webpack介绍
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
一、webpack环境
1.先自行安装好nodejs和配置好环境
2.用npm安装包
二、介绍一些npm安装包必备的技能
1.安装nrm 全局安装命令:npm install nrm -g
查看可用镜像源地址列表命令:nrm ls
视图列表如下:
npm ---- https://registry.npmjs.org/
cnpm — http://r.cnpmjs.org/
taobao - https://registry.npm.taobao.org/
nj ----- https://registry.nodejitsu.com/
rednpm - http://registry.mirror.cqupt.edu.cn/
npmMirror https://skimdb.npmjs.com/registry/
使用nrm use npm或nrm use taobao切换不同的镜像源地址
2.安装cnpm工具 npm install cnpm -g
这个cnpm 和 nrm 镜像源地址中的 cnpm不是一个东西,这里不要混淆了
三、webpack安装
方式一:运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令
方式二:在项目根目录中运行npm i webpack --save-dev安装到项目依赖中
上面命令中的i就是install意思
四、webpack命令打包问题
项目目录下运行命令:webpack ./src/main.js ./dist/bundle.js
不同版本打包的坑
这里用4.x的版本打包会报错,打包不成功
报错如下:

高版本的打包命令有变化;如:更换打包命令为: webpack ./src/main.js -o ./dist/bundle.js 的确是可以成功的,但是有警告
结果如下:

五、解决打包警告问题
黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,
无这三个状态可以看到末尾并没有生成我们所打包的main.js的信息黄色部分的警告的意思是,没有设置模式,有开发模式和生产模式两种,
接下来,找到package.json.添加上”dev”和”build”这两个信息以及他们的值:
“scripts”: { “test”: “echo \”Error: no test specified\” && exit 1”,
"dev":"webpack --mode development",
"bulid":"webapck --mode production" },
再全局安装 webpack-cli:npm i --save-dev webpack-cli -g
按照上面的配置修改方式,运行打包正常了
应该使用如下命令进行打包:
webpack ./src/main.js -o ./dist/bundle.js --mode development

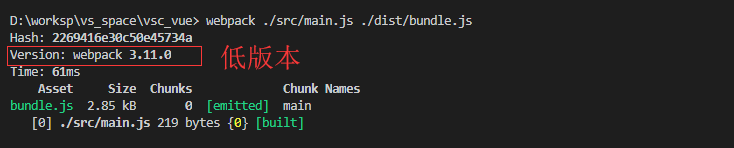
下面我重新安装了一个低版本的测试了是可以打包成功的

六、使用配置文件指定打包
1、在项目跟目录下创建webpackp打包配置文件
文件名:webpack.config.js
const path=require('path');
// 这个配置文件,起始就是一个 JS 文件,通过 Node 中的模块操作,向外暴露了一个 配置对象
module.exports={
// 入口,表示,要使用 webpack 打包哪个文件
entry: path.join(__dirname,'./src/main.js'),
// 输出文件相关的配置
output:{
path:path.join(__dirname,'./dist'),// 指定 打包好的文件,输出到哪个目录中去
filename:'bundle.js'// 这是指定 输出的文件的名称
}
}

2、以上配置好后可以直接输入命令 webpack 运行打包
但发现有警告信息,跟上面的警告信息一样

3、解决警告信息;上面我们在package.json文件中添加两行环境模式配置,但是通过配置文件的方式执行webpack命令依然还是有警告。
处理警告方式一:指定模式运行打包:webpack --mode development 或者webpack --mode production

处理警告方式二:使用 npm run dev (相当于 webpack –mode development )或者使用npm run build(相当于 webpack –mode production)

说一下开发环境和生产环境的文件的主要区别在于文件的大小,生产环境的文件一般都是经过压缩了的
七、webpack自动实时打包编译
1、运行 npm i webpack-dev-server --save-dev安装到开发依赖
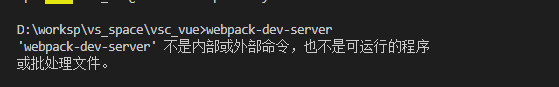
2、安装完成之后,在命令行直接运行webpack-dev-server来进行打包,发现报错。

3、此时需要借助于package.json文件中的指令,来进行运行webpack-dev-server命令,在scripts节点下新增"dev": "webpack-dev-server"指令,运行 npm run dev,发现结果并没有成功。

运行后的结果

4、解决上面的问题吧;我们在安装webpack和webpack-cli的时候都是使用的全局安装的,但是我们在安装webpack-dev-server的时候是安装到本地项目目录下的;所以就出现了问题,下面我们要在项目下在安装我们的webpack工具,运行 npm i webpack -D或者 npm i webpack --save-dev;在运行npm i webpack-cli --save-dev;等上面的命令执行完成后我们在运行npm run dev

5、发现可以进行实时打包,但是dist目录下并没有生成bundle.js文件,这是因为webpack-dev-server将打包好的文件放在了内存中
把bundle.js放在内存中的好处是:由于需要实时打包编译,所以放在内存中速度会非常快这个时候访问webpack-dev-server启动的http://localhost:8080/网站,发现是一个文件夹的面板,需要点击到src目录下,才能打开我们的index首页,此时引用不到bundle.js文件,需要修改index.html中script的src属性为:<script src="../bundle.js"></script>webpack-dev-server 帮我们打包生产的 bundle.js文件,并没有存放到 实际的 物理磁盘上,而是直接托管到了电脑的内存中,所以我们项目的根目录中根本找不到这个打包好的bunble.js文件;我们可以认为, webpack-dev-server 把打包好的文件以一种虚拟的形式托管到了咋们的项目的根目录中,虽然我们找不到它,但是可以认为和dist 、 src 、node_modules 目录平级,有一个看不见的文件bundle.js;为了能在访问http://localhost:8080/的时候直接访问到index首页,可以使用--contentBase src指令来修改dev指令,指定启动的根目录: "dev": "webpack-dev-server --contentBase src"同时修改index页面中script的src属性为<script src="bundle.js"></script>
更改前的文件截图:

更改后的文件截图:

要注意上面方式文件的访问方式就不在是file://XXX的形势了;而切换的是访问服务的方式:http://localhost:8080/
根据上面的配置就可以不用每次更改了js文件在手动去运行命令重新编译打包和运行界面了,只需要保存回车,然后浏览器界面会自动更新。
如果自行研究学习更多webpack相关的知识,可以移步官网:https://www.webpackjs.com/guides/
八、package配置的一些命令
记得每次修改了配置文件都要重新断开服务连接(Ctrl+c),在重新执行打包命令才可以生效
1、打包编译完自动打开浏览器并修改端口号为3000:
"dev": "webpack-dev-server --open --port 3000",
2、修改启动入口路径:
"dev": "webpack-dev-server --open --port 3000 --contentBase src",
3、热重载;不在重新编译整个文件生成一个新的文件,只是局部更新文件;同时页面也会自动更新不需要手动刷新:
"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot",
4、以上设置也可以在配置文件中配置
修改package文件节点dev

更改webpack.config.js文件
引入:const webpack = require('webpack')
配置插件: plugins:[// 配置插件的节点
new webpack.HotModuleReplacementPlugin()// new 一个热更新的 模块对象
]
上面的两给配置都是热更新必须要的。
新增节点:
devServer: { // 这是配置 dev-server 命令参数的第二种形式,相对来说,这种方式麻烦一些
// --open --port 3000 --contentBase src --hot
open: true, // 自动打开浏览器
port: 3000, // 设置启动时候的运行端口
contentBase: 'src', // 指定托管的根目录
hot: true // 启用热更新 的 第1步
},
文件如图:

九、用webpack插件在项目中将物理存磁盘的src文件下的html文件加载到内存中,类似bundle.js生成在内存中一样的效果
1、安装插件; npm i html-webpack-plugin --save-dev
2、修改webpack.config.js配置文件如下:
// 导入处理路径的模块
var path = require('path');
// 导入自动生成HTMl文件的插件
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
},
plugins:[ // 添加plugins节点配置插件
new htmlWebpackPlugin({
template:path.resolve(__dirname, 'src/index.html'),//模板路径
filename:'index.html'//自动生成的HTML文件的名称
})
]
}
如图:

3、没有插件和有插件源码对比

上面的文件对比可以看出插件编译的文件多出了一行引入;
<script type="text/javascript" src="bundle.js"></script></body>
十、webpack打包css文件
1、我们仿照引入jquery模块的方式在main.js中引入外部css资源: import './css/index.css'

但是打包编译后界面并没效果,查看代码还有错误信息,那我们要解决接着看下面的方式
2、安装两个插件:npm i style-loader css-loader --save-dev
3、修改webpack.config.js这个配置文件:
正则匹配 .css 结尾的文件; 第三方loader执行的顺序是从数组的右边到左边依次执行的
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }//处理css文件的规则
]
}
4、注意:use表示使用哪些模块来处理test所匹配到的文件;use中相关loader模块的调用顺序是从后向前调用的;

上面的操作 : 1、要在main.js中引入css样式文件; 2、要修改webpack.config.js文件;3、重新编译打包运行
十一、使用webpack打包 less 文件和 sass 文件
1、方式跟 css 文件一样;咋们先安装对应的包:npm i less-loader less -D;
npm i sass-loader node-sass --save-dev;
2、在webpack.config.js中添加处理sass文件的loader模块:
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
3、在main.js导入对应的资源:
import './css/index.less'
import './css/index.scss'
4、重新打包编译执行生效
如果没有引入对应的 loader 和添加对应匹配规则就会报错
1.报需要一个对应的 loader ; 2、报文件解析的问题

十二、使用webpack打包png、jpeg、fig图片文件
1、这里直接安装包,问题前面都差不多的。npm i url-loader file-loader -D 这里的file-loader是url-loader内部依赖的
2、修改样式文件,把图片插入到样式文件中;
3、在webpack.config.js中添加处理 png 、jpeg …文件的loader模块
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader' },
4、我们重新打包编译界面上是可以显示图片了,但是通过浏览器检查元素发现图片被转换成了字符;

5、继续探究,给 url-loader 后面传参数;修改webpack.config.js图片模块如下:
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631' },
// 处理 图片路径的 loader
// limit 给定的值,是图片的大小,单位是 byte,
如果我们引用的 图片,大于或等于给定的 limit值,则不会被转为base64格式的字符串,
如果 图片小于给定的 limit 值,则会被转为 base64的字符串
图片的名称会被更改,是webpack处理的避免重名,用了hashcode的编码记录
6、那我们就想要我们自己的图片名称怎么处理呢?接着来看:
修改webpack.config.js图片模块加参数如下:
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[name].[ext]' },
//其中的 name=[name] 表示文件原来叫什么名现在还是使用什么名称;
// 后面跟 .[ext] 就是文件扩展类型,就是后缀名;源文件是什么类型就还是保持什么类型,固定写法。
7、如果我们在项目中不同的目录下使用了同名的不同内容的图片,那么webpack在打包的时候后面的资源图片会覆盖掉前面的图片资源;
处理方式: { test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[hash:8]-[name].[ext]' }, //这里用到了截取hash码拼接源图片名的方式来避免重名覆盖问题;[hash:8]表示截取32位hash值前8位;后面再用 - 连接图片名
十三、使用webpack打包文字图标
1、我们使用bootstrap里面的文字图片演示
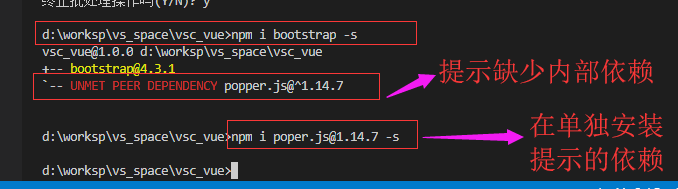
安装 npm i bootstrap -s

2、传统方式引入加载:
1、在index.html 中直接引入样式: <link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.css">
2、由于前面的配置,会引起路径的问题,所以这里要看效果临时更改一下 package 文件的
"dev": "webpack-dev-server --open --port 3000 --hot", 去掉启动目录src的修改
3、打包编译查看页面
经过上面两步各种没效果啊........ 心里那个翻滚
3、解决问题吧,可以看到我上面安装截图 bootstrap 的版本是 4.3.1 ;那么问题就在这里了;网上搜了下,高版本里面移除了文字样式的包;也试过了网上的方式从 github 上安装文字库的包;试过了还是没有下过,图标显示不出来;没办法了尝试降版本了;改安装了 3 的版本;结果就可以显示了;这里版本的坑很大。
4、看看使用webpack工具来做这个事情
导入模块:main.js中添加 import 'bootstrap/dist/css/bootstrap.css'
5、webpack.config.js文件添加 loader :
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' }, // 处理 字体文件的 loader
图标库:https://v3.bootcss.com/components/
6、做好上面的在重新打包编译就可以正常显示文字图标了
十四、使用 webpack 打包编译打包js中的对象的静态属性
有用到 static 关键字时编译问题
用到 ES6 新语法时的编译问题解决方法:
1、 在 webpack 中,默认只能处理 一部分 ES6 的新语法,一些更高级的ES6语法或者 ES7 语法,webpack 是处理不了的;这时候,就需要 借助于第三方的 loader,来帮助webpack 处理这些高级的语法,当第三方loader 把 高级语法转为 低级的语法之后,会把结果交给 webpack 去打包到 bundle.js 中
2、 通过 Babel ,可以帮我们将 高级的语法转换为 低级的语法
// 1. 在 webpack 中,可以运行如下两套 命令,安装两套包,去安装 Babel 相关的loader功能:
// 1.1 第一套包: cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
// 1.2 第二套包: cnpm i babel-preset-env babel-preset-stage-0 -D
上面的两套包都要安装;因为兼容处理 ES3 和 ES6
// 2. 打开 webpack 的配置文件,在 module 节点下的 rules 数组中,添加一个 新的 匹配规则:
// 2.1 { test:/\.js$/, use: 'babel-loader', exclude:/node_modules/ }
// 2.2 注意: 在配置 babel 的 loader规则的时候,必须 把 node_modules 目录 通过 exclude 选项排除掉:原因有俩:
// 2.2.1 如果 不排除 node_modules, 则Babel 会把 node_modules 中所有的 第三方 JS 文件,都打包编译,这样,会非常消耗CPU,同时,打包速度非常慢;
// 2.2.2 哪怕,最终,Babel 把 所有 node_modules 中的JS转换完毕了,但是,项目也无法正常运行!
// 3. 在项目的 根目录中,新建一个 叫做 .babelrc 的Babel 配置文件,这个配置文件,属于JSON格式,所以,在写 .babelrc 配置的时候,必须符合JSON语法规范: 不能写注释,字符串必须用双引号
// 3.1 在 .babelrc 写如下的配置: 大家可以把 preset 翻译成 【语法】 的意思
// {
// "presets": ["env", "stage-0"],
// "plugins": ["transform-runtime"]
// }
// 4. 了解: 目前,我们安装的 babel-preset-env, 是比较新的ES语法, 之前, 我们安装的是 babel-preset-es2015, 现在,出了一个更新的 语法插件,叫做 babel-preset-env ,它包含了 所有的 和 es***相关的语法
最后附上 package.js 中部分包的相关安装目录
"devDependencies": {
//处理 ES 高级语言的包
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-component": "^0.10.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.1",
"babel-preset-stage-0": "^6.24.1",
//处理 css 样式文件的包
"css-loader": "^0.28.7",
"file-loader": "^1.1.5",
//把 物理磁盘上的 html 文件打包到内存中运行
"html-webpack-plugin": "^2.30.1",
//处理 less 样式文件的包
"less": "^2.7.3",
"less-loader": "^4.0.5",
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.0",
//处理图片 和 文字图片文件和格式的包
"url-loader": "^0.6.2",
//加载编译 vue 模块插件的包
"vue-loader": "^13.3.0",
"vue-template-compiler": "^2.5.2",
//webpack 打包编译的包
"webpack": "^3.8.1",
//webpack 热更新编译的包
"webpack-dev-server": "^2.9.3"
},
"dependencies": {
//处理 bootstrap 样式文件的 包
"bootstrap": "^3.3.7",
"mint-ui": "^2.2.9",
//Vue开发相关的包
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.0.1" }`





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








