在之前的文章中总结过闭包,也是咋结合了几本书的解释加上自己的理解,总结了关于闭包的一些知识点。
这两天在读《JavaScript面向对象编程指南》时,再次接触了闭包,这次接触,更加加深了我对闭包的理解,我认为对闭包最简单的理解就是:能够在函数外部访问函数内部变量,将内部变量提升为“全局变量”(这里是指能够在全局作用域内访问),这改变了原有的作用域链的限制。
今天的第一个简单的应用实例:getter和setter。
假设现在有一个变量,他表示的事某类特定值,或某特定区间的值,我们不想将该变量暴露给外部。因为那样的话,其他部分的代码就有直接修改它的可能,所以需要将它保护起来,然后提供另外两个函数–一个获取值,一个重新赋值。
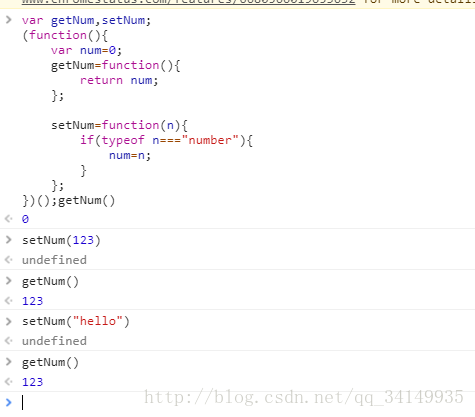
var getNum,setNum;
(function(){
var num=0;
getNum=function(){
return num;
};
setNum=function(n){
if(typeof n==="number"){
num=n;
}
};
})();## 迭代器简单实例–简单数组遍历 ##
function read(arr){
var i=0;
return function(){
return arr[i++];
}
}
var next=read(["第一个","第二个","第二个"]);多次调用next函数:
























 1989
1989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








