浮动和定位引起高度塌陷怎么办?
目前学习css,布局时经常遇到这种问题,后来才知道这叫高度塌陷,索性写篇文章总结下。May you like it.
首先理顺几个问题:
Q:什么是高度塌陷?
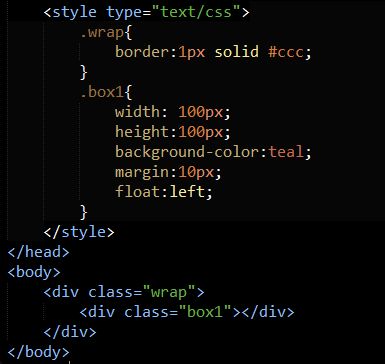
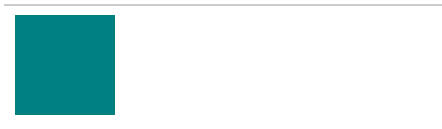
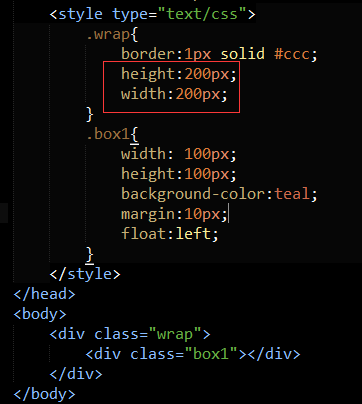
A: 子元素撑破了父元素,父元素无法包裹住子元素,见下:

效果:父级div有高度塌陷
Q:浮动为什么会造成高度塌陷?
A:浮动会破坏文档流结构,提升层级,浮动的div的层级和父级一样,但是父级又没有给定高宽度值,所以它就无拘无束的跑出来玩了。
Q:如何解决呢?
A : 我能想到的有以下几个方法。
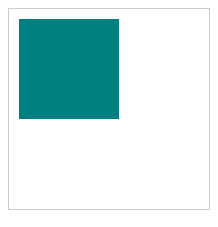
1:给父级也加高度,使之能包裹住子元素。上图说话:
代码效果图:

但这样不利于扩展,如果有几百个div呢?每个都添加,形成代码冗余。
2:给父级也加浮动,同样地,扩展性不好,并且需要不断给父元素加浮动,给body加,给html加,同时margin:0 auto会失效。
3: 给父级加样式: inline-block(和2一样的原理,margin:0 auto会失效)
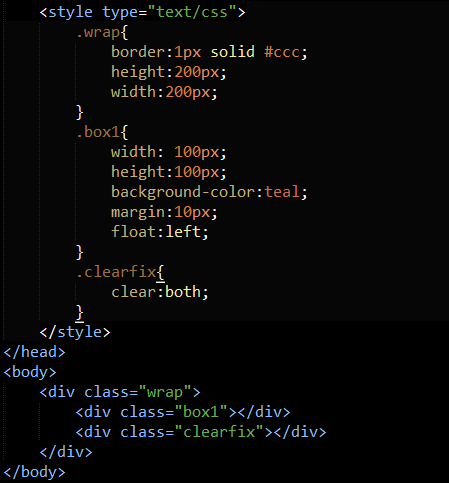
4: 在子级的同级加空div,加样式:clear:both(IE6下有最小高度偏差的兼容性问题)
5: 在子级的同级加:<br clear="all"/>(页面有很多需要清浮动怎么办?都写吗?不符合结构样式行为,三者分离的要求)
6:给父级加:overflow:hidden ,这是最常见的做法之一,会造成有些东西被隐藏,尤其在做三级导航菜单时,不方便。
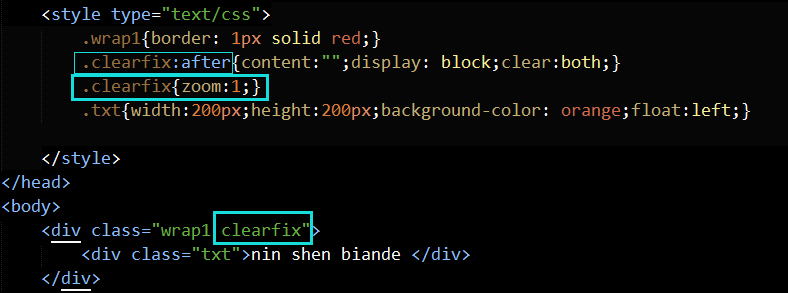
0: 最优雅的hacker来了,不需要多加标签。给父级加 after伪类清浮动,其本质都是不变的,先加某个东西==》把某东西变成块元素==》清除浮动的样式。
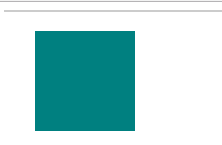
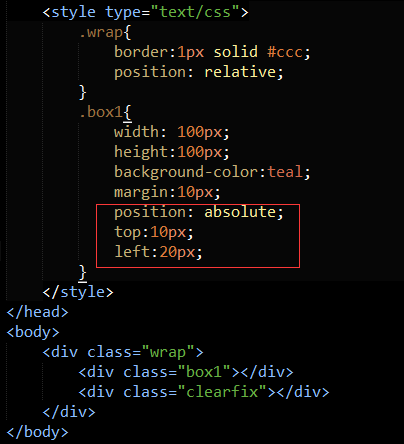
定位引起的高度塌陷
代码效果图:

和浮动类似,定位也会提升元素的层级,目前我知道的办法是给父级也加高度。



























 3496
3496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








