效果图:

qq_login.gif
入门的操作比想象中简单
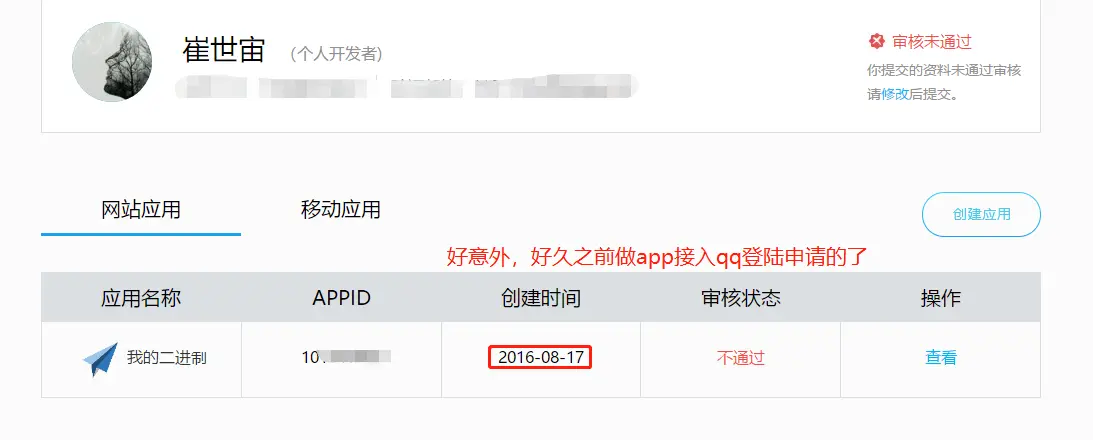
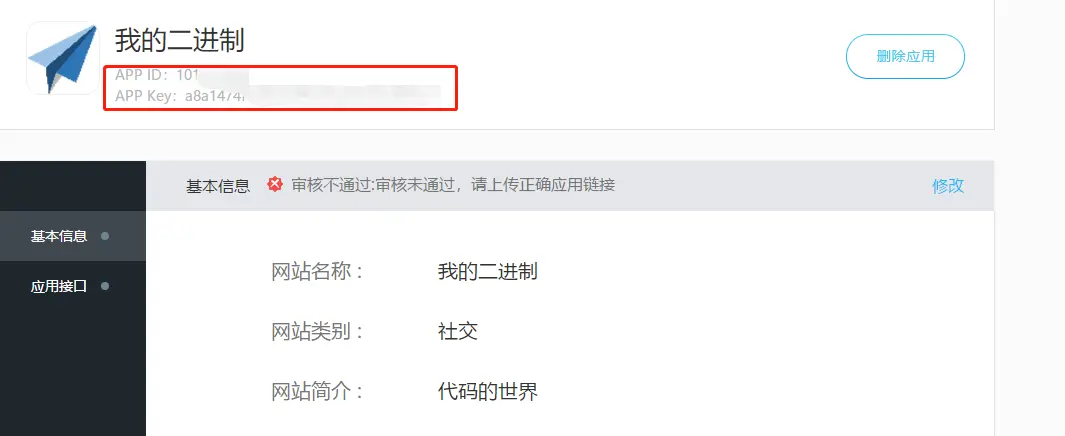
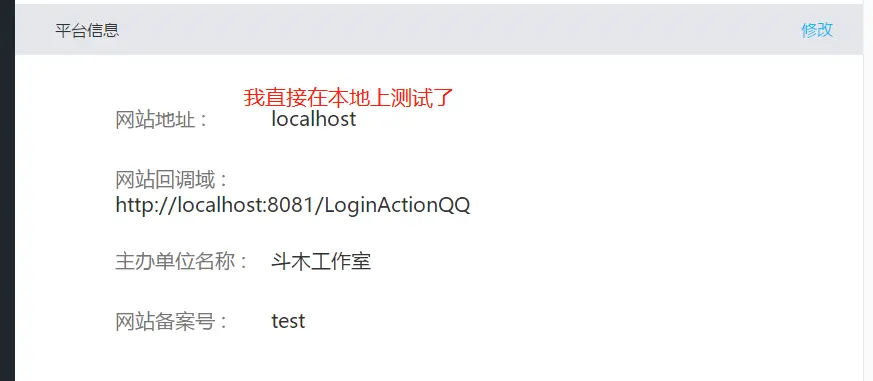
第一步:和腾讯开展深入合作(注册开发者)
QQ互联 https://connect.qq.com/index.html

image.png

image.png

image.png
下面开始写代码
http://wiki.connect.qq.com/js_sdk%e4%bd%bf%e7%94%a8%e8%af%b4%e6%98%8e

image.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript" charset="utf-8"
src="http://connect.qq.com/qc_jssdk.js"
data-appid="101xxxxx"
data-redirecturi="http://localhost:8081/LoginActionQQ"
></script>
<body>
<span id="qqLoginBtn"></span>
<script type="text/javascript">
QC.Login({
btnId:"qqLoginBtn" //插入按钮的节点id
});
</script>
<script type="text/javascript">
//调用QC.Login方法,指定btnId参数将按钮绑定在容器节点中
QC.Login({
//btnId:插入按钮的节点id,必选
btnId:"qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope:"all",
//按钮尺寸,可用值[A_XL| A_L| A_M| A_S| B_M| B_S| C_S],可选,默认B_S
size: "A_M"
}, function(reqData, opts){//登录成功
console.log("reqData"+reqData)
//根据返回数据,更换按钮显示状态方法
var dom = document.getElementById(opts['btnId']),
_logoutTemplate=[
//头像
'<span><img src="{figureurl}" class="{size_key}"/></span>',
//昵称
'<span>{nickname}</span>',
//退出
'<span><a href="javascript:QC.Login.signOut();">退出</a></span>'
].join("");
dom && (dom.innerHTML = QC.String.format(_logoutTemplate, {
nickname : QC.String.escHTML(reqData.nickname), //做xss过滤
figureurl : reqData.figureurl
}));
}, function(opts){//注销成功
alert('QQ登录 注销成功');
}
);
QC.Login.getMe(function(openId, accessToken){
alert(openId)
alert(accessToken)
})
</script>
</body>
</html>
@Controller
public class LoginActionQQ {
@RequestMapping("/LoginActionQQ")
public String login() {
// 加入一个属性,用来在模板中读取
// return模板文件的名称,对应src/main/resources/templates/welcome.html
System.out.println("登陆成功");
return "../view/index";
}
}
这是只是简单的了解一下qq登陆,要真正接入项目中感觉还有很多东西要注意

image.png
https://blog.csdn.net/qq_41264674/article/details/81326512





















 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








