vue路由有hash和history两种模式。hash模式路由路径如下http://localhost:8081/#/about, history模式路由路径如下http://localhost:8081/about。
配置history模式前端需要在初始化路由实例的时候把mode设为history

本地运行效果如下:

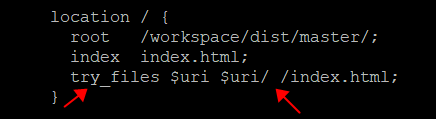
此外服务器中的nginx配置文件中的location需要添加 try_files $uri $uri/ /index.html; ,具体如下:

nginx配置文件修改完成后需要重启nginx,这样nginx配置才会生效。线上运行效果如下:

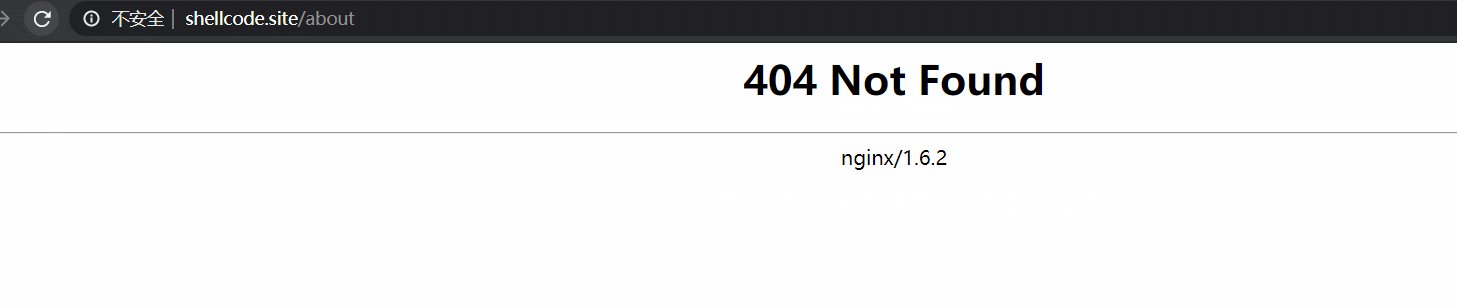
如果服务器没能正确配置 try_files, 那么当你手动刷新页面的时候会找不到对应的页面,报错404,效果如下图所示:

有时候配置了路由的history模式后,你在本地进行调试,在你手动刷新页面时也会出现404的情况,这个时候你可以去vue的配置文件中配置一下devServer
devServer: {
historyApiFallback: {
verbose: true,
rewrites: [
{ from: /^\S*$/, to: '/index.html'}
]
}
}如有任何疑问,可于下方留言。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








