1.第一步导入依赖
api 'com.billy.android:smart-swipe:1.0.8'
2.布局
就简易版的解一个串
此处省略
建一个xml文件
这里面是滑动后的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp">
<TextView
android:id="@+id/tv_delete"
android:textSize="20dp"
android:gravity="center"
android:textColor="#fff"
android:background="#F44336"
android:text="删除"
android:layout_width="80dp"
android:layout_height="match_parent">
</TextView>
<TextView
android:textSize="20dp"
android:gravity="center"
android:textColor="#fff"
android:background="#EFC4C1"
android:text="收藏"
android:layout_width="80dp"
android:layout_height="match_parent">
</TextView>
</LinearLayout>
2.注意事项:
适配器里的iteam布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#FFFFFF"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_marginTop="5dp"
android:visibility="visible"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:id="@+id/scsc"
android:layout_height="match_parent">
<CheckBox
android:id="@+id/selectt"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginStart="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/photo"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:src="@drawable/ic_launcher_background"
android:id="@+id/photo"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_marginStart="68dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="11dp"
android:layout_marginTop="7dp"
android:text="商品名字"
app:layout_constraintStart_toEndOf="@+id/photo"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/text_ms"
android:layout_width="150dp"
android:layout_height="30dp"
android:layout_marginTop="4dp"
android:text="对商品描叙"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="@+id/text1"
app:layout_constraintTop_toBottomOf="@+id/text1" />
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="number"
android:text="100"
android:textColor="#FF9800"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/text_ms" />
<ImageView
app:srcCompat="@drawable/jian"
android:id="@+id/ptoto_down"
android:layout_width="30dp"
android:layout_height="15dp"
android:layout_marginStart="3dp"
android:layout_marginBottom="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/text_ms"
app:layout_constraintTop_toTopOf="@+id/Categorynum"
app:layout_constraintVertical_bias="0.0"
/>
<TextView
android:textColor="#000000"
android:id="@+id/Categorynum"
android:layout_width="38dp"
android:layout_height="16dp"
android:layout_marginBottom="40dp"
android:autoText="false"
android:gravity="center"
android:text="0"
android:textAllCaps="false"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/ptoto_down" />
<ImageView
android:id="@+id/photo_add"
android:layout_width="30dp"
android:layout_height="15dp"
app:layout_constraintBottom_toBottomOf="@+id/Categorynum"
app:layout_constraintStart_toEndOf="@+id/Categorynum"
app:srcCompat="@drawable/jia" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
这里面注意用一个线性布局或者约束者布局包裹起来并且给你一个ID
3.适配器代码
View inflate = LayoutInflater.from(getContext()).inflate(R.layout.delete, null);
TextView textView = inflate.findViewById(R.id.tv_delete);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
GWC_fhz_Fragment.mList.remove(d);
}
});
SmartSwipe.wrap(b.getView(R.id.scsc))
.addConsumer(new SlidingConsumer())
//滑动的距离
.setRelativeMoveFactor(0.5F)
//滑动之后展示到view
.setHorizontalDrawerView(inflate)
//颜色
.setScrimColor(0x2F000000)
.enableHorizontal();
可以不需要点击方法,我自己写了个点击删除
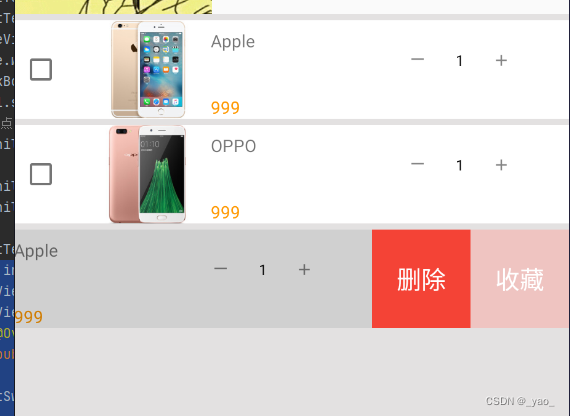
4.效果























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








