首先声明:本文题为原创,实际内容是经过多方查看各位大神的博客,然后自己测试实现的方法。不是转载,亦非翻译,所以就选择了原创。
本人Android菜鸟一枚,写博客是为了记录自己遇到的问题和解决问题的过程,方便以后查阅。当然,要是能给大家提供点思路或者解决了大家遇到的同样的问题,也是皆大欢喜。
下面进入正题。
1、 在activity的onCreate方法里加上一下代码
//判断sdk>=19 Android4.4以上 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { Window window = getWindow(); //透明状态栏 window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); //将toolbar顶部延伸至status bar }
2、在布局中加入一下两句,哪个view加了以下两句,状态栏颜色就与哪个View颜色相同。
android:fitsSystemWindows="true"
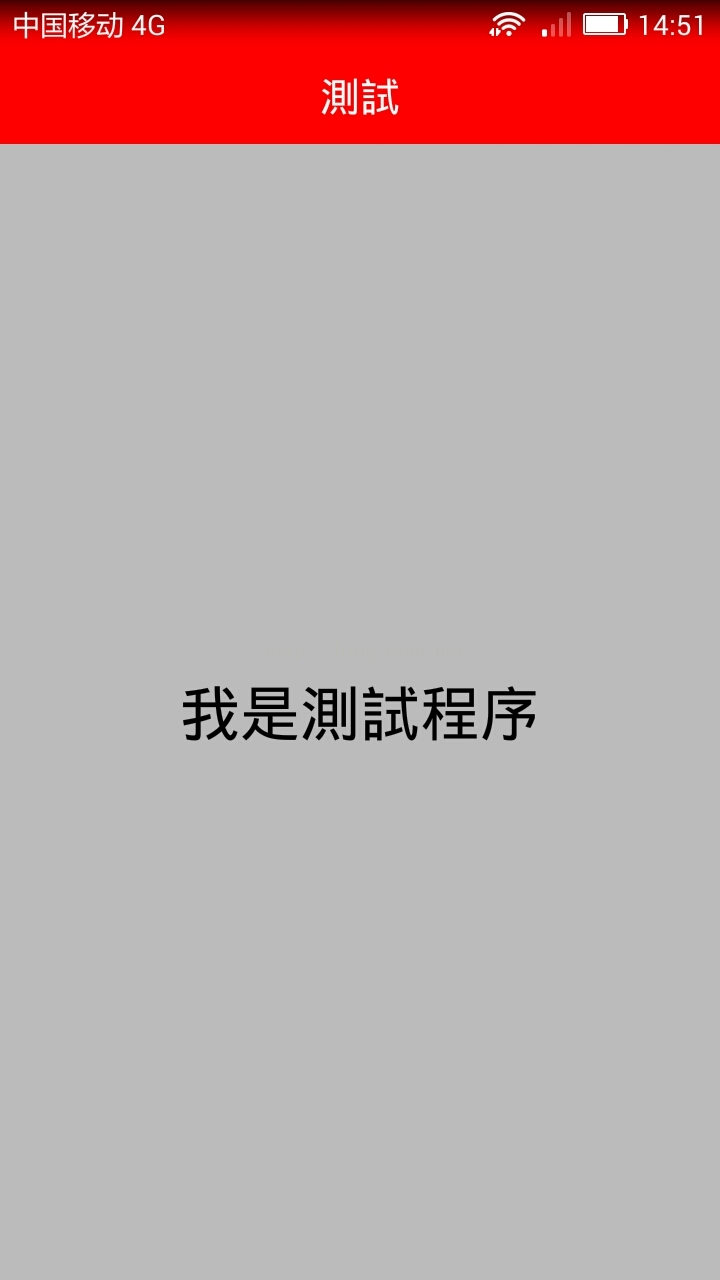
3、此时,状态栏颜色就与view颜色统一了,让我们来看看效果吧(图1)!效果实现了,哈哈哈哈(容我仰天大笑几声)!

图 1 图 2
此时,细心的同学是不是已经发现不对了。此刻,我一脸懵逼,哪里不对呢?原来我的状态栏不知道什么时候已经和toorbar挤在一起了。
经过多方打探,参考各种大神的解决方法,都比较复杂(复杂应该更稳定,反正我是小白),最后参考https://github.com/ljgsonx/adaptiveStatusBar项目,在上面代码里加了一句
//将toolbar顶部延伸至status bar toolbar.setFitsSystemWindows(true);
问题居然奇迹般的解决了,看效果(图2)。
当然,以上方法只适用于Android 4.4(SDK>=19)以上的版本,但不保证4.4以上都有效,我的测试手机是华为荣耀3C(Android4.4.2),向下兼容的目前我还没做,准备有时间了在研究一下。























 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








