android.support.v4.widget.SlidingPaneLayout:侧拉菜单
(一)、布局要点
1.布局文件分为两大块,先写的作为侧滑布局,后写的为主布局文件,格式固定
2.布局文件中不需要添加layout_gravity属性
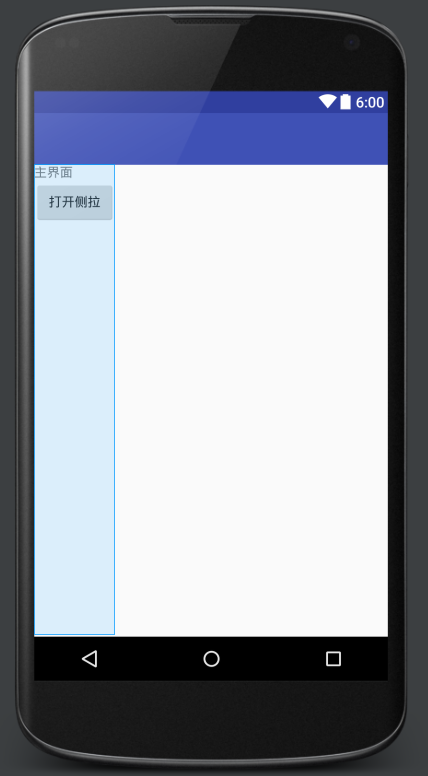
效果图
蓝色是侧拉块,被隐藏
示例代码
<?xml version="1.0" encoding="utf-8"?>
<!-- 给SlidingPaneLayout设置ID 代码控制 (openPane()打开)(closePane()关闭) 侧拉 -->
<android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lenovo.day26_slidingpanelayout.MainActivity">
<!-- 侧拉 -->
<LinearLayout
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#00f7e7"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左侧拉菜单" />
<Button
android:id="@+id/button_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="关闭侧拉" />
</LinearLayout>
<!-- 主界面 -->
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主界面" />
<Button
android:id="@+id/button_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开侧拉" />
</LinearLayout>(二)、Activity核心代码:
1.给SlidingPaneLayout设置滑动监听:paneLayout.setPanelSlideListener(new SlidingPaneLayout.PanelSlideListener(){});
2.关闭抽屉:paneLayout.closePane();
3.打开抽屉:paneLayout.openPane();
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button left, main;
private SlidingPaneLayout slidingPaneLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
slidingPaneLayout = (SlidingPaneLayout) findViewById(R.id.scrollView);
left = (Button) findViewById(R.id.button_menu);
left.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 监听 关闭侧拉
slidingPaneLayout.closePane();
}
});
main = (Button) findViewById(R.id.button_main);
main.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 监听 打开侧拉
slidingPaneLayout.openPane();
}
});
}
@Override
public void onBackPressed() {
// 手机回退时,退到主界面而不是退出程序
if (slidingPaneLayout.isOpen()) {
slidingPaneLayout.closePane();
} else {
super.onBackPressed();
}
}
}























 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










