会把我学习过程中的学习流程到这里,供新手入门用
学习资料:
1.React入门-概述和演练教程
https://www.taniarascia.com/getting-started-with-react/
2.官方示例
https://zh-hans.reactjs.org/docs/getting-started.html#learn-react
环境搭建:
1.安装Node.js和npm
https://nodejs.org/dist/v13.12.0/node-v13.12.0-x64.msi
cmd下使用node -v 和npm -v查看版本
2.下载React App
在本地任意路径下,打开命令提示符,执行
npx create-react-app my-app
进入你的my-app文件夹,可以看到

删除里面src的所有文件,并新增一个index.JS文件,如下
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component{
render(){
return (<h1>你好</h1>)
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
在src当前目录下,打开命令提示符,输入npm start
在浏览器访问http://localhost:3000/
结果如下:

来简单分析一下这个JS文件。
两行import就是要导入这两个模块。
App类中有一个reder方法,里面return的东西就是DOM,也就是HTML的内容
ReactDOM.render里,第一个参数是<App/>,这个App就是我们写的类名。
后面的 document.getElementById('root'),这个root,在哪呢


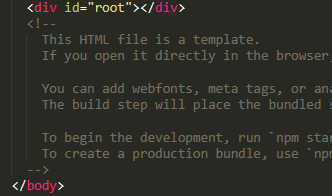
打开这个index.html

含义就是,在id为root的标签内填充我们reder函数返回的DOM内容






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








