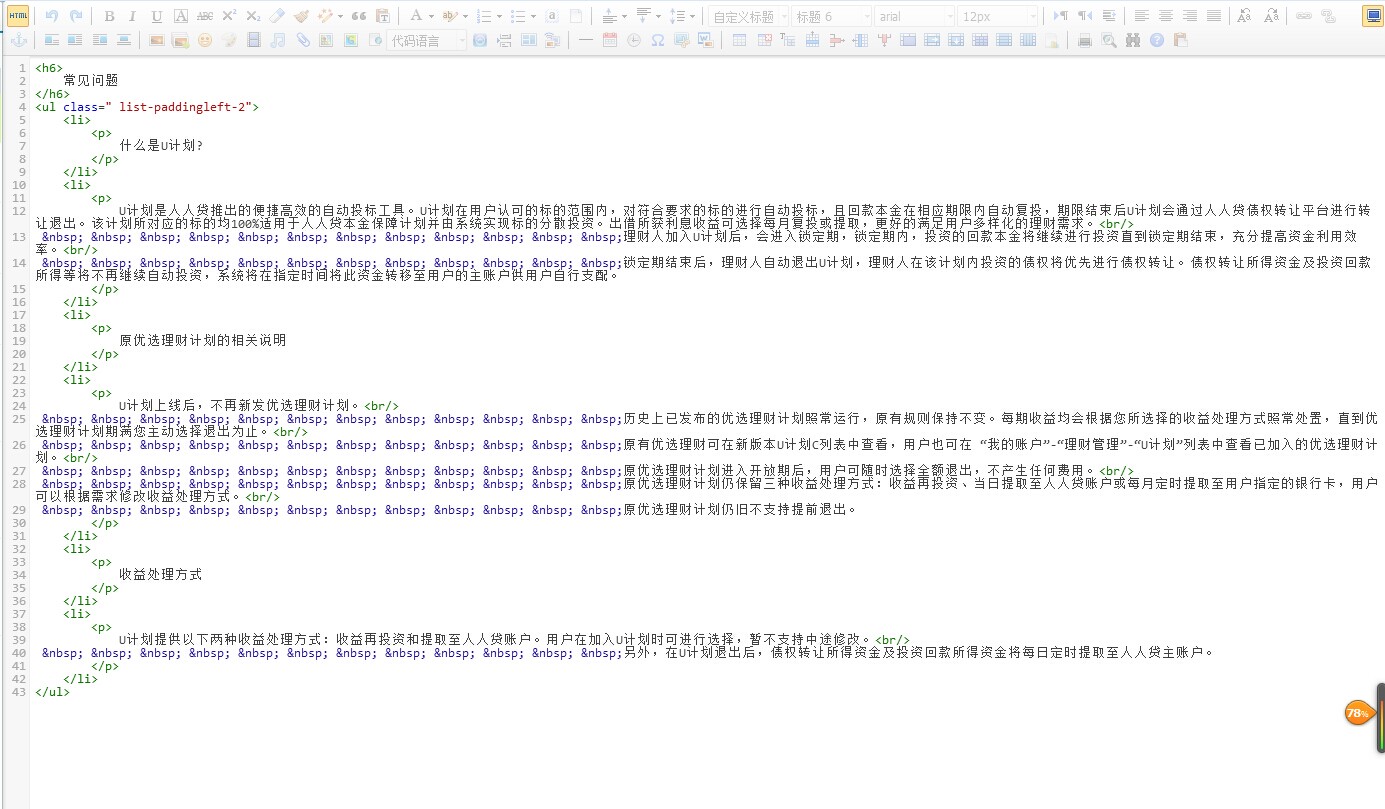
在Ueditor编辑器里,直接粘贴一篇编辑好的文章(包括文字、图片)或html源码时,编辑器会自动生成 标签,这样会导致网站前端样式走样。如下图

解决方法:
先查看页面引用的udeitor的js

我这里为了避免跟其他ueditor的功能区分开 所复制了一个ueditor.all.js并重命名为ueditor.all.report.js 没有此业务需求的可以直接修改ueditor.all.js
在ueditor.all.js文件找到上述所示代码,将 替换为‘ ’即可。如下所示:
大概在8715行
function isText(node, arr) {
if(node.parentNode.tagName == 'pre'){
//源码模式下输入html标签,不能做转换处理,直接输出
arr.push(node.data)
}else{
// arr.push(notTransTagName[node.parentNode.tagName] ? utils.html(node.data) : node.data.replace(/[ ]{2}/g,' '))
// arr.push(notTransTagName[node.parentNode.tagName] ? utils.html(node.data) : node.data.replace(/[ ]{2}/g,' '))
}
}
也就是把上面的' '改为' ' 中间有一个空格。
部分浏览器有缓存或者部署没生效可以先清理一下缓存再试
20210502记录
当把此html保存到数据库时需要转义特殊字符不然会导致防注入sql错误
转义和反转义方法
HtmlUtils.htmlEscape(snapshotHtml);
HtmlUtils.htmlUnescape(snapshotHtml);转义方法的使用可访问 https://blog.csdn.net/qq_34316431/article/details/116058166





















 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








