由于项目中需要用到自定义Dialog,所以学习了一下。
首先我们来个自定义主题
基本上市面上大多数自定义Dialog,大多数都是这个主题
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">false</item>
</style>自定义背景
Drawble下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--Dialog自定义背景-->
<!-- 定义填充的颜色值 -->
<solid android:color="#ffffff" />
<!-- 定义描边的宽度和描边的颜色值 -->
<stroke
android:width="0.8dp"
android:color="#ffffff" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>布局文件
给自定的Dialog设置自定义的 xml界面,我这里只是示范,你可以使用单选,多选,3个按钮,4个按钮等等,格式各样的自定义XML,我这里就定义了 标题title,信息message,还有一个确定按钮和取消按钮,如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="260dp"
android:background="@drawable/custom_dialog_bg"
android:layout_centerInParent="true"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_title"
android:text="期望价格"
android:textSize="20dp"
android:layout_gravity="left"
android:textColor="#38ADFF"
android:layout_marginTop="10dp"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tv_message"
android:text="请输入价格"
android:textColor="#38ADFF"
android:layout_marginTop="10dp"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/et_import"
android:layout_marginTop="10dp"
android:layout_marginLeft="20dp"
android:layout_width="200dp"
android:layout_marginBottom="20dp"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_yes"
android:text="确认"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:textColor="#38ADFF"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>样式如图
继承Dialog实现自定义的Dialog
这里需要注意的是点击事件的写法
package com.caobo.customdialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
/**
* Created by 曹博 on 2016/10/22.
* 自定义Dialog
*/
public class CustomDialog extends Dialog {
private TextView mYes;
private TextView mTitle;
private TextView mMessage;
private EditText mImport;
//从外界设置的title文本
private String titleStr;
//从外界设置的消息文本
private String messageStr;
//确定文本和取消文本的显示内容
private String yesStr;
//确定按钮被点击了的监听器
private onYesOnclickListener yesOnclickListener;
//重写构造函数,并传入一个自定义主题
public CustomDialog(Context context) {
super(context,R.style.MyDialog);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//加载自定义布局
setContentView(R.layout.custom_dialog_layout);
//初始化界面控件
initView();
//初始化界面数据
initData();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化确定的监听器
*/
private void initEvent() {
//设置确定按钮被点击后,向外界提供监听
mYes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesClick();
}
}
});
}
/**
* 初始化界面的显示数据
*/
private void initData() {
//如果用户自定了title和message
if (titleStr != null) {
mTitle.setText(titleStr);
}
if (messageStr != null) {
mMessage.setText(messageStr);
}
//如果设置按钮的文字
if (yesStr != null) {
mYes.setText(yesStr);
}
}
/**
* 初始化控件
*/
private void initView() {
mYes = (TextView) findViewById(R.id.tv_yes);
mMessage = (TextView) findViewById(R.id.tv_message);
mTitle = (TextView) findViewById(R.id.tv_title);
mImport = (EditText) findViewById(R.id.et_import);
}
/**
* 设置确定按钮的显示内容和监听
*
* @param str
* @param onYesOnclickListener
*/
public void setYesOnclickListener(String str, onYesOnclickListener onYesOnclickListener) {
if (str != null) {
yesStr = str;
}
this.yesOnclickListener = onYesOnclickListener;
}
/**
* 从外界Activity为Dialog设置标题
*
* @param title
*/
public void setTitle(String title) {
titleStr = title;
}
/**
* 从外界Activity为Dialog设置dialog的message
*
* @param message
*/
public void setMessage(String message) {
messageStr = message;
}
/**
* 设置确定按钮
*/
public interface onYesOnclickListener {
public void onYesClick();
}
}
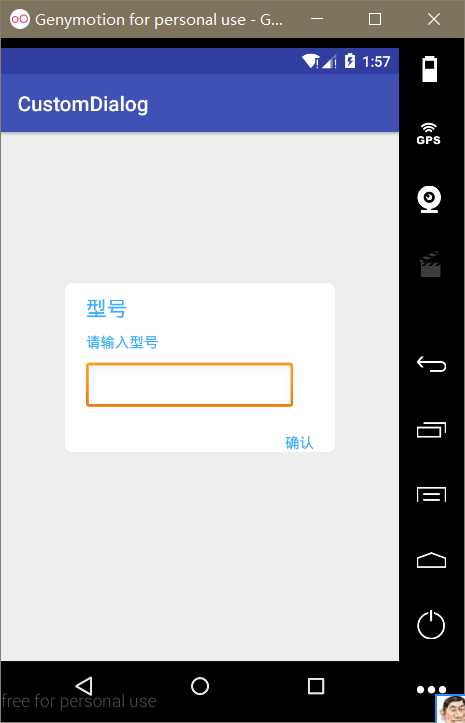
Java文件
package com.caobo.customdialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private CustomDialog mCustomDialog;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton = (Button) findViewById(R.id.button);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mCustomDialog = new CustomDialog(MainActivity.this);
mCustomDialog.setTitle("型号");
mCustomDialog.setMessage("请输入型号");
mCustomDialog.setYesOnclickListener("确认", new CustomDialog.onYesOnclickListener() {
@Override
public void onYesClick() {
Toast.makeText(MainActivity.this, "点击了确认", Toast.LENGTH_SHORT).show();
mCustomDialog.dismiss();
}
});
mCustomDialog.show();
}
});
}
}
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








