YYlabelCopy
前言
最近公司刷题项目重构,之前刷题是采用富文本渲染,性能极差,业界大神ibireme的YYKit想必大家都知道,YYText的好用之处我就不再赘述.一开始我们是把UIlabel换成YYTextView,为什么不直接换成YYlabel,YYlabel支持异步绘制,因为我们是做公考项目的,试题都要支持复制,选择高亮,取消高亮,所以选择了YYtextView,测试比之前效果好一点,但是还是有点卡顿.因为YYtextView的textLayout是私有属性,每次赋值调用富文本,都会有一定的性能开销,所以准备怎么实现YYlabe支持复制,高亮,取消高亮功能
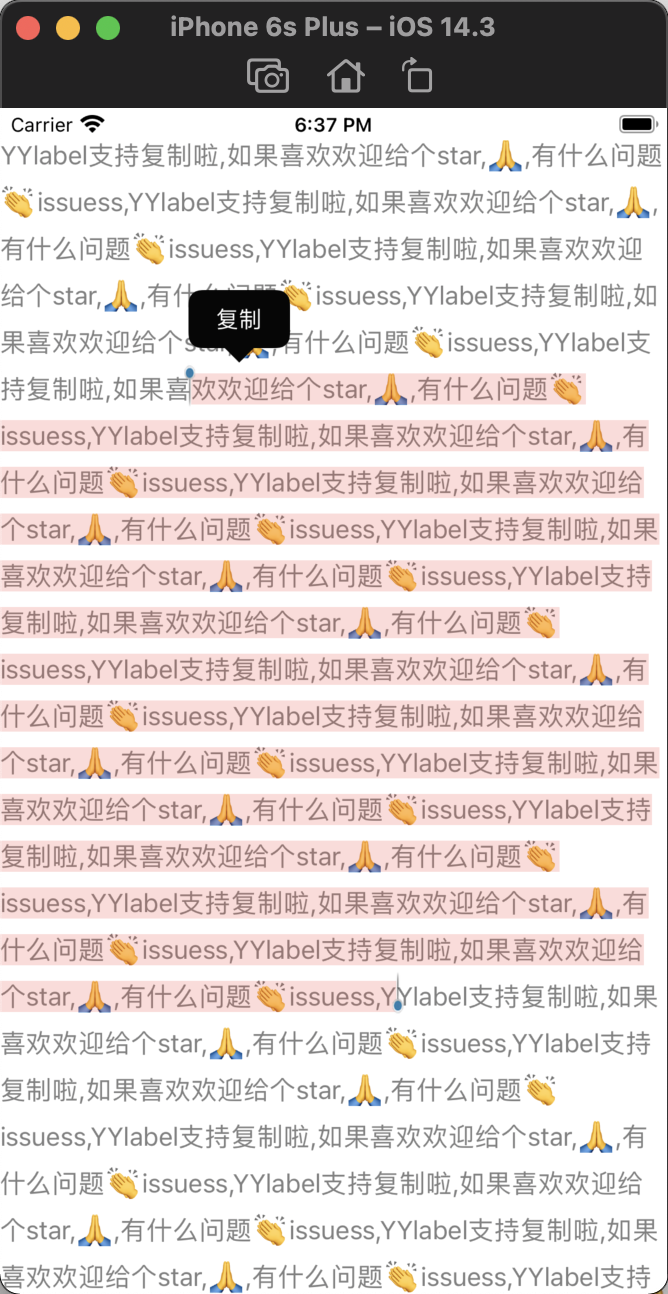
效果图

github下载地址
思路
首先YYlabel是基于coretext绘制的,我在在YYtext中会发现一个类YYTextLayout,YYTextLayout是YYtext的强大之处,里面处理了大量计算,保存了大量的绘制信息.我们拿到这个类,就能取到我们想要的一些位置信息.
怎么做才能对YYtext的入侵比较小呢,这里我采用了分类,去为YYlabel添加一些方法,用关联对象添加一些属性.在手势点击的时候,记录点击的位置,当手势开始滑动的时候,弹出放大镜,在计算手势滑动的位置,用CALayer在YYlabel上添加图层,实现选中的轨迹,高亮,和取消高亮是YYlabel提供的一个方法
[text yy_setTextHighlightRange:range
color:[UIColor blueColor]
backgroundColor:[UIColor grayColor]
tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
NSLog(@"tap text range:...");
}]
最终完美实现,目前已在线上稳定运行,具体使用只需要引入分类头文件,一行代码搞定
[label addGestureRecognizer]






















 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








