首先声明这是vue3+webpack;
在:
[零基础学习Vue3+webpack项目]的基础依赖项的安装详解(1)![]() https://yydpt.blog.csdn.net/article/details/124656994?spm=1001.2014.3001.5502中已经对vue+webpack的基础依赖项进行了安装和讲解,这篇文章继续对项目的依赖项进行完善。
https://yydpt.blog.csdn.net/article/details/124656994?spm=1001.2014.3001.5502中已经对vue+webpack的基础依赖项进行了安装和讲解,这篇文章继续对项目的依赖项进行完善。
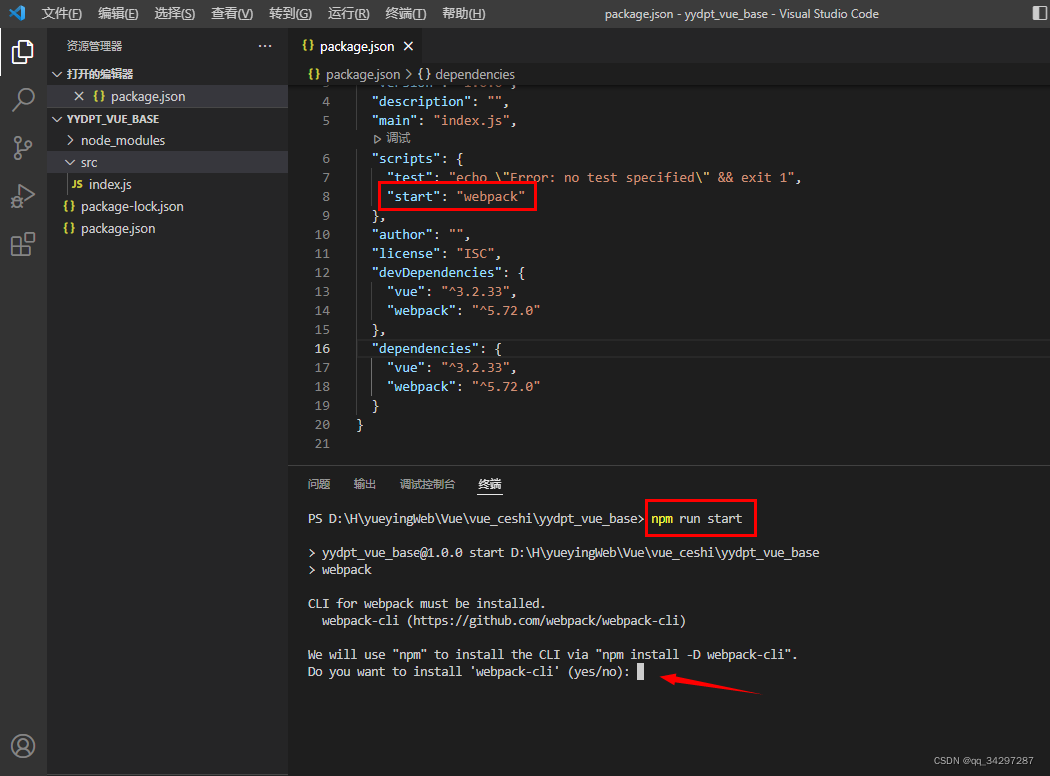
首先在package.json文件中的scripts加上"start": "webpack";
然后执行package.json中scripts的"start": "webpack"
也就是在编辑器vsCode的终端中输入:
npm run start图1

会出现如上图提示,然后按照提示输入:yes
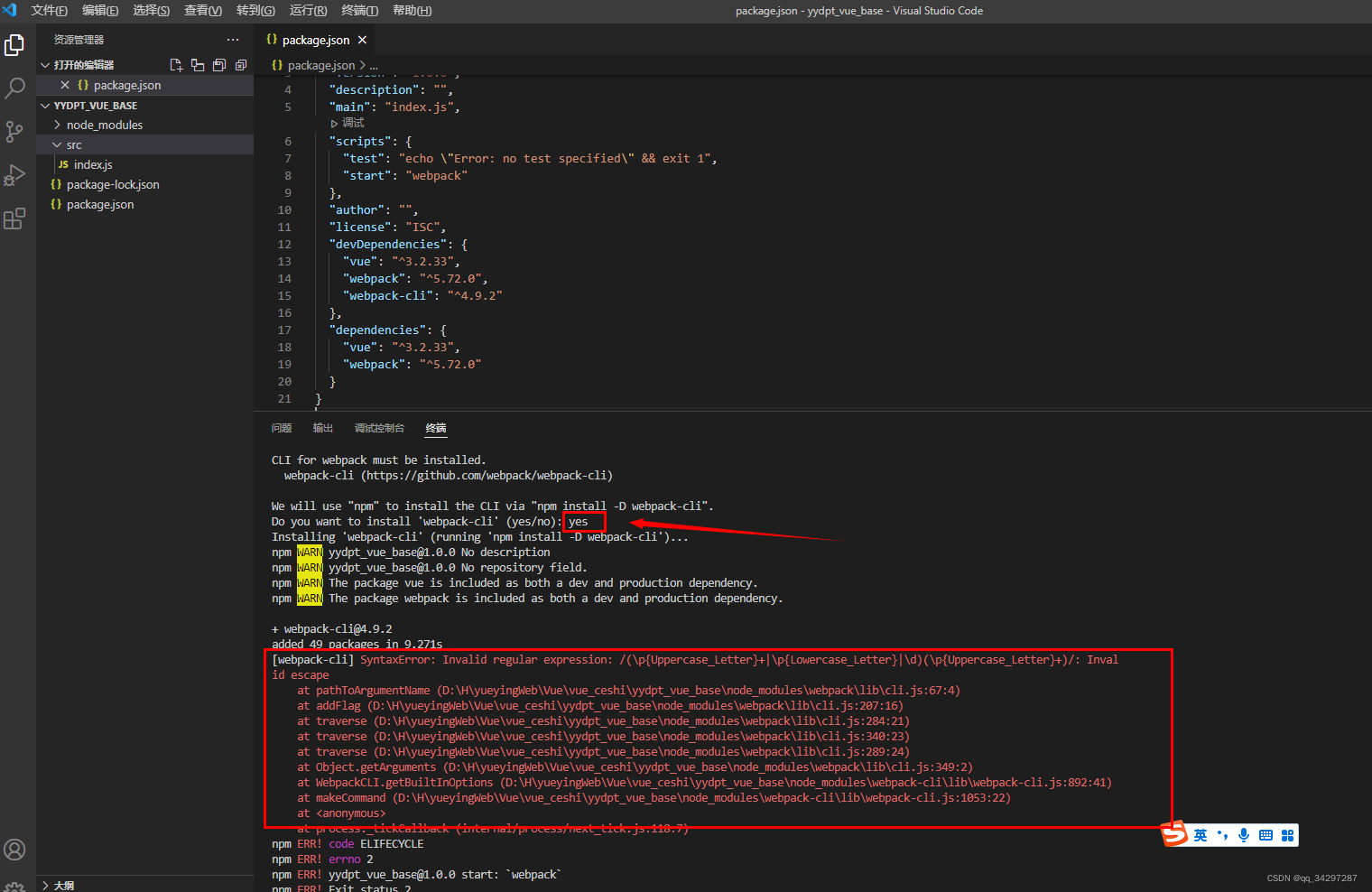
如果出现了如下图报错:
图2

可能就是本地的node版本与webpack不匹配,这时可以将node升级或者将webpack降级即可;
本项目是更改的webpack,
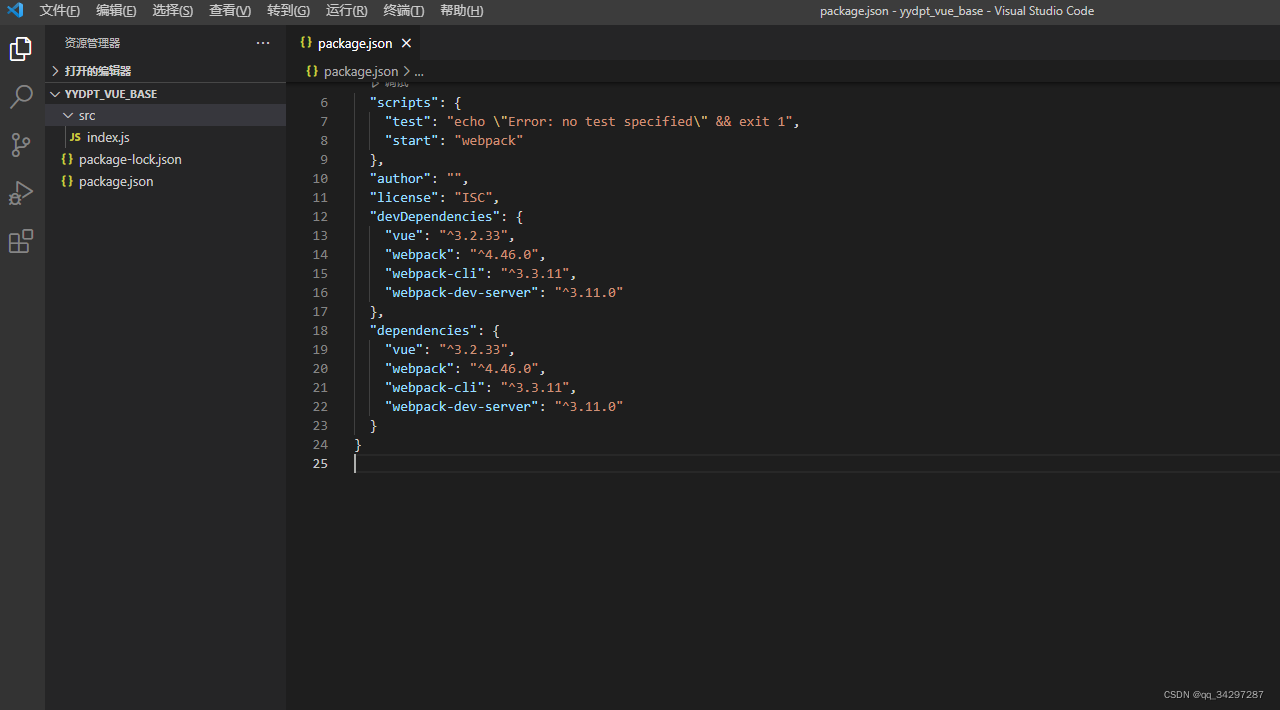
webpack对应的版本分别改成以下版本:(其中多加了webpack-cli和webpack-dev-server)
"webpack": "^4.46.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0"
图3

如果没有报错,那么直接安装webpack-cli、webpack-dev-server这两个依赖即可;
然后删除node_modules这个依赖项文件夹(或者将已经下载的依赖项用命令进行卸载也行,卸载的命令是:npm uninstall 【需要卸载的依赖】)之后,
在终端中输入:
npm install重新安装package.json中的依赖项及其版本;
然后重新在终端中输入:
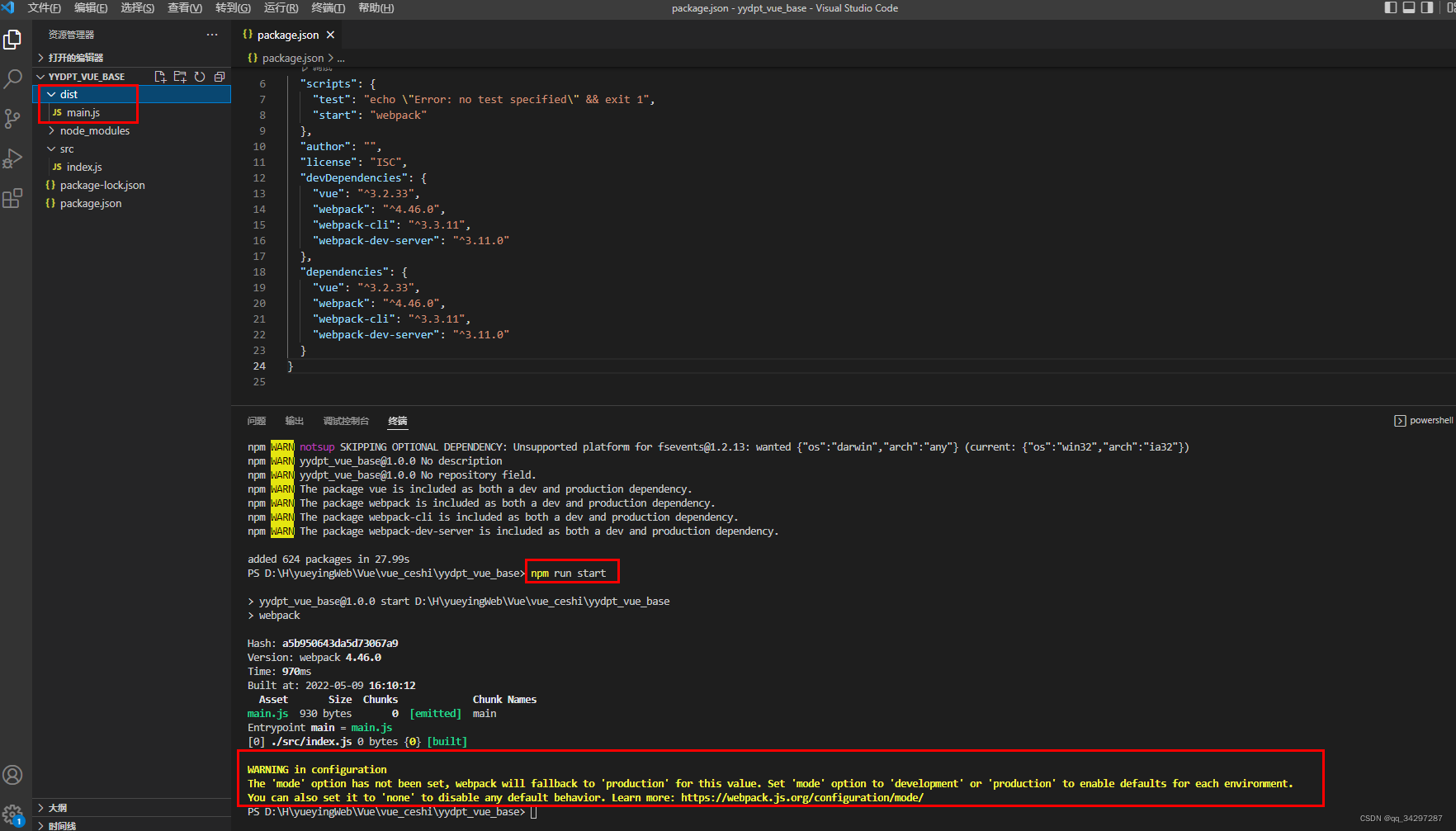
npm run start执行完成之后,项目中多出了一个dist的文件夹,里面包含了一个main.js的文件;
main.js 在该文件中可以找到在src文件夹下index.js中代码,因为在没有设置webpack的配置文件时,默认就是打包的src/index.js这个文件;
此时表示能够成功打包项目但是终端会提示未设置mode的警告;
如下图:
图4

这时就需要设置配置文件了,新建开发环境和生产环境的配置文件,分别为:
开发环境:webpack.dev.config.js (在本地做项目开发的过程中使用的配置文件)
生产环境:webpack.prod.config.js(项目已完成并上线使用的配置文件)
然后对开发环境的配置文件进行编写;
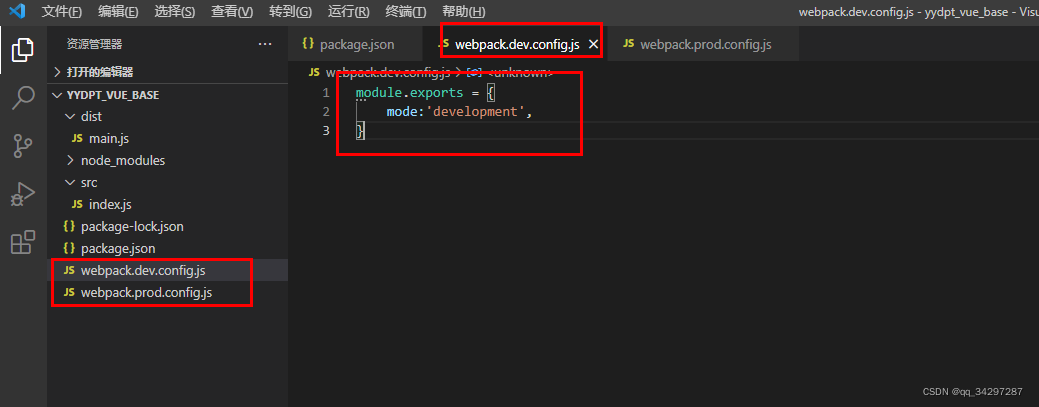
在webpack.dev.config.js文件中加入以下代码:
module.exports = {
mode:'development',
}其中的'mode'选项没有被设置的情况下,webpack将为这个值回退到'production'。
而'mode'设置选项有(开发)'development'和(生产)'production'两种,为每个环境启用默认值。
你也可以把它设置为'none'来禁用任何默认行为;
这里我们设置为'development',因为目前项目属于开发过程之中;
如下图:
图5

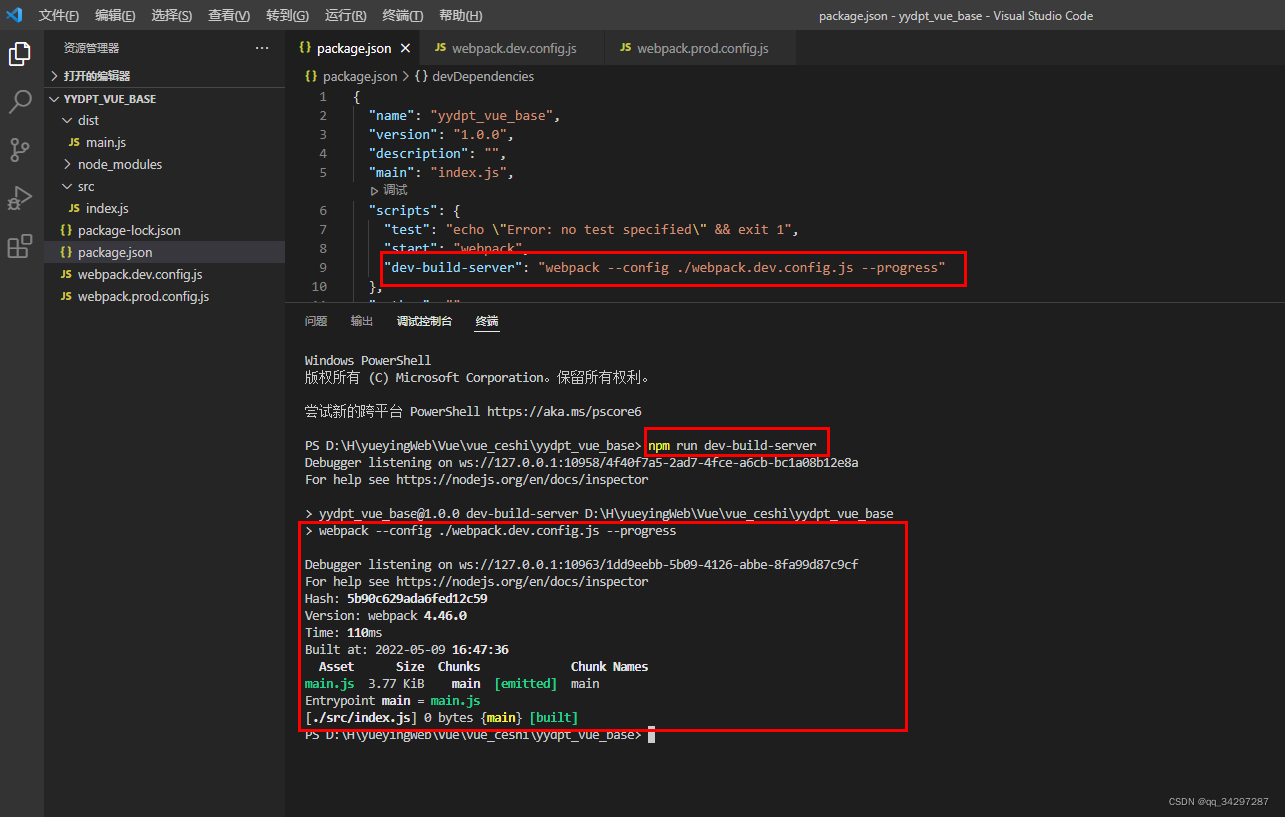
接着在package.json中的scripts对象中加入:
"dev-build-server": "webpack --config ./webpack.dev.config.js --progress"
表示根据webpack.dev.config.js这个配置文件进行打包;
在终端中输入:
npm run dev-build-server进行再次打包,如下图:
图6

这样就不会出现之前的警告提示了;
以上是webpack对默认文件进行打包,并且打包到默认路径的过程;
---------------------------------------------------------------------------------------------------------------------------------
接下去就是对vue代码进行打包的相关配置:
首先在package.json的devDependencies中加入以下代码:
"babel-loader": "^8.0.5",
"@babel/core": "^7.17.8",
"@babel/preset-env": "^7.16.11",
"style-loader": "^1.2.1",
"css-loader": "^3.5.3",
"html-webpack-plugin": "^4.3.0",
"vue-loader": "^16.0.0-beta.4",
"@vue/compiler-sfc": "^3.2.33",
其中
babel-loader:这个loader主要作用是在Webpack打包的时候,用Babel将ES6的代码转换成ES5版本的。
@babel/core:作用是把 js 代码分析成 ast ,方便各个插件分析语法进行相应的处理。有些新语法在低版本 js 中是不存在的,如箭头函数,rest 参数,函数默认值等,这种语言层面的不兼容只能通过将代码转为 ast,分析其语法后再转为低版本 js。
@babel/preset-env:在官网介绍是一款自动管理浏览器版本和babel语法转换插件映射的一款工具。
style-loader:将所有的计算后的样式加入页面中,html页面中插入css代码。
css-loader:解析CSS样式,可以用模块的方式手动对象形式写样式,style-loader自动处理了这个注入。
html-webpack-plugin:将vue或者react编译打包后的文件直接注入到html模板中。
vue-loader:是一个webpack的loader,是vue文件的一个加载器,主要用来处理vue组件文件,配合 webpack以及相关loader,来进行编译模版、scoped CSS和热重载。
@vue/compiler-sfc:@vue/compiler-sfc 替换掉了 vue-template-compiler,是vue3需要的依赖项。
以上这几个库简单一点来说就是将vue的代码解析转化成浏览器能读取并能实现效果显示的工具。
接着在终端中输入:
npm install下载以上加入的库,使用npm install的好处就是一次性下载package.json所写的依赖项,不用一个一个的去下载;接下去就是继续对webpack.dev.config.js文件进行配置:
代码如下:
const path = require('path');
const { VueLoaderPlugin }=require("vue-loader")
var HtmlWebpackPlugin = require('html-webpack-plugin'); // 把打包后的文件直接注入到html模板中
module.exports = {
mode:'development', // 设置开发模式
output:{
path:path.resolve(__dirname,'./build/development'), // 动态获取出口路径(绝对路径)-文件编译后的位置
filename:'bundle.js' // 出口文件名
},
module: {
rules: [
{
test: /\.(js)$/,
use: {
loader: "babel-loader",
options: {
presets: ['@babel/preset-env'],
}
},
exclude: /node_modules/
},{
test:/\.(css)$/,
use:[{
loader:"style-loader" // 将所有的计算后的样式加入页面中,html页面中插入css代码
},{
loader:"css-loader", // 解析CSS样式,可以用模块的方式手动对象形式写样式,style-loader自动处理了这个注入
},//能够使用类似@import 和 url(...)的方法实现 require()的功能
]
},{
test:/\.(vue)$/,
use:{
loader:"vue-loader"
}
}
],
},
plugins:[
new VueLoaderPlugin(),
new HtmlWebpackPlugin({ // 把打包后的文件直接注入到html模板中
title:'平台',
template:path.join(__dirname, "./src/index.html"), // 指定模板页面
filename: 'index.html', // 模板的名称
inject: 'body', // 将编译的vue的js文件注入到模板页面的body内
})
],
}加上以上代码之后,vue3项目的webpack对vue3进行编码打包的相关配置就设置的差不多了,而以上代码也有对关键对象属性做对应的注释,如果有看不懂的可以留言交流;
接下去就可以开始正式的写vue代码了。
这篇文章先讲到这里,下篇文章更精彩。
关注微信公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;






















 3054
3054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










