memo 和 useCallback 是 React 中用于性能优化的两个重要钩子。它们可以帮助减少不必要的组件渲染和函数重新创建,从而提高应用程序性能。
使用 memo 优化函数组件
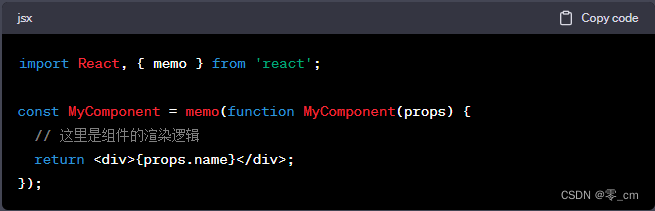
memo 是一个高阶组件,用于包装函数组件。它可以缓存组件的渲染结果,只有在组件的输入属性(props)发生变化时才重新渲染组件。这对于防止不必要的渲染很有用。

在上面的示例中,MyComponent 会在 props.name 发生变化时重新渲染,但如果其他 props 不变,它不会重新渲染。
使用 useCallback 优化函数的创建
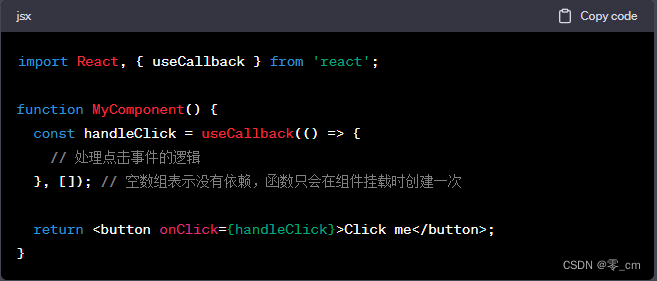
useCallback 是一个自定义 Hook,用于缓存回调函数。它接受一个函数和一个依赖数组,并返回一个记忆的函数。这对于避免在每次渲染时重新创建相同的回调函数很有用。

在上面的示例中,handleClick 函数只在组件挂载时创建一次,而不会在每次渲染时重新创建。
组合使用 memo 和 useCallback
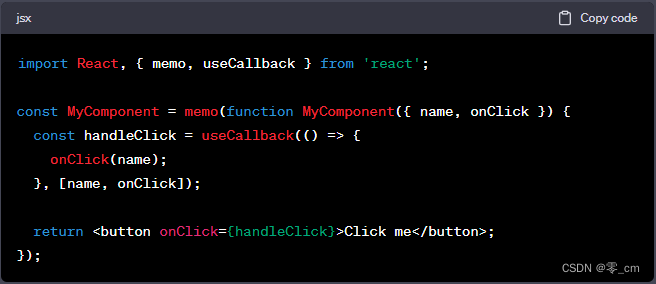
通常,在函数组件中,您可以将 memo 和 useCallback 结合使用,以确保组件不会在不必要的情况下重新渲染,并且回调函数不会被重新创建。

在上面的示例中,MyComponent 组件使用 memo 缓存了其渲染结果,同时使用 useCallback 缓存了 handleClick 回调函数,以确保在 name 和 onClick 不发生变化时不会触发不必要的重新渲染。
通过合理地使用 memo 和 useCallback,您可以提高React应用程序的性能,尤其在具有大量组件和回调函数的复杂应用程序中。





















 1976
1976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








