最近学习easyui的datagrid数据表格,对数据表格的增删改做一个笔记
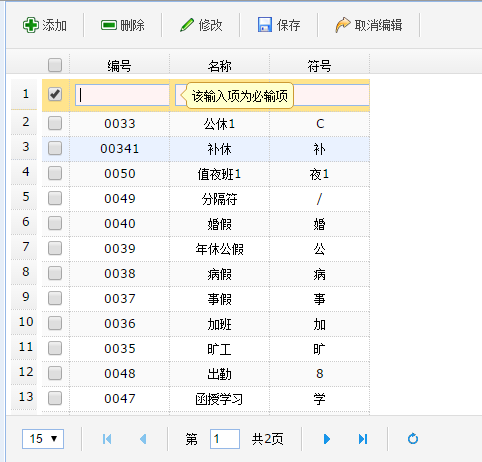
视图如下

要求:可进行多行的编辑修改,当点击保存时一起保存,可进行批量删除,新增时当有选择的行时,在该行下边新增,当没有选择时,在首行新增,取消编辑时,所有没保存的数据回滚至修改前数据,
jsp端代码:
var arr='';
var jsonarr='';
var jsonstr='';
function adddata(types){
var datagrid;//定义全局变量
var editRow=undefined;//定义全局变量:当前编辑的行
datagrid = $('#dataDict').datagrid({
//
url:'${ctx}/xtwh/datadict!list.action?types='+types, //请求的数据源
pagination:true,
pageSize:15,
pageList:[15,30,45,60],
fit:true,
fitColumn:true,
rownumbers:true,
striped:true,
nowap:true,
border:false,
columns:[[
{field:'id',title:'id',width:20,align:'center',sortable:true,checkbox:true},
{field:'code',title:'编号',width:100,align:'center',sortable:true ,
editor: { type: 'validatebox', options: { required: true}}
},
{field:'name',title:'名称',width:100,align:'center',sortable:







 这篇博客记录了使用EasyUI的datagrid进行数据表格的增删改操作的经验。作者强调了多行编辑、批量删除、灵活新增以及取消编辑时的数据回滚功能,并提供了jsp端的实现代码示例。通过链接分享了后台获取JSON字符串的方法,虽然过程看似简单,但作者经历了大量尝试。希望这篇分享能对其他初学者有所帮助。
这篇博客记录了使用EasyUI的datagrid进行数据表格的增删改操作的经验。作者强调了多行编辑、批量删除、灵活新增以及取消编辑时的数据回滚功能,并提供了jsp端的实现代码示例。通过链接分享了后台获取JSON字符串的方法,虽然过程看似简单,但作者经历了大量尝试。希望这篇分享能对其他初学者有所帮助。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6868
6868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








