前言
最近在做网站迁移的工作,在此过程中遇到了很多问题,本文将网站迁移的一般步骤,常见问题和解决办法记录下来,希望帮到大家,少走弯路。
网站迁移的一般步骤、常见问题及解决措施
一、网站迁移的一般步骤
1、备份数据(此过程在旧服务器上进行)
(1)备份网页
进入存放网页文件的www目录下,使用命令
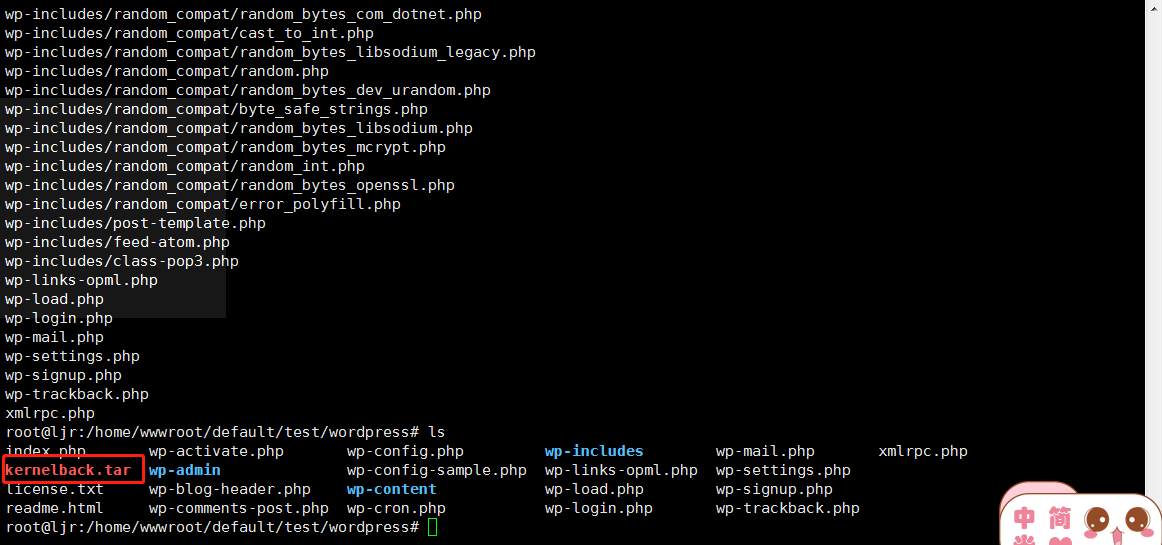
tar -cvf kernelback.tar *
将当前目录下的所有文件打包为kernelback.tar,如下图所示。

(2)备份数据库
在浏览器中打开数据库管理页面,lnmp的管理地址如下,为了安全,也可自行修改此地址。
域名/phpmyadmin
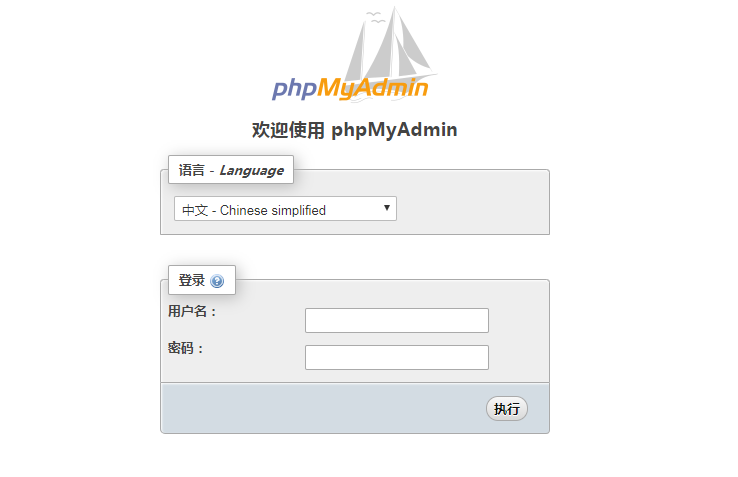
打开后输入数据库的用户名和密码,登陆成功后进入要备份的数据库,导出数据库,如下图。

2、安装lnmp(此过程在新服务器上进行)
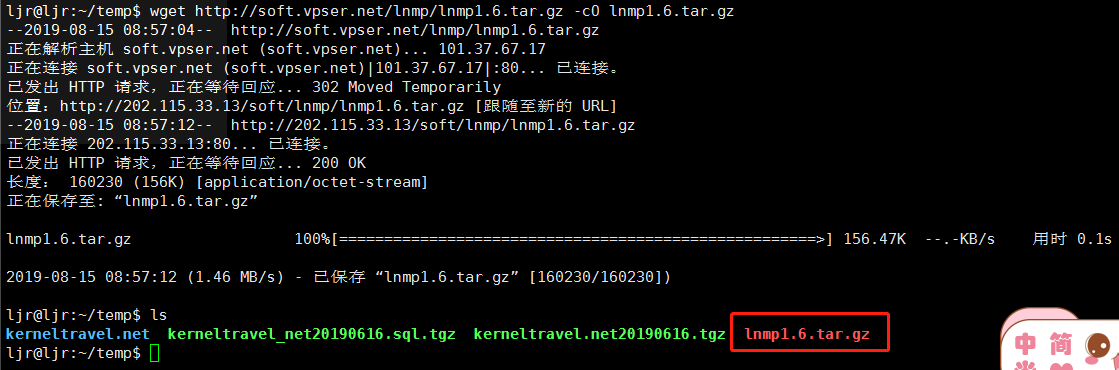
(1)下载lnmp
wget http://soft.vpser.net/lnmp/lnmp1.6.tar.gz -cO lnmp1.6.tar.gz
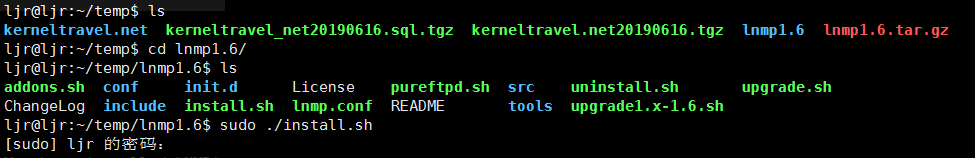
(2)解压lnmp压缩包
tar -zxvf lnmp1.6.tar.gz
(3)安装lnmp
cd lnmp1.6 && ./install.sh lnmp
安装过程中需要选择mysql和php的版本,如果无法确定,可以按默认值安装,整个安装过程时间较长,由服务器的配置决定。
温馨提示
- MySQL 5.6,5.7及MariaDB 10必须在1G以上内存的更高配置上才能选择
- 选择PHP 7+版本时需要自行确认PHP版本是否与自己的程序兼容
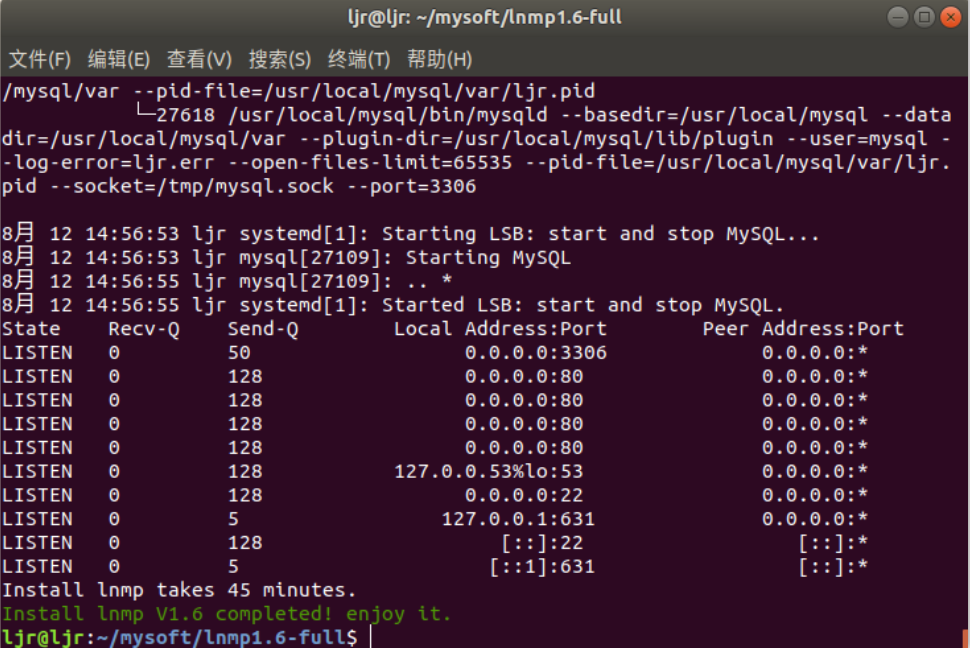
出现如下图所示界面,表示安装完成。

3、导入数据
在浏览器中打开数据库管理页面,lnmp的管理地址如下,为了安全,也可自行修改此地址
ip/phpmyadmin
打开后输入数据库的用户名和密码,登陆成功后导入数据库文件即可。

4、安装zblog
可直接在网站https://www.zblogcn.com/zblogphp/下载zblog包到本地,再通过xftp工具将zblog包放在lnmp的www默认目录下,通过unzip命令解压出来,然后直接在浏览器中进行安装。
亦可在线安装,www默认目录下执行如下命令
wget https://update.zblogcn.com/zblogphp/install.tar.gz && tar -xf ./install.tar.gz
然后浏览器中访问ip/install.php进行安装
温馨提示
- 此过程需要相关文件夹有rwx权限
5、域名转换
此过程需要联系域名管理人员,将域名指向新服务器的IP地址。

二、常见问题及解决办法
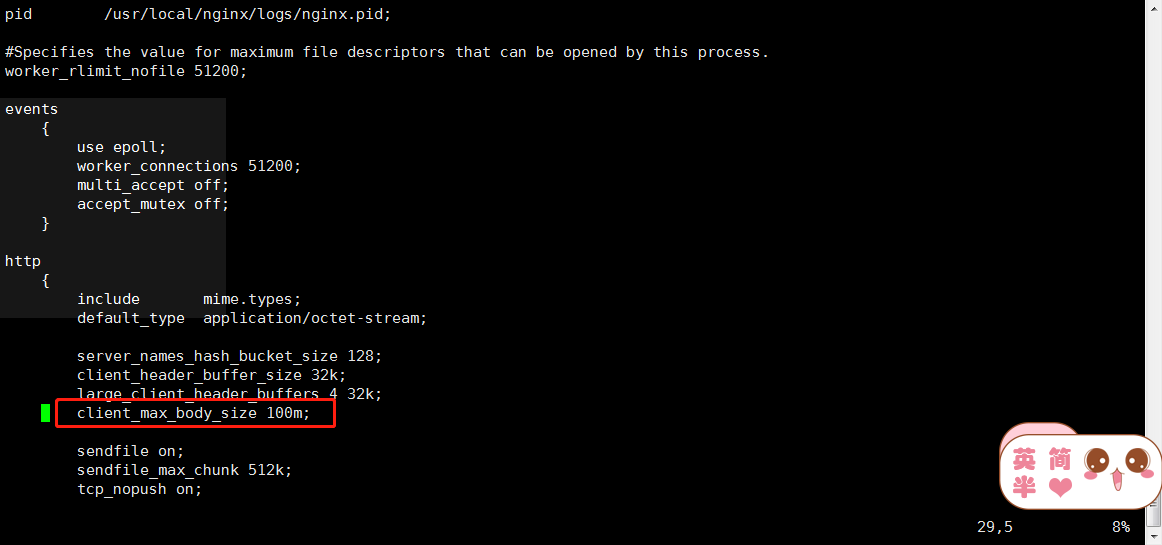
1、导入数据库文件发生413错误

出现上图的错误,这是因为导入的sql文件太大了,可以在以下目录中修改 nginx配置文件nginx.conf,在http{}段中添加或修改“client_max_body_size 100m;”表示可以导入最大为100M的sql数据。
/usr/local/nginx/conf/
修改后使用以下命令重新加载配置
/usr/local/nginx/sbin/nginx -p /usr/local/nginx -c /usr/local/nginx/conf/nginx.conf -s reload
然后刷新浏览器,413错误就被ko啦。
2、主页访问失败
(1)访问zblog主页出现403错误

这个问题困扰了好久,知道是权限不够,但是是哪里出了问题呢?是防火墙吗?后来在机缘巧合之下,才知道是www默认目录权限不足,于是果断给了777权限,刷新浏览器,403错误不见了。
chmod 777 *
(2)访问主页出现Error

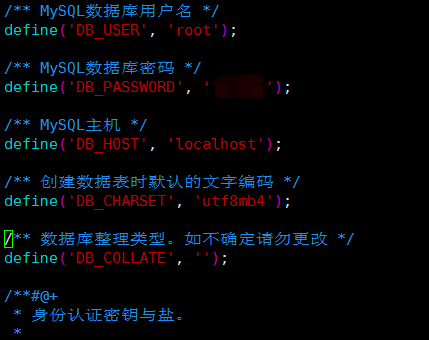
出现上图中的问题时,网站后台是可以访问的,但是主页访问不了,这是数据库链接问题,需要修改php配置文件,如下图将其与数据库对应便可建立连接。

3、其他问题
到此是否迁移完成了呢?不,还有大量的工作要做,比如网站内文章排版散乱,文章链接失效等,删除无用留言等。
此时可以进入后台进行管理,做相应的调整。

温馨提示:
如果域名更换的话,需要在数据库中执行以下命令进行域名替换
UPDATE zb_options SET option_value = replace(option_value, '旧域名','新域名') ;
UPDATE zb_posts SET post_content = replace(post_content, 'www.旧域名','新域名') ;
UPDATE zb_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ;
UPDATE zb_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ;
做好以上工作,我们的网站迁移就顺利完成啦!


























 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








