Day8:Recyclerview3:BaseRecyclerViewAdapterHelper第三方的万能适配器
一.地址:
陈宇明github官网:http://www.recyclerview.org/
陈宇明简书:https://www.jianshu.com/p/b343fcff51b0/
二.导入依赖:
1.先在项目的 build.gradle(Project:XXXX) 的 repositories 添加:
maven { url “https://jitpack.io” }

2.然后在Module的 build.gradle(Module:app) 的 dependencies 添加:
implementation ‘com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.22’//万能适配器

三.BaseRecyclerViewAdapterHelper实现简单布局
1.在布局文件中引入RecyclerView

2.编写条目布局文件
3.编写数据实体类型

4.编写适配器

四.BaseRecyclerViewAdapterHelper设置事件监听

五.BaseRecyclerViewAdapterHelper设置子控件事件监听
1.适配器添加点击事件 2.为适配器添加ChildListener
2.为适配器添加ChildListener

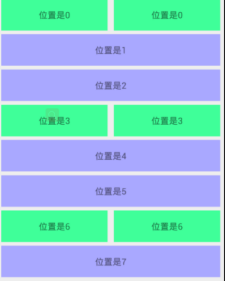
六.BaseRecyclerViewAdapterHelper多布局(QQ聊天)
1.Item布局:左布局(省略)
2.Item布局:右布局(省略)
3.实体类

4.适配器
public class QQAdapter extends BaseQuickAdapter<Message, BaseViewHolder> {
public QQAdapter(@Nullable List<Message> data) {//数据源
super(data);
//TODO 1:设置类型
setMultiTypeDelegate(new MultiTypeDelegate<Message>() {
@Override
protected int getItemType(Message message) {//返回message的类型
return message.getType();
}
});
//TODO 2 :设置多布局:什么类型下面加载哪个布局
getMultiTypeDelegate().registerItemType(Message.LEFT,R.layout.item_qq_left)
.registerItemType(Message.RIGHT,R.layout.item_qq_right);
}
@Override //TODO 3:根据不同类型绑定不同的数据
protected void convert(BaseViewHolder helper, Message item) {
switch (helper.getItemViewType()){//获取类型
case Message.LEFT://左边布局
helper.setText(R.id.tv_left,item.getMessage());
break;
case Message.RIGHT://右边布局
helper.setText(R.id.tv_right,item.getMessage());
break;
}
}
}
5.使用

练习手册
技能一:
(1)扫描蓝牙,将扫描到的蓝牙设备展现在recyclerview中(添加分割线)
(2)点击扫描到的蓝牙设备能够进行配对
(3)显示已配对设备,将设备展现在recyclerview中(添加自定义分割线)
(4)点击已配对设备能够发送网址给服务端
http://img06.tooopen.com/images/20161024/tooopen_sy_182879633952.jpg
(5)服务端接受到网址之后使用Glide加载图片显示圆角图片
技能二:使用万能适配器完成多布局

要求:设置删除动画
技能三:使用万能适配器完成多布局

要求:使用内容提供者获得手机上所有的联系人,多布局展示,点击右边listview,左侧跟着滑动
技能四
要求:当用户输入内容点击发送按钮的时候,将发送的数据展现在recyclerview中






















 2688
2688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








