多个图片之间存在着间隔。
<img src="blog.jpg">
<img src="blog.jpg">
<img src="blog.jpg">有时候不想让这个间隔存在。
四种方法:
1、多个标签写在一行。
<img src="blog.jpg"><img src="blog.jpg">
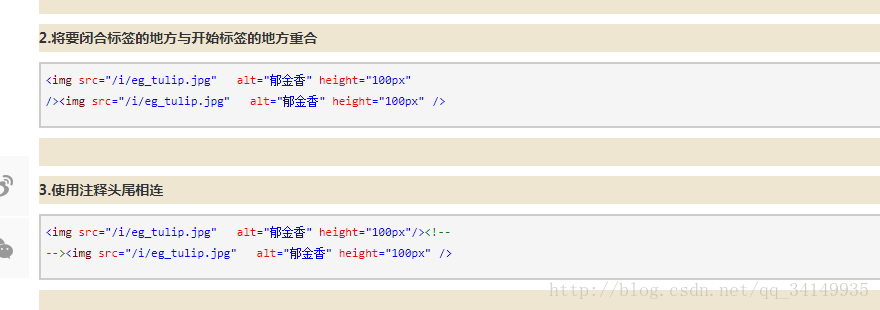
<img src="blog.jpg">将要闭合标签的地方与开始标签的地方重合方法和使用注释头尾相连方法感觉与此类是一种方法
2、在img标签的父级上写:font-size:0;
<div style="font-size:0">
<img src="blog.jpg">
<img src="blog.jpg">
<img src="blog.jpg">
</div>3、使用display:block(img是内联元素)
<img src="blog.jpg" style="display:block">
<img src="blog.jpg" style="display:block">
<img src="blog.jpg" style="display:block">4、使用letter-spacing属性
<div style="letter-spacing:-1000px">
//letter-spacing的值无论是负多少都不会产生重叠
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div> 方法出自这里。




























 841
841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








