在Vue.js中,Vuex允许您将状态(state)、突变(mutations)、动作(actions)、和获取器(getters)模块化组织。这对于大型应用程序或团队协作非常有用,因为它可以帮助您保持代码的可维护性和可扩展性。以下是如何使用Vuex模块化组织的基本方法:
-
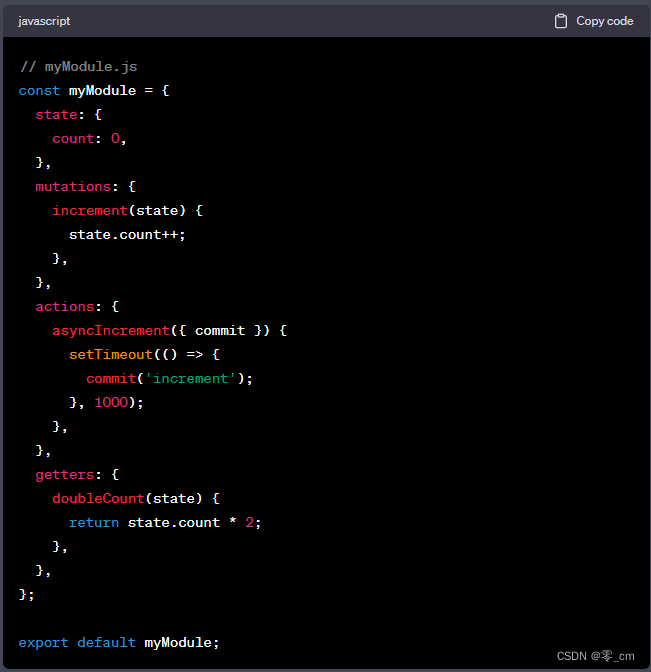
创建模块: 在Vuex Store中,可以通过创建模块来组织状态、突变、动作和获取器。每个模块是一个独立的对象,可以包含它自己的状态和方法。

-
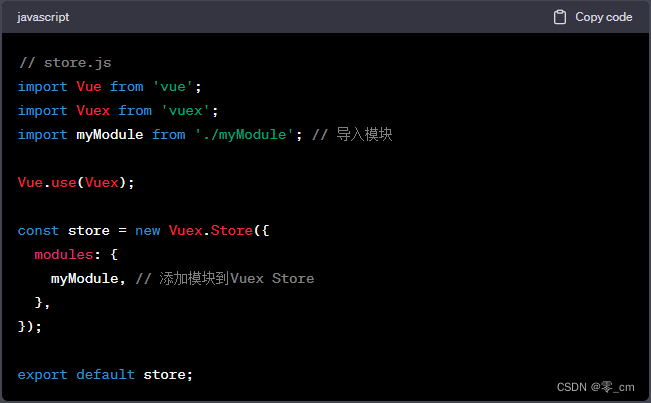
将模块添加到Store: 在创建Vue.js应用程序的入口文件中,将创建的模块添加到Vuex Store中。

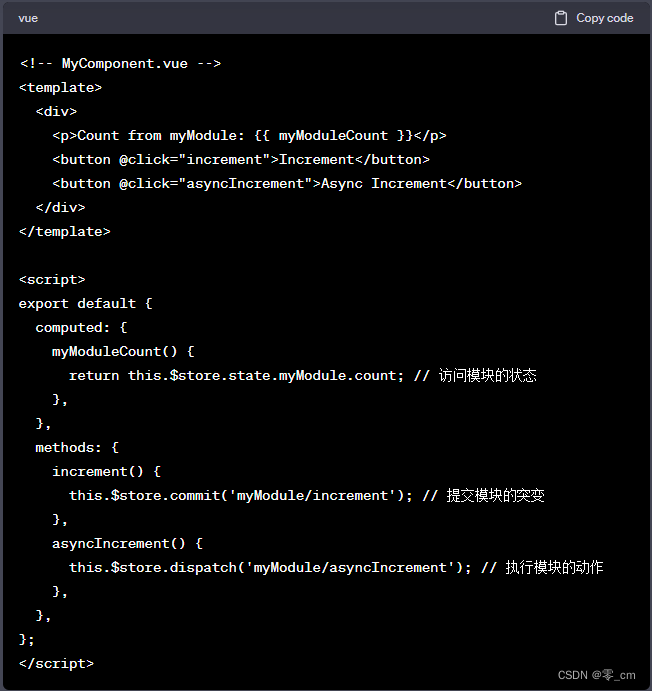
3. 在组件中使用模块: 在Vue组件中,您可以使用模块的名称来访问模块的状态、突变、动作和获取器。

通过这种方式,您可以将Vuex状态管理分解为多个模块,每个模块都具有自己的状态、突变、动作和获取器。这使得代码更具组织性,易于维护,并且适用于大型应用程序或多人协作项目。每个模块可以独立开发和测试,然后集成到整个应用程序中。模块化Vuex的另一个好处是,它使得不同团队成员可以负责不同模块的开发,从而提高开发效率。





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








