- 要求是不使用图片,实现右上角删除键功能
- 实现流程:
a. 使用输入法工具(比如搜狗输入法工具箱,也可以使用电脑自带的“字符映射表”)找到符号“ × ”;
b. 在一个div块级元素中放置符号“ × ”,使用strong加粗,设置div背景无颜色,边框颜色和字符颜色一致,都是红色;
c. 调整div的width、border-radius、font-size和text-align(使字符居中),不用设置div的高度;
d. 设置cursor:pointer(当鼠标悬浮在div上时,变成手势,增加按键真实感)。
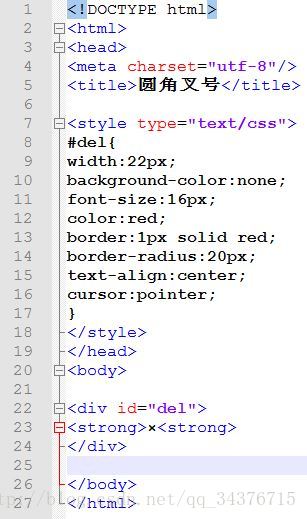
具体实现代码如下:
效果图:
























 1024
1024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








