规则
1、对象有__proto__属性,函数有prototype属性;对象由函数生成。
2、生成对象时,对象的__proto__属性指向函数的prototype属性。
3、函数也是对象的一种,所以函数有__proto__属性
//首先我们先创建一个构造函数Foo
let Foo = function() {}
//实例化
let f1= new Foo();
console.log(f1.__proto__ === Foo.prototype) //true
//而Foo函数对象都是由Function函数生成的:
console.log(Foo.__proto__ === Function.prototype) //true
console.log(Foo.prototype.constructor === Foo) //true
//Function函数本身作为对象时,生成它的函数是他自身!
console.log(Function.__proto__ === Function.prototype) //true
console.log(Function.prototype.constructor === Function) //true
//函数默认的prototype是系统自动生成的一个对象:
console.log(Foo.prototype.__proto__ === Object.prototype) //true
console.log(Function.prototype.__proto__ === Object.prototype) //true
//新建对象
let o1= new Object(); //或者 let objs = {}
console.log(o1.__proto__ === Object.prototype) //true
//Object函数既然是函数,那生成它的函数自然是Function函数
console.log(Object.__proto__ === Function.prototype) //true
console.log(Object.prototype.constructor === Object) //true
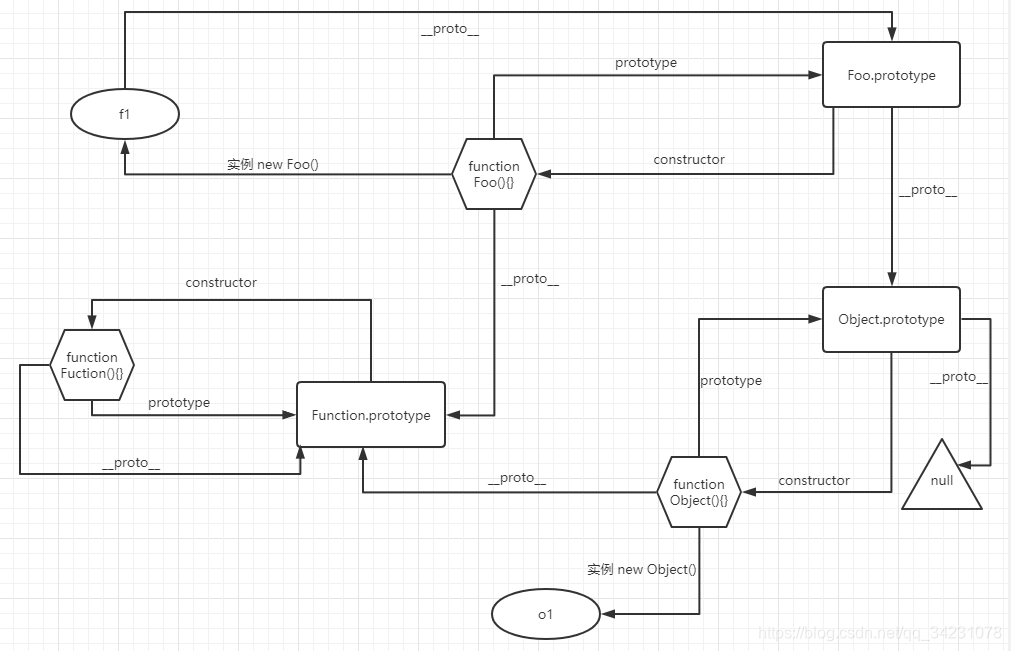
通过以上的分析可以得出原型链图,如下图所示:

欢迎关注公众号(web学习吧),一起学习、探讨:






















 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










