Windos安装NODE.JS,NPM最新版本,vue-cli,vue-router超详细过程
npm
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。比如常用的有:
1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
首先:先从nodejs.org中下载nodejs

双击安装
node-v14.4.0-x64.msi
一直Next



可以使用默认路径,本例子中自行修改为d:\nodejs,楼主装在E:\NodeJs\


打开控制命令行程序(CMD),检查是否正常

 echo %PATH% 可以看到最后一行开始 有E:\NodeJs; 那个最后的C:\Users\Administrator\AppData…\npm先可以不管
echo %PATH% 可以看到最后一行开始 有E:\NodeJs; 那个最后的C:\Users\Administrator\AppData…\npm先可以不管
node -v 出现的版本是下载好的
ndm -v 出现的版本不一定最新 (怎么才最新,等下再说)
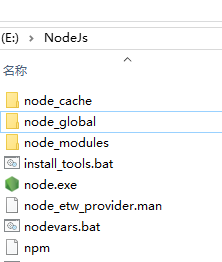
在node.js安装路径建立2个目录

都是空目录即可,一个是node_cache 另一个是node_global
然后运行以下2条命令
首先设置全局安装位置:
npm config set prefix E:\NodeJs\node_global //自己文件global的路径
接下来设置缓存安装位置
npm config set cache E:\NodeJs\node_cache //自己文件cache的路径
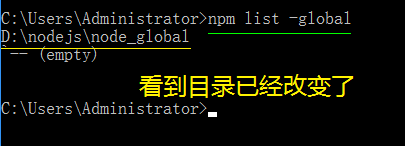
如下图,我们再来关注一下npm的本地仓库,输入命令npm list -global

因为npm要访问国外的网站,下载速度太慢了
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件

C:\Users\Administrator.npmrc,使用文本编辑器编辑它,可以看到刚才的配置信息。
检查一下镜像站行不行命令1
npm config get registry

分割线
Npm info vue 看看能否获得vue的信息

输入 npm install npm -g //npm install 是指安装或更新,npm是指模块名字,-g是装到global目录下也就是上面创建的node_global文件夹

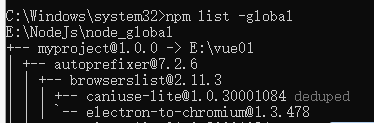
输入npm list -global 可以看到全局的目录

注意,此时,默认的模块E:\NodeJs\node_modules 目录 因为我们设置了node_global为全局安装的目录
所以需要将环境变量改变为E:\NodeJs\node_global\node_modules 目录。
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:E:\NodeJs\node_global\node_modules

(注意,npm install等命令操作需要重新打开CMD让上面的环境变量生效)
NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去

在node_global\node_modules下 下能找到vue dist文件是指最终发布产品

NPM安装vue-router
命令:npm install vue-router -g


安装vue脚手架
运行npm install vue-cli -g

运行vue

因为vue脚本在自定义的global目录下不在path环境变量
编辑环境、编辑path


对path环境变量添加E:\NodeJs\node_global
重新打开CMD,并且测试vue是否使用正常

生成vue-cli工具
输入 E: 切换e盘确保e盘根目录

输入 vue init webpack vue01

 输入 命令 cd vue01 和 npm run dev
输入 命令 cd vue01 和 npm run dev

自动打开浏览器http://localhost:8080/#/
npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
应该会有人问为什么要把设立这两个文件以及配置,原本不就好了吗?默认是在放在C盘下的
首先设置全局安装位置:
npm config set prefix E:\NodeJs\node_global //自己文件global的路径
接下来设置缓存安装位置
npm config set cache E:\NodeJs\node_cache //自己文件cache的路径**
原因如下:
1.由于npm全局模块的存放路径及cache的路径默认是放在C盘下,这样肯定会增加C盘的负担
2.这样配置之后如果把自己电脑上的nodejs文件目录拷贝到其他的电脑上,然后在那台机器上配置下环境变量就可以使用node、以及以前自己安装过的模块,这样就极其方便了。
3.直接安装并应用最新版npm版本在global目录
感谢原作者:https://www.cnblogs.com/laizhouzhou/p/8027908.html






















 6273
6273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










