很多应用中都需要用到地图联动、多屏对比、二三维分屏、大屏显示,有图形可视化的地方就有事件响应触发:鼠标按下、移动、鼠标滚轮,由此触发了地图上坐标或范围的变化,将这些变化发送给另一个地图并响应这些变化,即完成地图联动。


下面以二维地图分屏和二三维地图分屏分别说明实现思路(以ArcGIS开发为例,其他思路可参考)。
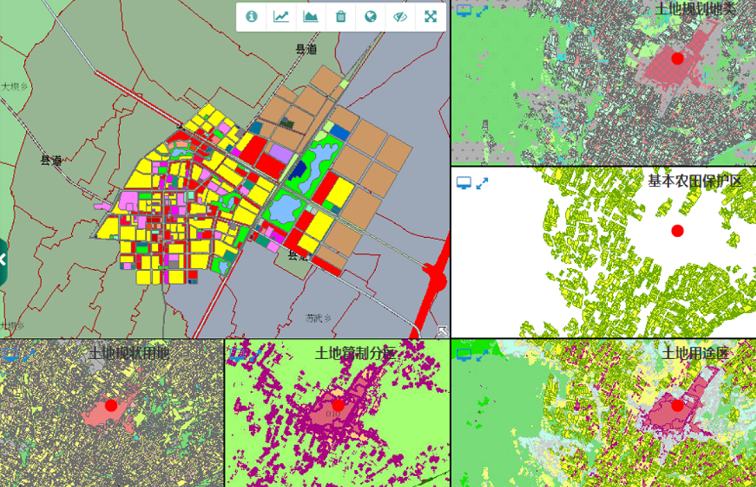
1、二维地图分屏对比(地图空间参考一般会一致)
1)页面布局,将网页布局设计成1~N个DIV;
2)事件监听,对鼠标在地图上的事件进行监听,一个地图事件触发后,其他地图响应。
※※※ MouseDown、MouseOver、MouseWheel,3个主要事件响应,对应地图上pan-end、mouse-move、zoom-end,地图联动变化核心:【map.setExtent(evt.extent)】,参考代码如下:
//放大联动
this._activeMapEventHandlers.push(this.activeMap.on("zoom-end", function (evt) {
self._maps.forEach(function (map) {
if (map != self.activeMap) {
map.setExtent(evt.extent);
}
});
}));
//平移联动
this._activeMapEventHandlers.push(this.activeMap.on("pan-end", function (evt) {
self._maps.forEach(function (map) {
if (map != self.activeMap) {
map.setExtent(evt.extent);
}
});
}));
//鼠标联动
this._activeMapEventHandlers.push(this.activeMap.on("mouse-move", function (evt) {
self._maps.forEach(function (map) {
var idx = self._maps.indexOf(map);
var graphicLayer = map.getLayer("layer")
var graphic = self._mouseGraphics[idx];
if (map != self.activeMap) {
graphicLayer.show();
graphic.setGeometry(evt.mapPoint);
} else {
graphicLayer.hide();
}
});
}));






















 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








