文章目录
问题描述
ant design pro中的DatePicker组件很好用,在项目中使用后有2个小瑕疵
- DatePicker、WeekPicker中显示的都是数字,但是月份显示是中文

- 没有YearPicker组件,选择年的时候不方便
经过1天琢磨,解决以上2个问题,做个记录
修改MonthPicker
看官网说明时看到如下内容,意思是可以自定义显示的月份

二话不说,动手就做,代码如下:
<MonthPicker
className={styles.element}
monthCellContentRender={date => {
return `${moment(date).format('M')}月`; // 修改中文显示为数字
}}
format='YYYY-MM'
placeholder='请选择月份'
onChange={handleDate}
disabled={disabled}
/>
最终效果:

增加YearPicker
这个问题有点头疼,因为我需要拿到日期的字符串格式,效果如下:
- 日:“2020-02-26”
- 月:“2020-02”
- 年:“2020”
根据前面Cascade组件的值决定是选择日、月还是年,看了大神的文章受到启发,
传送门:一江西流的博客
层级关系
封装了3个组件,层级关系如下:
- ReportDisplay.js
- ReportSearchBar.js
- YearPicker.js
- ReportSearchBar.js
最终在ReportDisplay组件中获DatePicker值的字符串
爷组件ReportDisplay
/**
* 获取DatePicker选择的日期字符串,注意年用date,日月用dateString
* @param date
* @param dateString
*/
dateSelect = (date, dateString) => {
const { datePickerType } = this.state;
if (datePickerType === 'year') {
this.setState({
date,
});
}
if (datePickerType === 'day' || datePickerType === 'month') {
this.setState({
date: dateString,
});
}
};
/**此处省略部分代码**/
// render中方法
// 日期选择框props
const datePickerOption = {
datePickerType,
disabled: datePickerDisabled,
handleDate: this.dateSelect,
};
return (
<PageHeaderWrapper>
<Fragment title={false}>
<ReportSearchBar
cascadeOption={cascadeOption}
datePickerOption={datePickerOption} // 封装的DatePicker组件
/>
<ReportTableContainer
params={this.dayParams}
/>
</Fragment>
</PageHeaderWrapper>
);
父级组件ReportSearchBar
/**
* 根据日期类型返回日、月、年选择框
* @return []
*/
renderDatePicker = () => {
const {
datePickerOption: { datePickerType, handleDate, disabled },
} = this.props;
const resultSet = [];
if (datePickerType === 'day') {
resultSet.push(
<DatePicker
className={styles.element}
format='YYYY-MM-DD'
placeholder='请选择日期'
onChange={handleDate}
disabled={disabled}
/>,
);
}
if (datePickerType === 'month') {
resultSet.push(
<MonthPicker
className={styles.element}
monthCellContentRender={date => {
return `${moment(date).format('M')}月`;
}}
format='YYYY-MM'
placeholder='请选择月份'
onChange={handleDate}
disabled={disabled}
/>,
);
}
if (datePickerType === 'year') {
resultSet.push(
<YearPicker
className={styles.element}
mode="year"
onYearChange={handleDate}
disabled={disabled}
/>,
);
}
return resultSet;
};
底层组件YearPicker
import React, { PureComponent } from 'react';
import { DatePicker } from 'antd';
import moment from 'moment';
class YearPicker extends PureComponent {
constructor(props) {
super(props);
this.state = {
isOpen: false,
time: null,
};
}
/**
* 返回选择的年份给父组件
* @param value
*/
handlePanelChange = value => {
const { onYearChange } = this.props;
this.setState({
time: value,
isOpen: false,
});
onYearChange(moment(value).format('YYYY')); // 转成字符串传给上级组件
};
handleOpenChange = (status) => {
if (status) {
this.setState({ isOpen: true });
} else {
this.setState({ isOpen: false });
}
};
clearValue = () => {
this.setState({
time: null,
});
};
render() {
const { time, isOpen } = this.state;
const { className } = this.props;
return (
<div>
<DatePicker
value={time}
open={isOpen}
mode="year"
placeholder='请选择年份'
format="YYYY"
onOpenChange={this.handleOpenChange}
onPanelChange={this.handlePanelChange}
onChange={this.clearValue}
className={className}
/>
</div>
);
}
}
export default YearPicker;
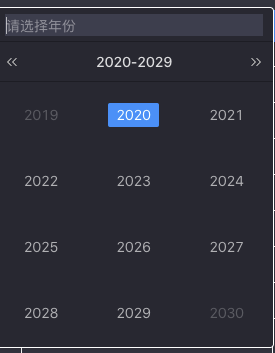
YearPicker实现效果

总结
多看文档,多看博客,兴趣使然,不断尝试






















 5071
5071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








