登陆</a></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>my login</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to</p>
<form action="ucenter" method="post">
<p>
<span>name:</span>
<br>
<input id="name" name="name" type="text">
</p>
<p>
<span>password:</span>
<br>
<input id="password" name="password" type="password">
</p>
<p><input type="submit" value="submit"></p>
</form>
<form action="checkall" method="get">
<input type="submit" value="全部">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>my checklist</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<%= datas %>
<br/>
<%= reason %>
<br/>
<%for(var i =0;i<datalist.length;i++){%>
<ol>
<li><%=datalist[i]._id%></li>
<li>
<%= datalist[i].name %>
<%= datalist[i].like%>
</li>
<li>
<%= datalist[i].password %>
<%= datalist[i].age%>
<%= datalist[i].info%>
</li>
</ol>
<%}%>
</body>
</html>
var express = require('express');
var router = express.Router();
/*
var user = require('../bin/app2').user;
*/
var mongo = require('mongodb');// 加载mogodb模块
var DB_CONN_STR = 'mongodb://localhost:27017/testdb1';//数据库的地址
/* GET home page. 处理请求信息*/
router.get('/', function (req, res, next) {
res.render('index1', {title: 'index1'});
});
/* login */
router.get('/login', function (req, res) {
res.render('login', {title: 'login'});
});
/*验证用户是否存在*/
var selectData = function (db, str, callback) { // 查找MongoDB是否含有相应的集合
//连接到表
var collection2 = db.collection('user');
collection2.find(str).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
}
router.post('/ucenter', function (req, res) { //为验证请求添加路由
var query = {name: req.body.name, password: req.body.password};
mongo.connect(DB_CONN_STR, function (err, db) {
console.log("连接成功!");
selectData(db, query, function (result) {
if (result != 0) {
console.log(query.name + ": 登陆成功 " + new Date());
res.render('ucenter', {title: 'ucenter'});//跳转到指定页面
} else {
console.log(query.name + ": 登陆失败 " + new Date());
res.redirect('/');//返回当前页面
}
db.close();
})
});
});
/*查找所有数据*/
router.get("/checkall",function (req,res) {
mongo.connect(DB_CONN_STR,function (err,db) {
var collection = db.collection('user');
collection.find().toArray(function (err,result) {
if(err){
console.log('ERROR'+err);
res.redirect('/');
return;
}
console.log(result);
res.render('checkinfo',{
datas:"Hello Noder"
,datalist:result
,reason:"由于你长得丑,服务器拒绝了你这次的访问"
});
db.close();
});
});
})
module.exports = router;
1)先看看MongoDB数据表里的数据
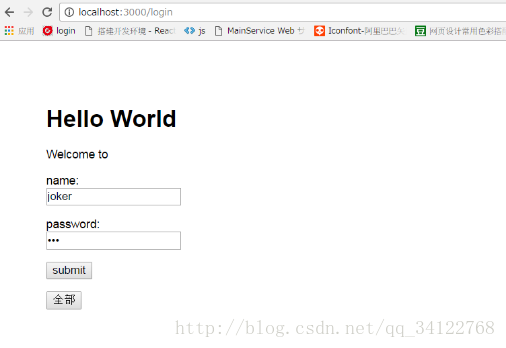
2)登录界面
3)登陆成功
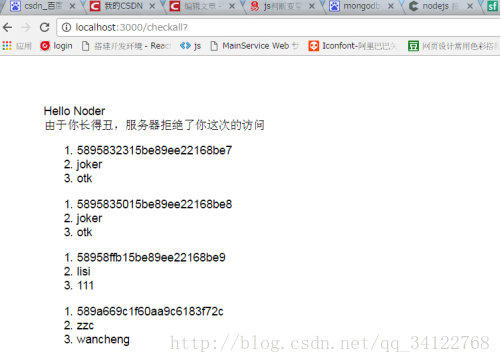
4)网页返回全部数据
最后:看到这不容易,发个工程代码


























 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








