现象:
map中使用view组件的@click事件会重复触发地图的@tap组件,只在ios上出现
<map id="maps" style="width: 100vw;height: 100vh;" :latitude="latitude" :longitude="longitude":markers="markers" show-location="true" :polyline="polyline" :include-points="includePoints" @tap="onClickMap" >
<view class="cover-look" @click="getNearLocation">查看推荐</view>
</map>
解决办法:
view换成cover-view正常
<map id="maps" style="width: 100vw;height: 100vh;" :latitude="latitude" :longitude="longitude":markers="markers" show-location="true" :polyline="polyline" :include-points="includePoints" @tap="onClickMap" >
<cover-view class="cover-look" @click="getNearLocation">查看推荐</cover-view>
</map>
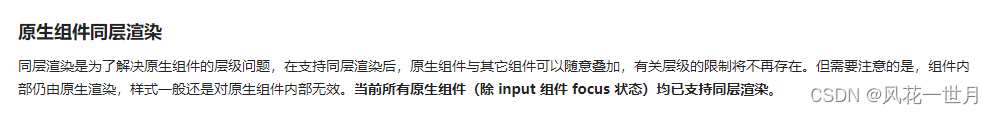
合理猜测:微信小程序做了同级渲染,但是map元素内部还是要用cover的元素,map元素外的可以正常用
果然:map内部依然是原生渲染





















 2876
2876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








