大家好,我是雄雄。

前言
关于jeecg-boot,之前介绍过好多好多次,至于说这是个什么样的技术,这里不在详细介绍,大家可以在gitee或者百度上搜搜,大致了解一下。
因为是个开源的框架,所以一般小项目,我们都是直接将jeecg-boot源码拉下来,在此基础上,将现有业务嵌入进去,耗费时间不多,一整个项目就出来了,方便又快捷。
微服务的我们也用过,单服务的我们也用过,关于怎么选,那就得看实际项目了,不过我还是建议,小企业,能不用微服务架构尽量不要用微服务架构,直接用单服务的也可以,因为微服务太吃服务器内存了…
长话短说,今天我们就展开某一个案例来介绍一下,如题目所说,我们有这样的场景:表中有个字段是status,当它为0时,我们给用户展示的是【已签约】,如果是1,则给用户展示【已解约】。因为用户不知道你的0和1都代表啥,所以我们需要用浅显易懂的汉字给展示出来。
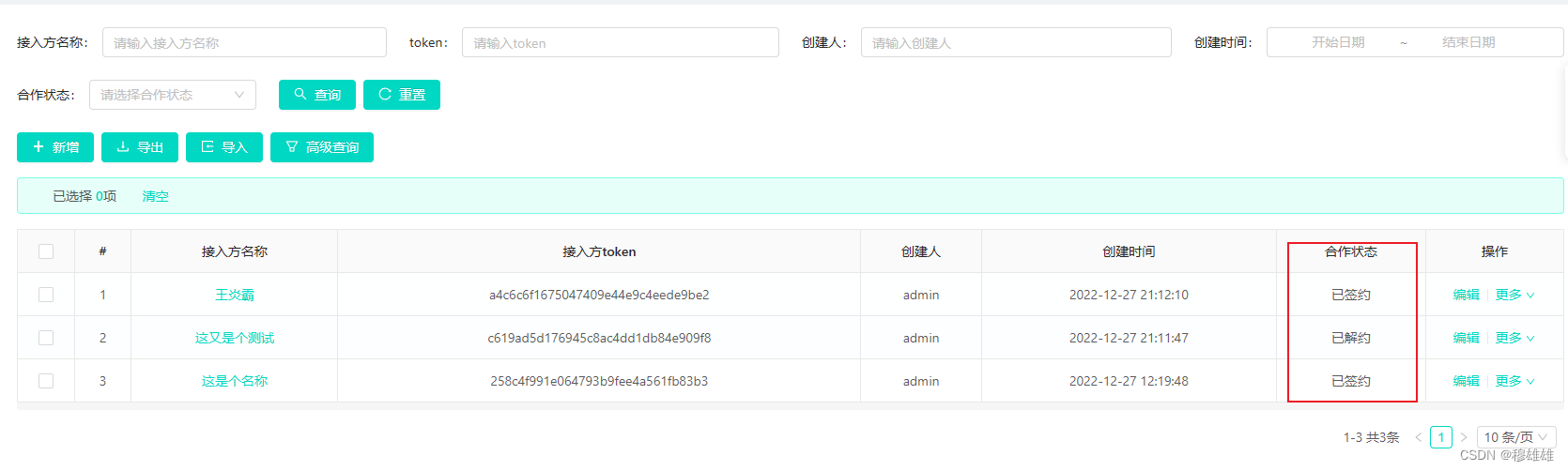
效果图

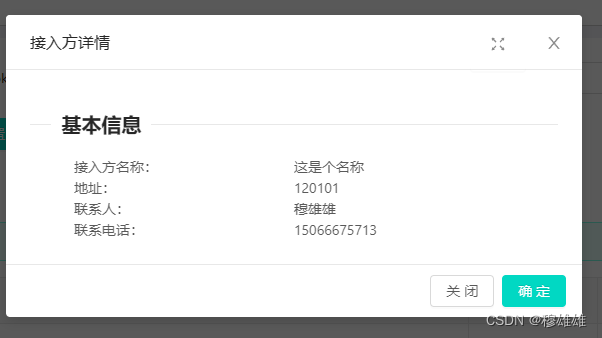
大家注意,左边的三列(接入方名称),颜色和别的不一样,是因为这个也是可以点击的,加了超链接,当我们点击某个名称时,出现的如下所示:

今天,我们就来看看如何在jeecg-boot前端,实现这两个功能
表格插槽操作
jeecg-boot的前端,集成的是Ant Design Vue,所以我们遇到问题,可以直接去查他的官方文档:在这里
不过说实话,文档如不element-ui看着舒服,凑合看吧。
因为status这个字段存的值是0和1,而我们要显示的是【已签约】和【已解约】,所以这边需要借助一下插槽处理一下,代码如下:
在columns中找到需要处理的字段,我这边是status:
{
title:'合作状态',
align:"center",
dataIndex: 'status',
customRender: text => {
let result = ''
switch (text) {
case 0:
result = '已签约'
break
case 1:
result = '已解约'
break
}
return result;
}
},
我使用的是switch来实现的,大家也可以用if-else来实现,一样的道理。
点击名称弹出模态框
效果图中我们也看到了,有些场景用户想直接点击名称就能看详情信息,而不是点击列的最后【详情】去看,所以我们就得简单处理一下。
实现思路,还是用到了上面提到的插槽,我们现在操作的是名称:
{
title:'接入方名称',
align:"center",
dataIndex: 'name',
scopedSlots: { customRender: 'nameSlot' }
},
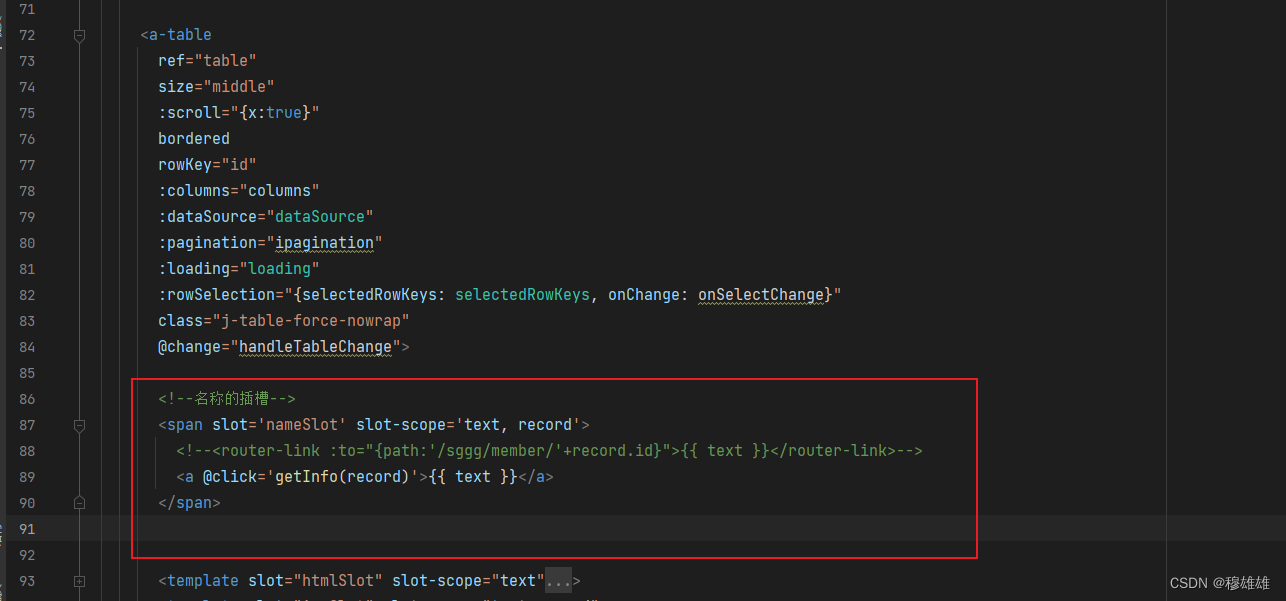
在表格的下面,加入一个插槽:

<!--名称的插槽-->
<span slot='nameSlot' slot-scope='text, record'>
<!--<router-link :to="{path:'/sggg/member/'+record.id}">{{ text }}</router-link>-->
<a @click='getInfo(record)'>{{ text }}</a>
</span>
在methods方法中,实现getInfo方法:
//接入方名字的点击事件
getInfo(record){
this.accessParty = record;
this.visible = true;
},
this.visible 是控制我们的模态框是否显示,当我们点击名称时,让显示出来,所以值需要改成true。
在data中声明变量:
//模态框
visible: false,
最后就是我们需要展示的模态框的内容了,在vue页面随便找个空地,写代码如下:
<!--点击名称后,弹出来的层-->
<j-modal
:visible='visible'
width='30%'
cancelText='关闭'
switchFullscreen
title='接入方详情'
@cancel='visible = false'
@ok='visible = false'>
<a-divider orientation="left" style="font-size: 20px;"><b>基本信息</b></a-divider>
<a-row justify="center" type="flex">
<a-col :span="10" :offset="2">接入方名称:</a-col>
<a-col :span="12">{{accessParty.name}}</a-col>
</a-row>
<a-row justify="center" type="flex">
<a-col :span="10" :offset="2">地址:</a-col>
<a-col :span="12">{{accessParty.administrative}}</a-col>
</a-row>
<a-row justify="center" type="flex">
<a-col :span="10" :offset="2">联系人:</a-col>
<a-col :span="12">{{accessParty.userName}}</a-col>
</a-row>
<a-row justify="center" type="flex">
<a-col :span="10" :offset="2">联系电话:</a-col>
<a-col :span="12">{{accessParty.phone}}</a-col>
</a-row>
</j-modal>
最后我们想要的效果就可以实现啦~


























 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










