首先新建一个空的项目文件夹:yydpt_vue_base
图1

然后用vscode开发此项目文件
图2

因为此项目准备用vue+webpack,
因此可以先安装webpack这个项目打包工具,
以下是详细步骤地址:
webpack的安装步骤及文件(1)![]() https://yydpt.blog.csdn.net/article/details/124505511?spm=1001.2014.3001.5502
https://yydpt.blog.csdn.net/article/details/124505511?spm=1001.2014.3001.5502
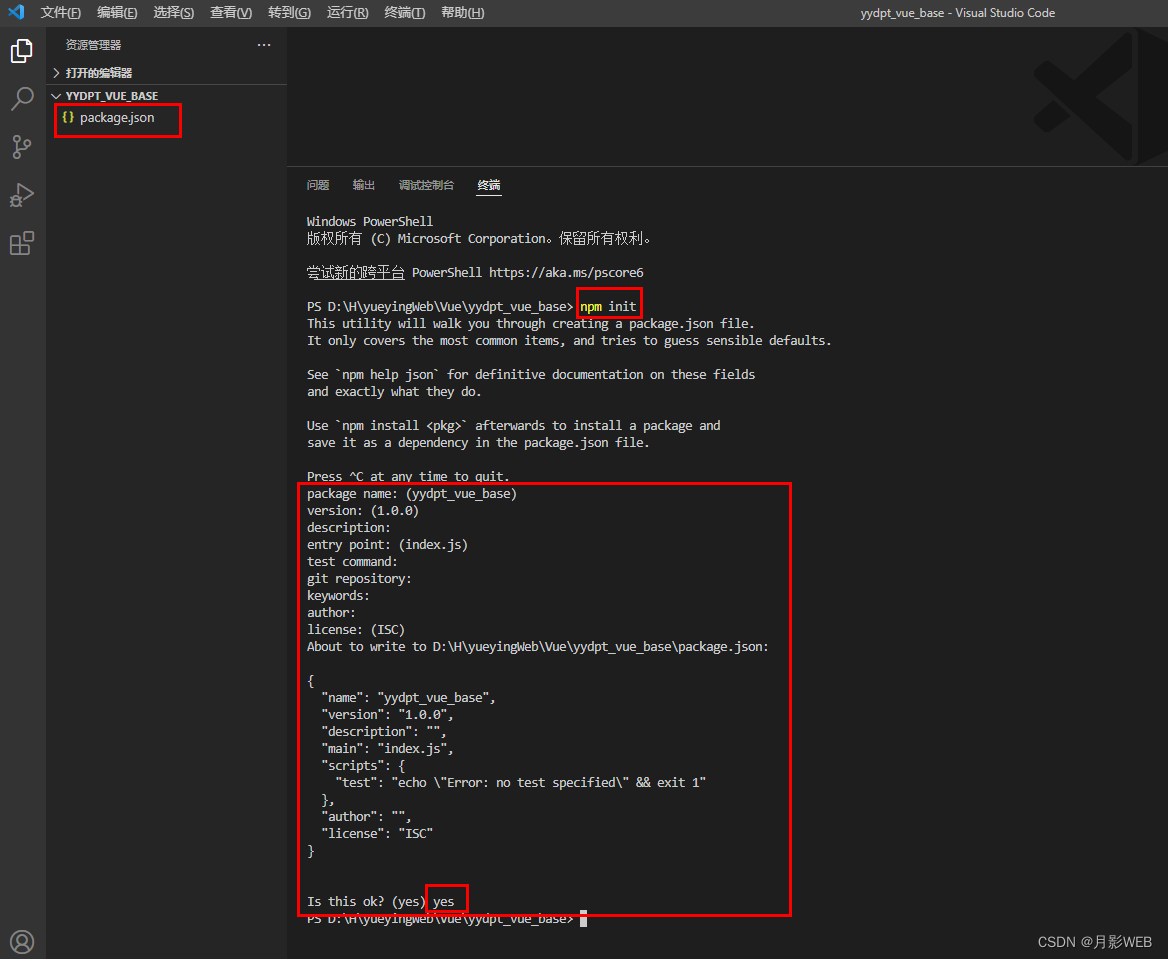
这里就不过多的解释了,直接新建终端,然后在终端中输入:npm init
如下图:
图3

图片的左边,也就是刚刚新建的空项目之中就多了一个package.json的文件,而文件的初始内容如下:
{
"name": "yydpt_vue_base",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}接着在终端中输入:npm install vue@next
用来安装最新稳定版的vue框架,
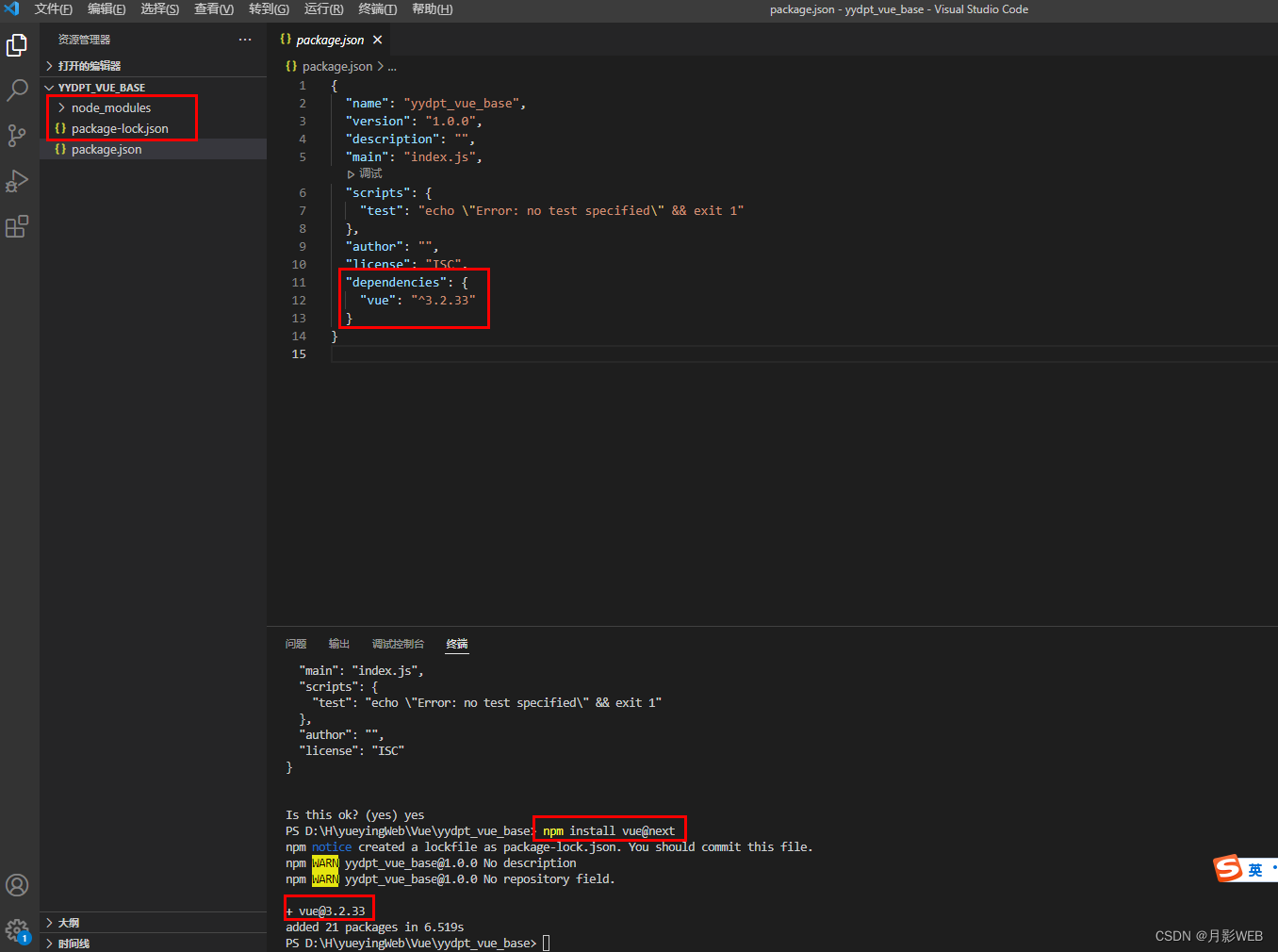
图4

就像图4之中,终端输入npm install vue@next之后,显示安装了最新稳定版vue@3.2.33版本,并且在package.json文件中内容对象之中也加上了
"dependencies": {
"vue": "^3.2.33"
}
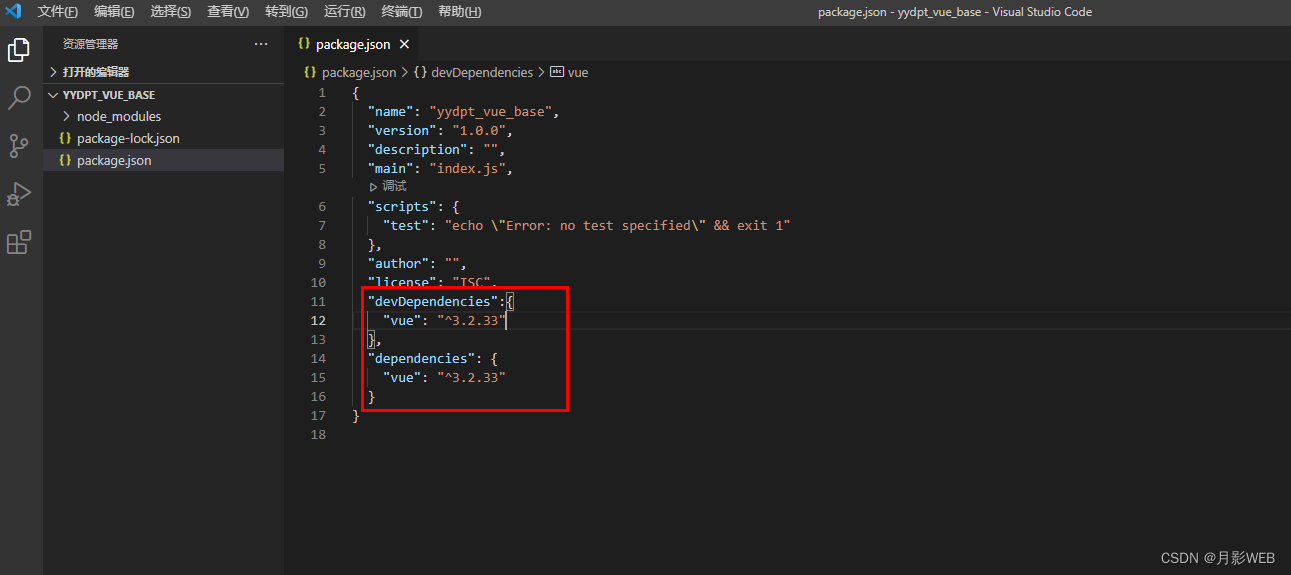
dependencies 表示的发布环境需要的依赖项的属性,还有一个是本地环境开发时候所所需要的依赖项放devDependencies这个属性对象之中,因为现在是在本地开发,因此我们自己package.json中加上该属性和vue,
如下图:
图5

而项目文件中也多出了node_modules文件夹和package-lock.json文件,
node_modules里面存放着项目中所需要的依赖项,而package-lock.json是用来锁定安装时包的版本号;
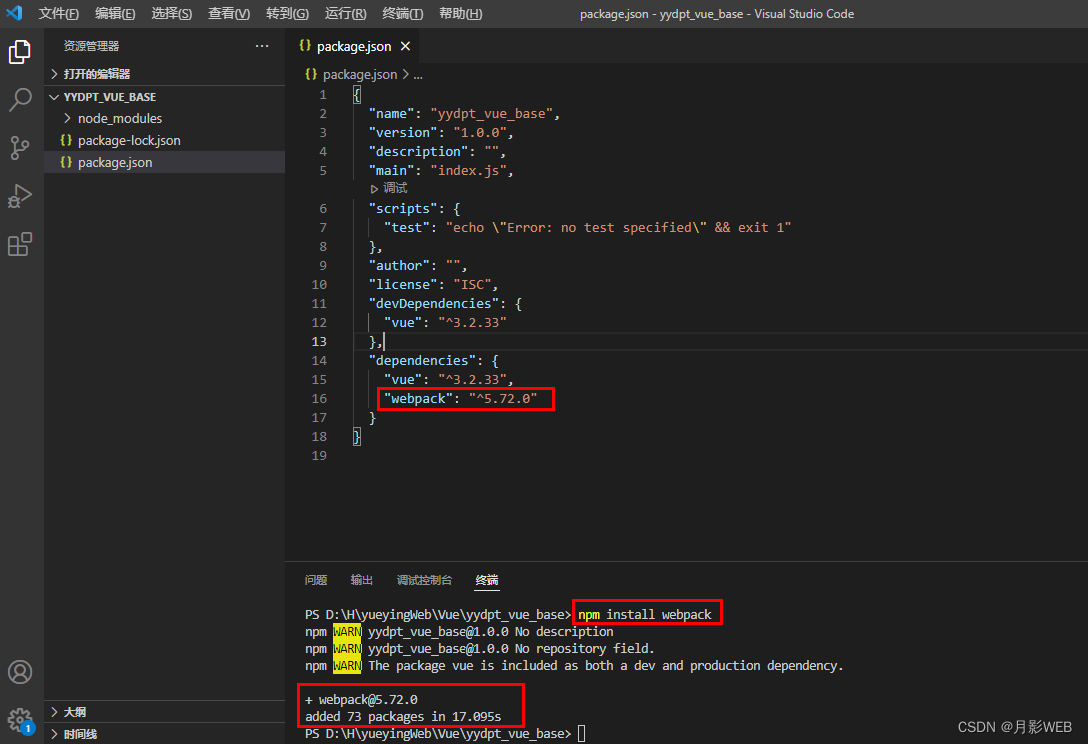
接着在终端中输入:npm install webpack
图6

同样将dependencies中的"webpack": "^5.72.0"放入到devDependencies中去;
然后在终端中输入:npm install vue-cli 和 npm install webpack-dev-server;
同样将下载的依赖也加入到devDependencies中去;
因为现在没有对webpack进行配置,而webpack的默认打包入口文件为src/index.js,
因此在项目根目录新建一个src的文件夹,再在src文件夹下面新建一个index.js文件;
这样就完成了vue+webpack项目的基础依赖项的安装,后面会根据项目需求逐步完善相关依赖项和相关配置;
这篇文章先讲到这里,下篇文章继续。
关注微信公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;























 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










