文章目录
工作中碰到需要覆盖antd样式的过程,记录一下过程
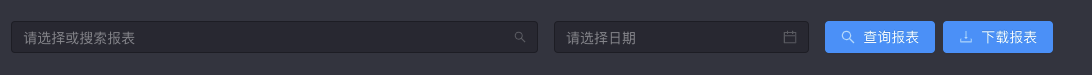
整个project采用antd的dark-theme主题,加入DatePicker和Cascade组建后底色不一样,看的很蛋疼,原始效果如下:

强迫癌发作,准备把DatePicker组件底色改成和Cascade一样,右键chrome查看元素

发现是默认的ant-input class选择器,那么就好办了,修改less如下,注意用global覆盖默认样式
//日期选择框样式
.element {
width: 100%;
:global {
// 改写DatePicker底色
.ant-input {
background-color: @component-background; // 主题里面颜色
}
}
}
在js中引用
import styles from './index.less';
…………
<DatePicker
className={styles.element}
format='YYYY-MM-DD'
placeholder='请选择日期'
onChange={handleDate}
disabled={disabled}
/>
最终效果

























 3149
3149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








