1. Bootstrap图片适配属性:通过Bootstrap,给图片添加img-responsive class属性,图片的宽度就能完美地适配页面的宽度。
2. Bootstrap按钮属性:<button class="btn">文本</button>
通过使用btn class属性就能使用Bootstrap自己的按钮风格。
<btn class="btn btn-block btn-primary">Like</button>
<btn class="btn btn-block btn-info">Info</button>
<btn class="btn btn-block btn-danger">Delete</button>
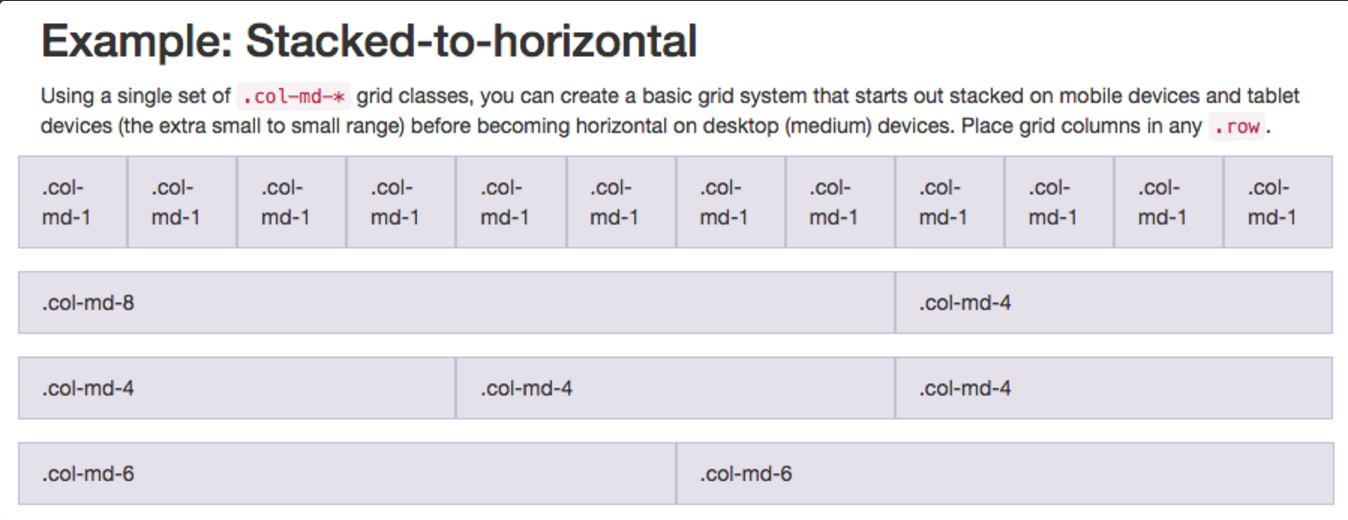
3. Bootstrap使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的要求,在下图表中,class属性col-md-*正被使用。md表示medium(中等的),*代表一个数字,它指定了这个元素所占的列宽。通过此图标的属性可知,在中等大小的屏幕上,元素的列宽被指定了。
























 1336
1336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








